页面|列表页信息展示,如何搭建视觉结构?( 三 )
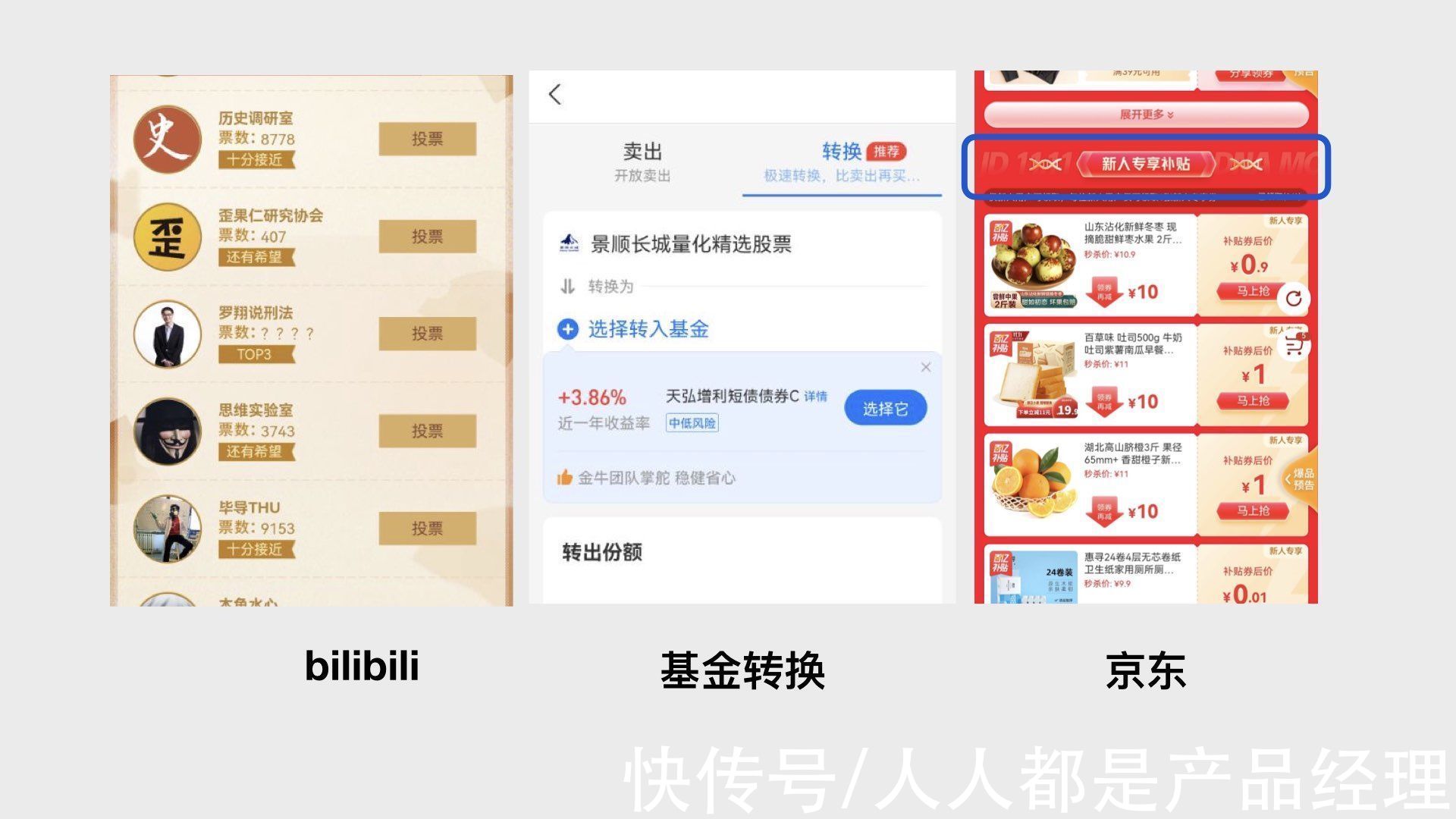
3)当容器内信息以文本为主时,当虚线采用部分切割,对齐文字开头而不是界面边缘时,虚线反而没有起到区分容器的作用,看起来像是段落的分割。带文字的分割线:可分为居中,或者左对齐、右对齐,比如说支付宝“基金转换页面”。
营销页面会转化使用,比如说:京东的百亿补贴界面。

文章插图
4. 颜色容器在留白界面使用颜色明确能展示了信息所属容器,信息在颜色容器里拥有了一个共同的背景,视觉层级上更能吸引用户的注意力,在使用时要思考颜色使用的目的。
- 展示同级但更重要的信息,与留白区分。比如说:微信“顶置聊天”。
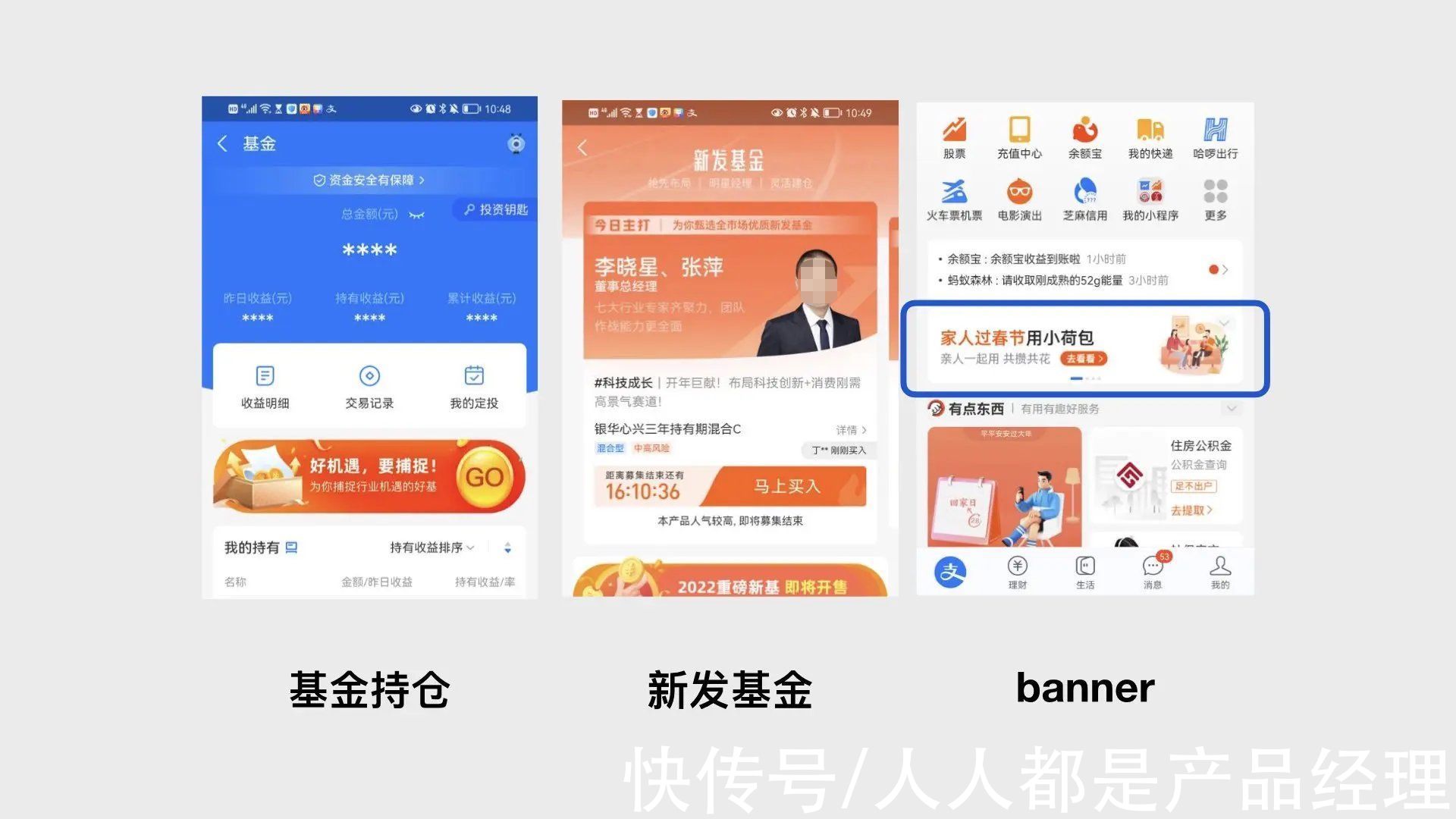
- 展示重要信息,比如说:支付宝基金“持仓页面”。
- 也常用于偏营销页面的表头,来引导界面信息。比如说:支付宝基金的“新发基金”
- 警告提示,当某个页面需要向用户显示警告的信息时。
