百分比|3种状态+5种模式,从UX角度分析加载设计( 二 )
试想一下,如果在每个页面加载的过程中都加上加载动效,不仅会分散用户的注意力,并且屏幕上总出现不断跳动的内容,会让人感到很焦躁。
3. 1-2秒间如果加载时间超过1秒,用户就会感知到这个加载过程,这个时候我们就可以考虑适当添加加载动画,缓解用户等待的焦急感。
微加载:1-2秒的加载时间对用户来说,说长不长说短也不短,优先推荐轻量级的动画加载形式,为用户提供一种进度感。

文章插图
在下载内容的过程中,使用这种轻量级的环形动画来显示加载进度,简洁清晰,而且还能作为组件来复用,能够极大提升工作效率。
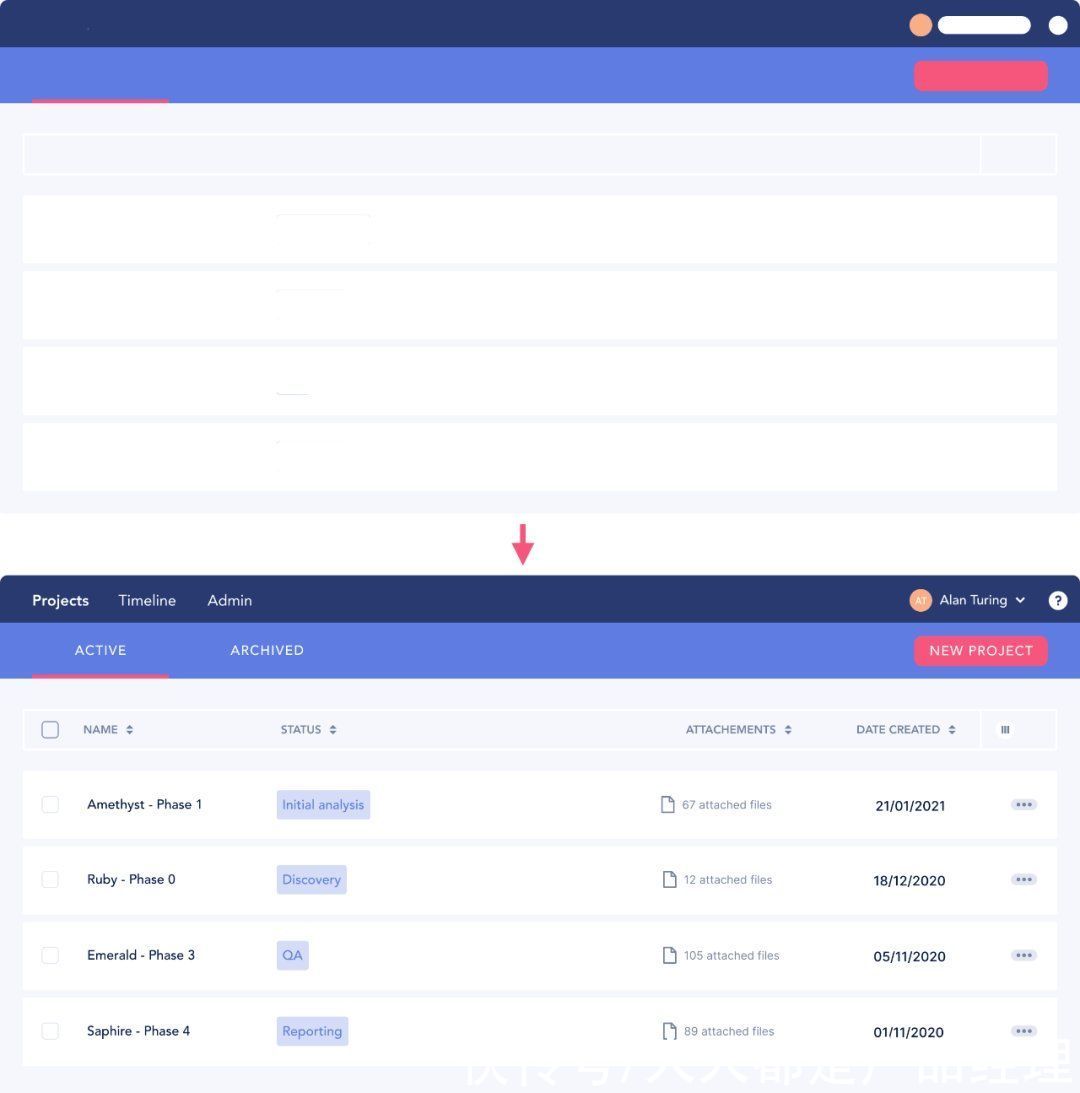
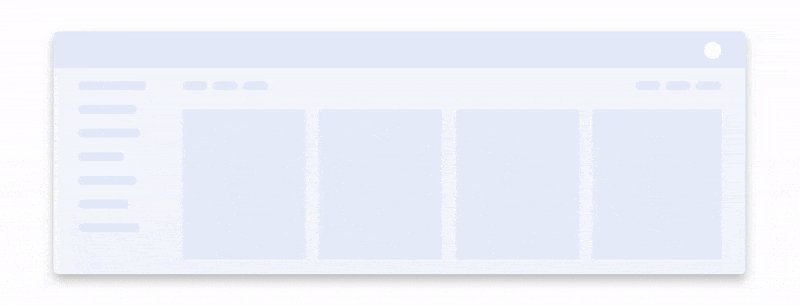
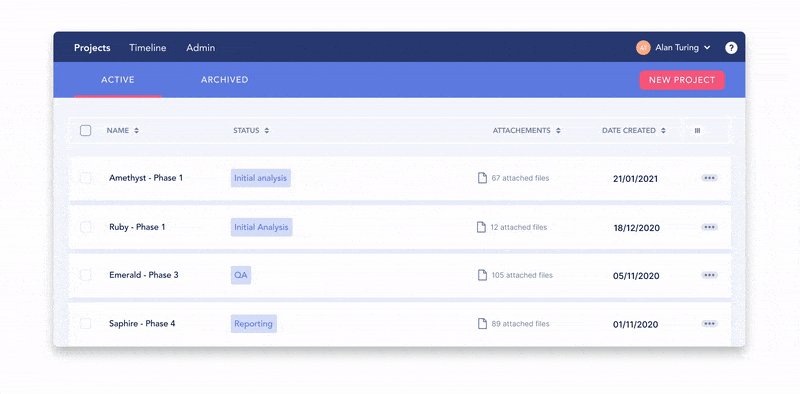
骨架屏:用于整页加载,这种加载形式在产品中的应用也越来越频繁。骨架屏可以让用户在等待加载的过程中,先了解页面的架构。

文章插图
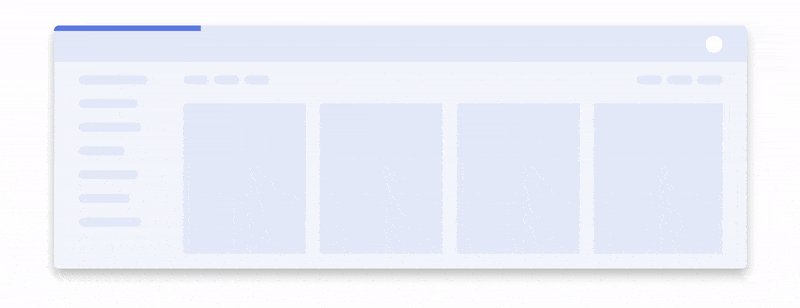
在骨架屏基础上,可以“选装”一些好看的效果,增加页面加载时的视觉体验观感:
微光效果:在骨架屏基础上添加微光效果,光感的加入能将用户的注意力从等待中转移开,有效地减少等待感知。

文章插图
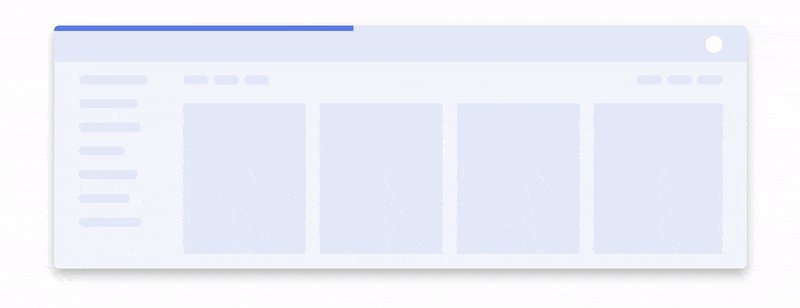
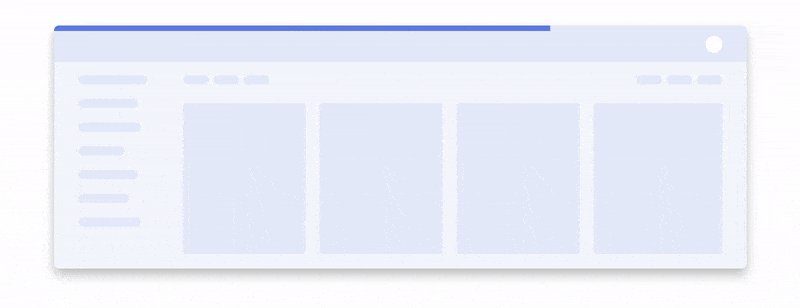
脉冲效果:效果和微光效果很像,差异的地方在于脉冲效果用于单个的任务或卡片列表。

文章插图
4. 2-10秒这个加载时间对于用户来说已经很长了,对于设计师来说,需要对这段加载时间进行合理有效地设计,来提升用户体验。
时间提示:在开发中很难以分和秒为单位来精确地估计加载时间。

文章插图
