手机号|多角色登录原型( 二 )

文章插图
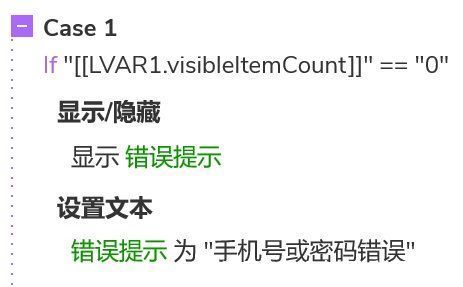
如果结果为等于1的话,就是我们输入的手机号和密码没错,能对应上,那么我们就能完成登录了,一般而言是会跳转到首页或者之前的页面,我们用打开链接的交互来做就可以了。
如果结果大于1的话,证明有2组或以上的手机号和密码一样的,这样可能是我们填写初始数据时不小心填错。
最后还有错误提示弹窗的交互:默认隐藏,如果触发上面3种错误就会显示,这属于软提示,提示3秒后隐藏即可。

文章插图
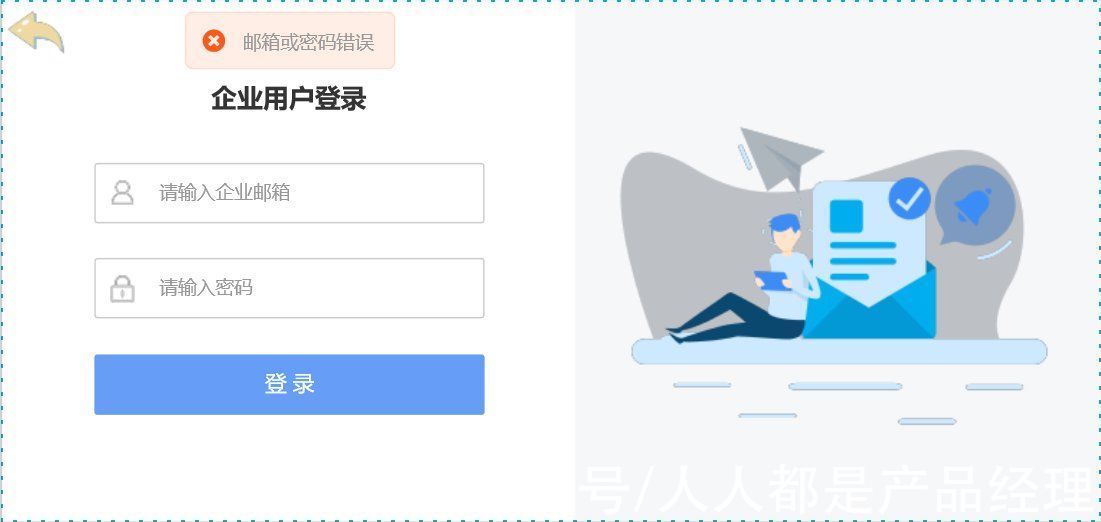
状态3(企业用户登录页面)其实企业用户的界面和个人用户的登录界面类似都是包括返回图标、文字标签(企业用户登录),两个输入框,登录按钮,错误提示弹窗,背景图片、中继器,不同的就是,企业用户一般是用企业邮箱来登录,个人用户是用手机号登录。我们可以复制上面个人的页面,然后在修改文字、图片和排版。

文章插图
返回图标的交互:和上面一样都是设置面板状态,将动态面板设置回状态1(用户选择页面)。
【 手机号|多角色登录原型】登录按钮、弹窗的交互逻辑思路都是和上面一样的,只是设置提示的具体文字变了,如果是复制过来的话,大家只需简单修改一下文字内容、图标、背景、中继器内的密码组、交互里设置的提示文字就可以了。
状态4(内部登录页面)内部员工登录的页面和上面两个登录页面的材料是一样的,只不过是改改文字和背景,已经登录输入的不是手机号或企业邮箱,变成了员工号。

文章插图
交互也是一样的,我们简单修改提示弹窗在3种错误状态下的文字即可。
这样,我们就完成了多角色登录的原型模板了,后续如果要增加角色页面也很简单,只需要复制一个登录页面,简单需改一下文字、图标、背景就可以。
那以上就是本期的全部内容了,感谢您的阅读,我们下期见,88~~~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
- 苹果|库克压力确实大,在众多国产厂家对标下,iPhone13迎来“真香价”!
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 小米科技|RTX3060的性能到底如何?相比RTX2060提升有多大?
- 拼多多|砍价永远差一刀?拼多多回应:小数点后有6位
- 多家银行宣布打造AI数字员工?虚拟人风口下银行也不要真人了?
- 联想|柳传志的联想多次投资他女婿张锐的公司,网友:一家人好办事
- 接班人|任正非儿子任平,会是华为接班人吗?他比父亲还低调许多
- 我们的生活|社交正在推动“孤独生意”多元化发展,天聊将重塑用户精神世界!
- 光刻机|美媒:ASML多个举动暗示今明两年将向中芯出货EUV光刻机
- 阿里巴巴|社区团购是互联网巨头的宝地,美团拼多多发展强劲,阿里坐不住了