- 在交互行为上,颜色也常用于选中状态。

文章插图
5. 卡片容器结构:四周留白?卡片容器,最基础的卡片容器,可承载文字、列表、图片、段落,常用于概览页面。卡片的模块清晰的展示了容器的视觉边界,用户很容易区分不同的信息,在系统概览页面常常和栅格进行配合。
卡片分区可承载一个层级分区、多个层级列表等结构。相比于上两个信息展示方式、卡片会更容易识别卡片内容。
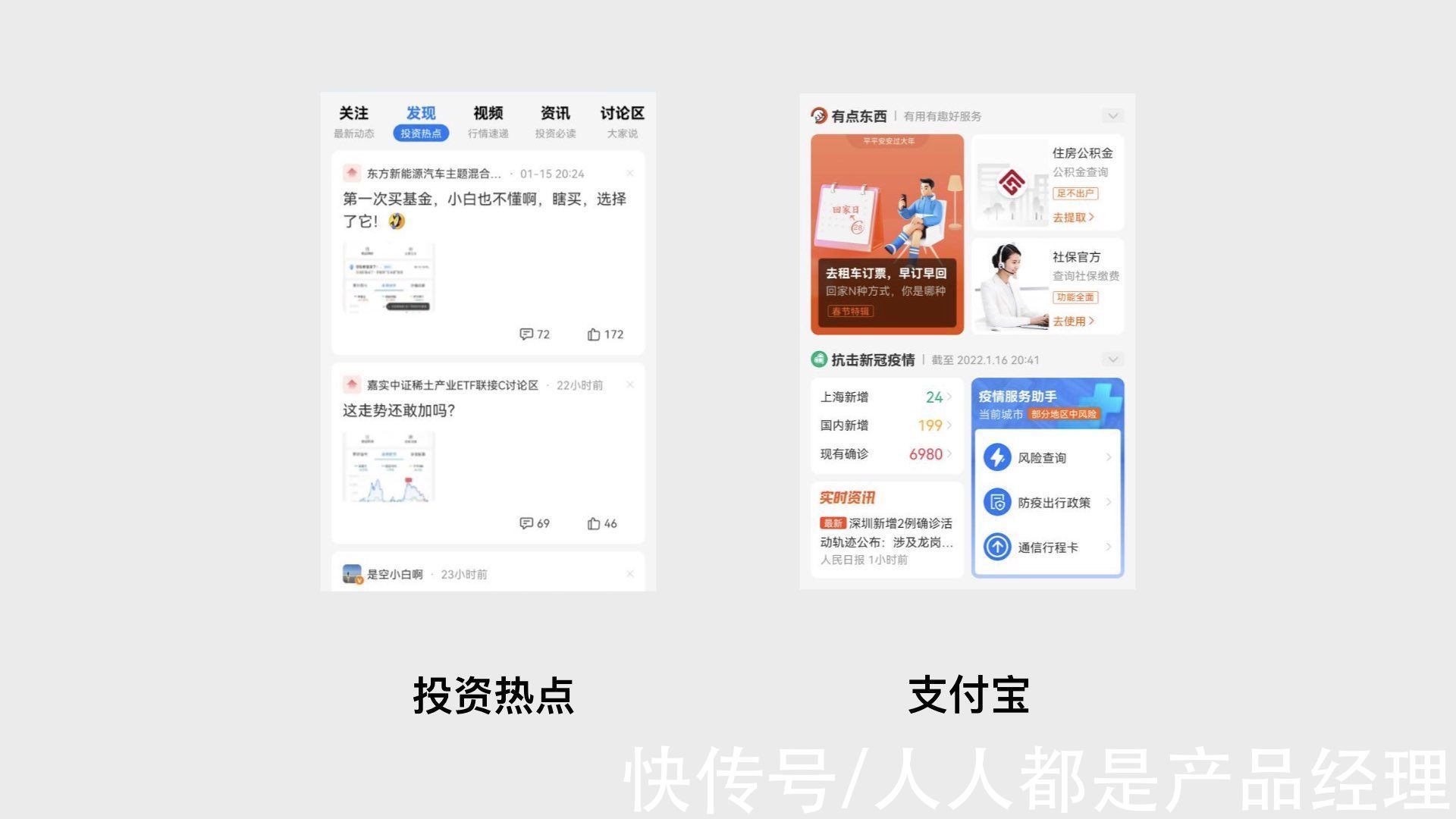
卡片的大小根据信息来设定标准样式,比如说支付宝“投资热点”,把热点信息,用统一的卡片来承载不同的热点信息。卡片因为设定了标准样式,如果是采用轮播切换内容,卡片以下跟随内容在轮播时就不会产生抖动,比如说支付宝:用固定的卡片大小,来承载不同的banner页面。

文章插图
卡片在承载信息上:支持多样的内容的配置,且信息之间的分类强 在思考样式时,当考虑了到信息的极限状态,如果不同卡片放置不同类型的内容,卡片内的留白肯能会有不一样的状态,随着产品展示信息的增多或者变化,都可以放在容器内,可拓展性性强。