如果在加载的过程中,想给用户一个期望的时间值,告诉用户整个加载过程需要多长时间,我们可以用“这可能需要几秒钟”这种提示方法,既能展示加载需要的时间,又能给用户一个时间预期。
进度条:最常使用的加载形式,加载过程中使用缓入动画会让整个过程看起来更像在加速。

文章插图
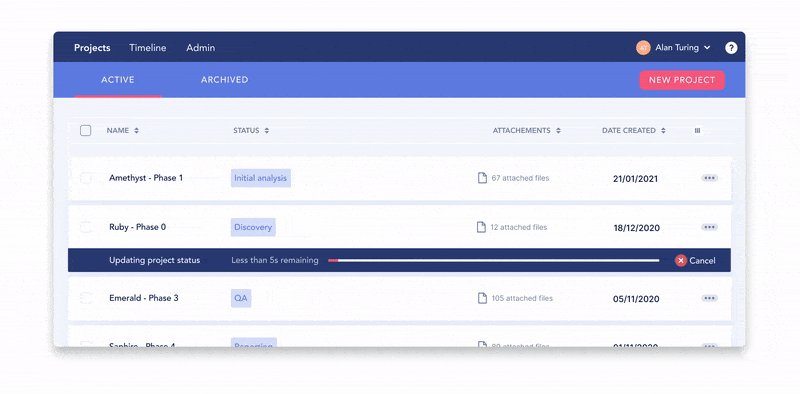
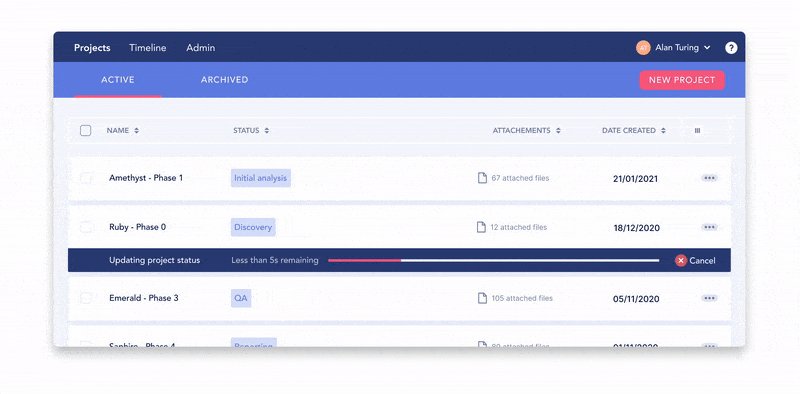
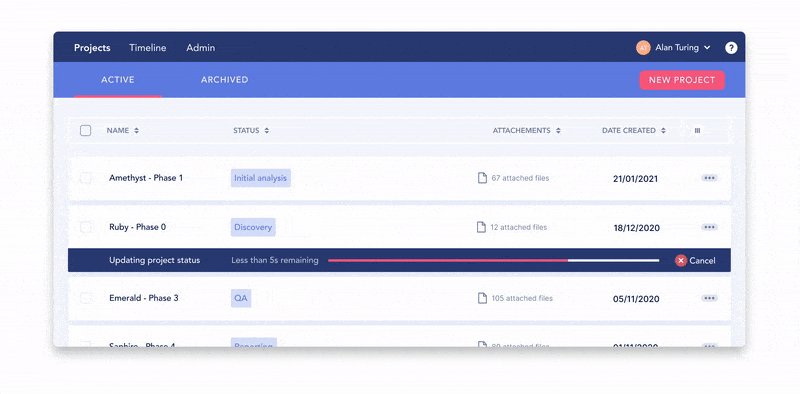
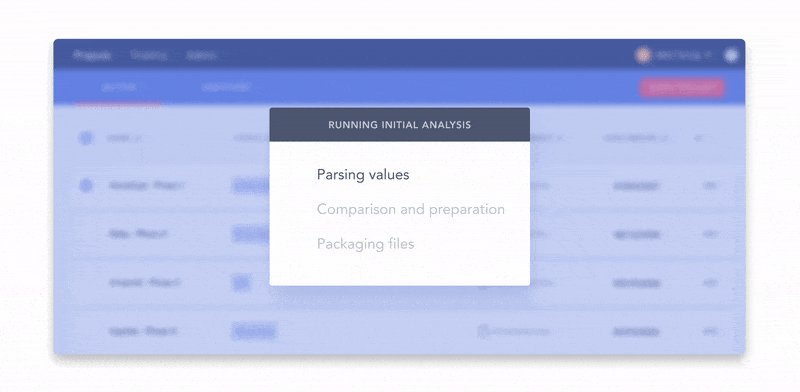