卡片在与用户的交互上。点击区域变大、用户操作更方便。可以对卡片或者卡片内部信息进行更复杂的手势操作,比如说对卡片进行拖动等手势。
卡片容器在结构上,四周多了一段背景留白。卡片与上述组织方式,屏效相对来说降低,同时在页面中,容器都使用相同标准的卡片样式时,容器的大小一般都会根据极限承载最多、最少信息的为标准,所以部分卡片容器承载信息就会相对较少,于是就会产生不同程度的留白。比如说:微信读书页面。
怎么在使用时增加屏效呢?
- 不同信息采用不同标准的容器大小,比如说支付宝的界面。
- 因为屏幕有限,所以考虑超越屏幕的方式,将信息叠起来,比如说上述提到的容器内轮播等。
三、设计补充在设计时要避免歧义,信息设计时的结构要保持一致性,优先采用先已有的方式,如果某个新功能不使用,或者版本全新迭代时,再使用新的组织方式,更重要的是理解设计目标,不要盲目使用。
关于强调:本文章虽然是从留白到分割线在到卡片,讲述的方式是越来越强调信息,但是在实战中,相比强调信息来达到突出信息层级的作用,“调低”不重要的信息所达到的效果,反而会更好。因为全都强调等于没有强调。
- 最近你微信列表里的好友是不是突然变得“豹里豹气”?就是它↓今天这只金钱豹 甚至火上了微博...|2022年火的第一个表情包竟然是这只豹子精孙悟空听了
- meta|创建Facebook公共主页需要注意哪些问题?
- 专利|刷完1427页专利文件,我们发现了Meta的元宇宙秘密
- 页面|0.9%不是0.9%?拼多多的“砍一刀”为何没完没了
- IT之家 iOS / 安卓版 8.07 更新:增帖子草稿箱/帖子列表记忆
- 《Among Us》2022更新路线 好友列表功能即将到来
- 自从智能手机普及以来|安兔兔v9.2.7正式发布新增充电测试页面
- 路由器|Mybatis+element简单实现自定义数据库分页查询
- 1月12日晚间|华为花瓣搜索引擎petalsearchpc网页版面向国内用户
- 微软 Win11 即将开放小组件功能:商店条款更新,甚至支持网页