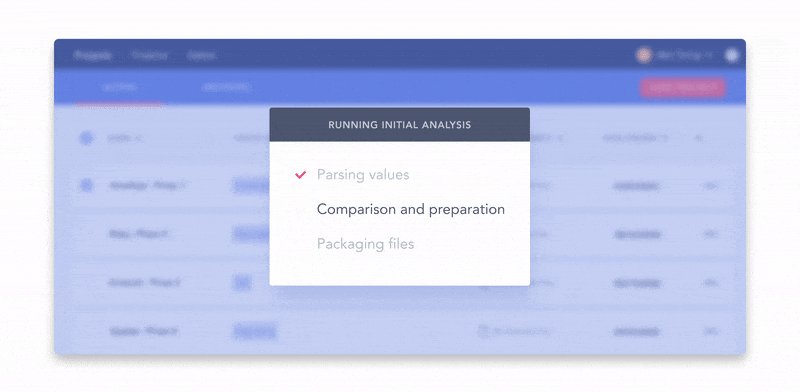
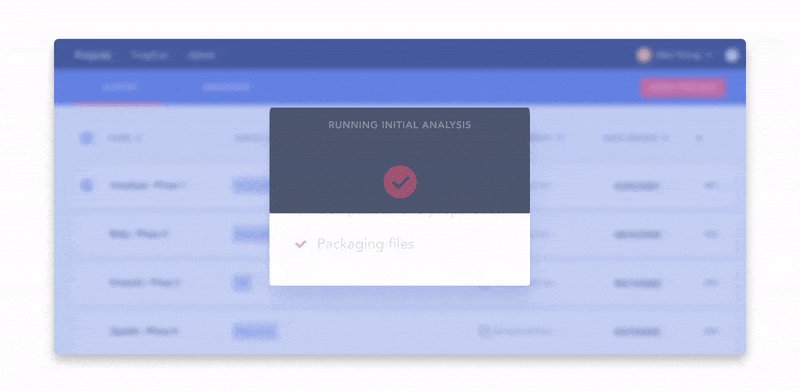
分步提示:如果加载过程过长,可以将整个过程分为几个不同的步骤,帮助用户预估操作完成需要的时间。如果系统正在处理多个项目,分步提示的设计能让用户明确了解已完成的操作。

文章插图
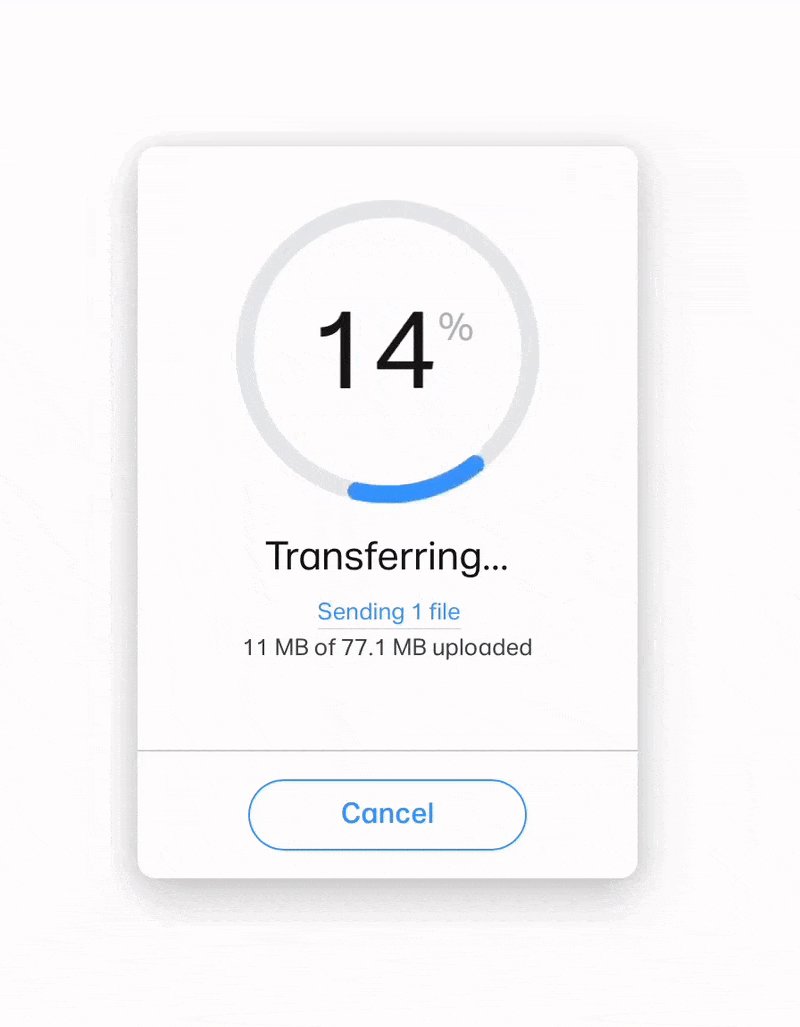
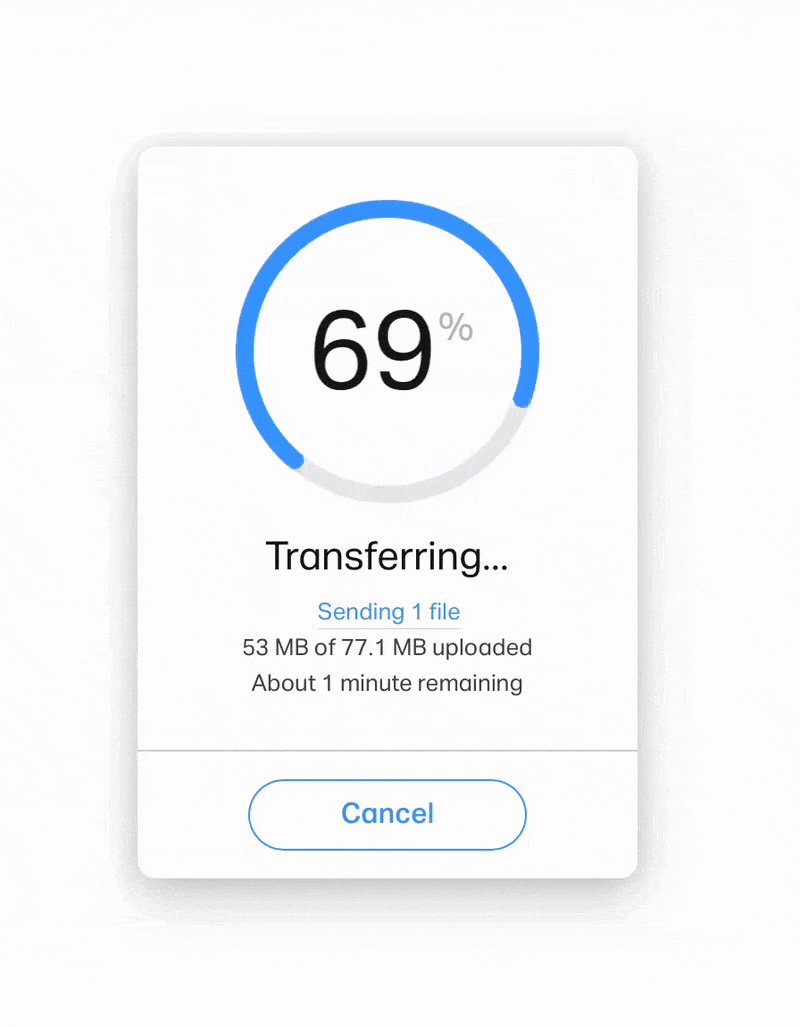
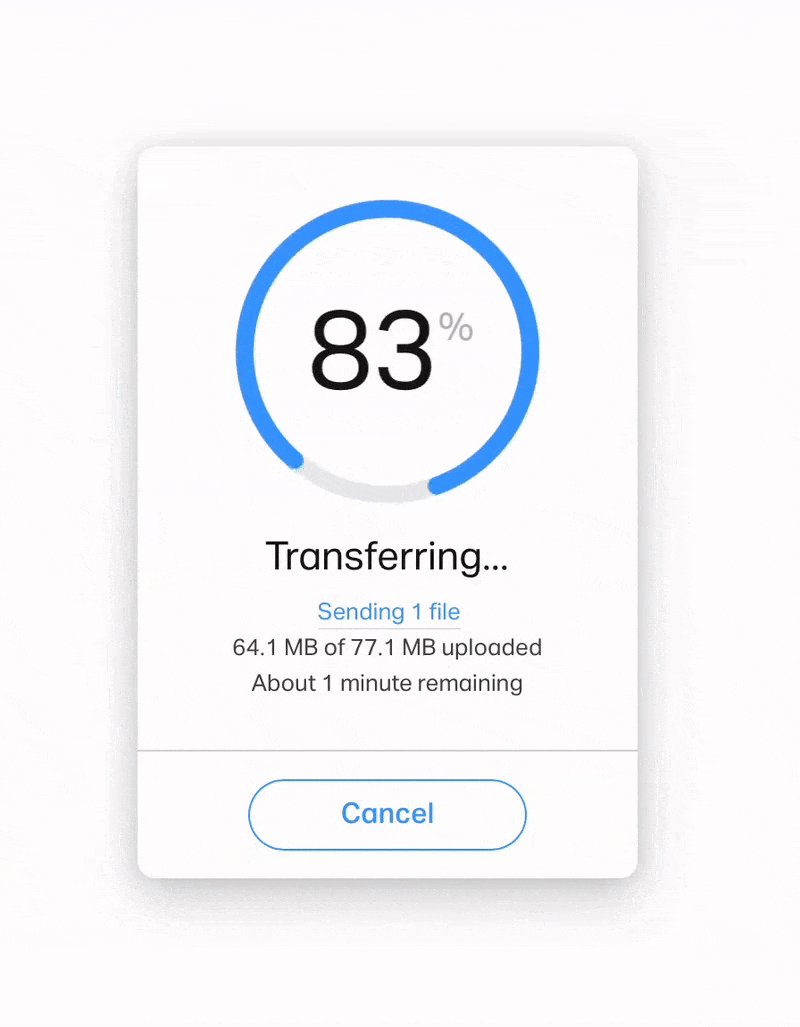
5. 10秒以上百分比加载:使用百分比加载虽然不能告诉用户加载完成需要多长时间,但是能提供一种过程感,让用户自己来估计加载时间。圆形进度条+百分比是最常见的加载形式。
需要注意的是,不要在加载到99%的时候让进度条卡住不动,这样会让用户感到焦急。

文章插图
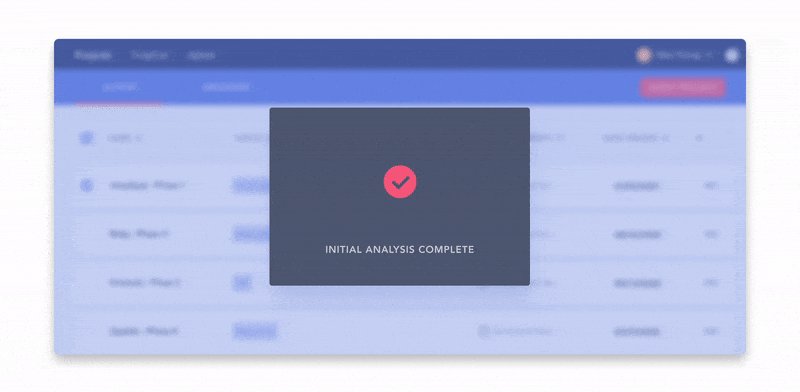
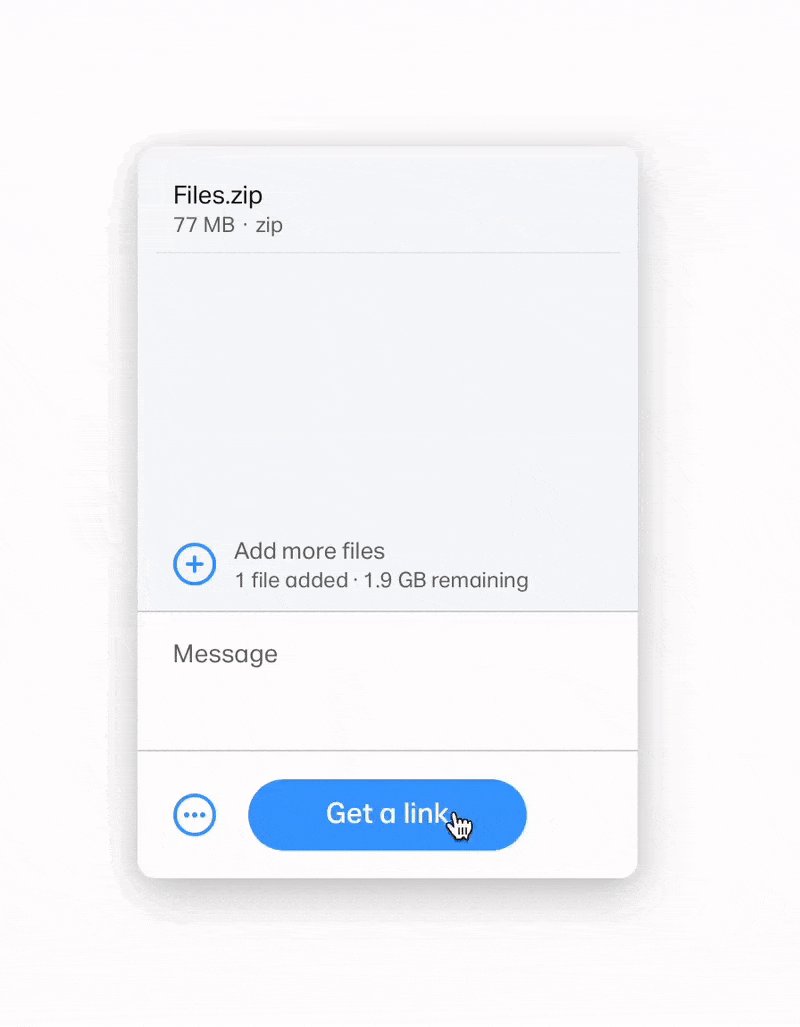
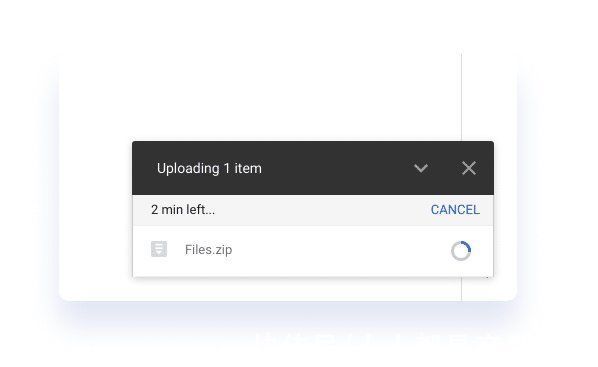
后台加载:如果一项任务需要加载很长时间,我们不能让用户看着进度条干等,其他什么都做不了,这种情况我们可以考虑将任务放到后台去加载。

文章插图
在Google Drive中上传较大的文件时,系统会立即给出反馈,将任务窗口缩放到屏幕的右下角,我们可以通过这个小窗口检查上传进度和上传情况,而且还不耽误使用页面上的其他功能。
三、最后把加载细分成这五种模式,可以覆盖很多使用场景,这样的对症下药既能保证用户体验,还能让产品丰富化,起到锦上添花的作用。
- 中金公司|萤石网络科创板IPO审核状态变更为“已问询”
- 相机|正确对焦才能拍大片!这3种常用的相机对焦模式,你用对了吗?
- 漫画:同居第1天vs同居第100天,女人最真实的状态
- 漫画:这才是两口子最真实的状态,平淡却弥足珍贵
- 微信|微信状态还能这么玩?自动加上“监控”,好友吓坏了
- 田亮叶一茜结婚14周年再拍婚纱照 夫妻俩甜蜜对视状态超好
- volte|手机状态栏显示HD到底是什么意思?许多人都搞错了!
- 一、大会介绍:(一)会议名称:第11届中国电力设备状态检测与故障诊断技术高峰论坛暨展示会...|2022第11届中国电力设备状态检测与故障诊断技术高峰论
- 张小斐生日发新歌回馈粉丝 声音温柔状态超好
- MIUI|偷看“成人网站”暗藏巨大风险!手机出现以下3种情况,立即停止
