ui设计|从0-1深入拆解浅色模式设计理念( 二 )

文章插图

文章插图
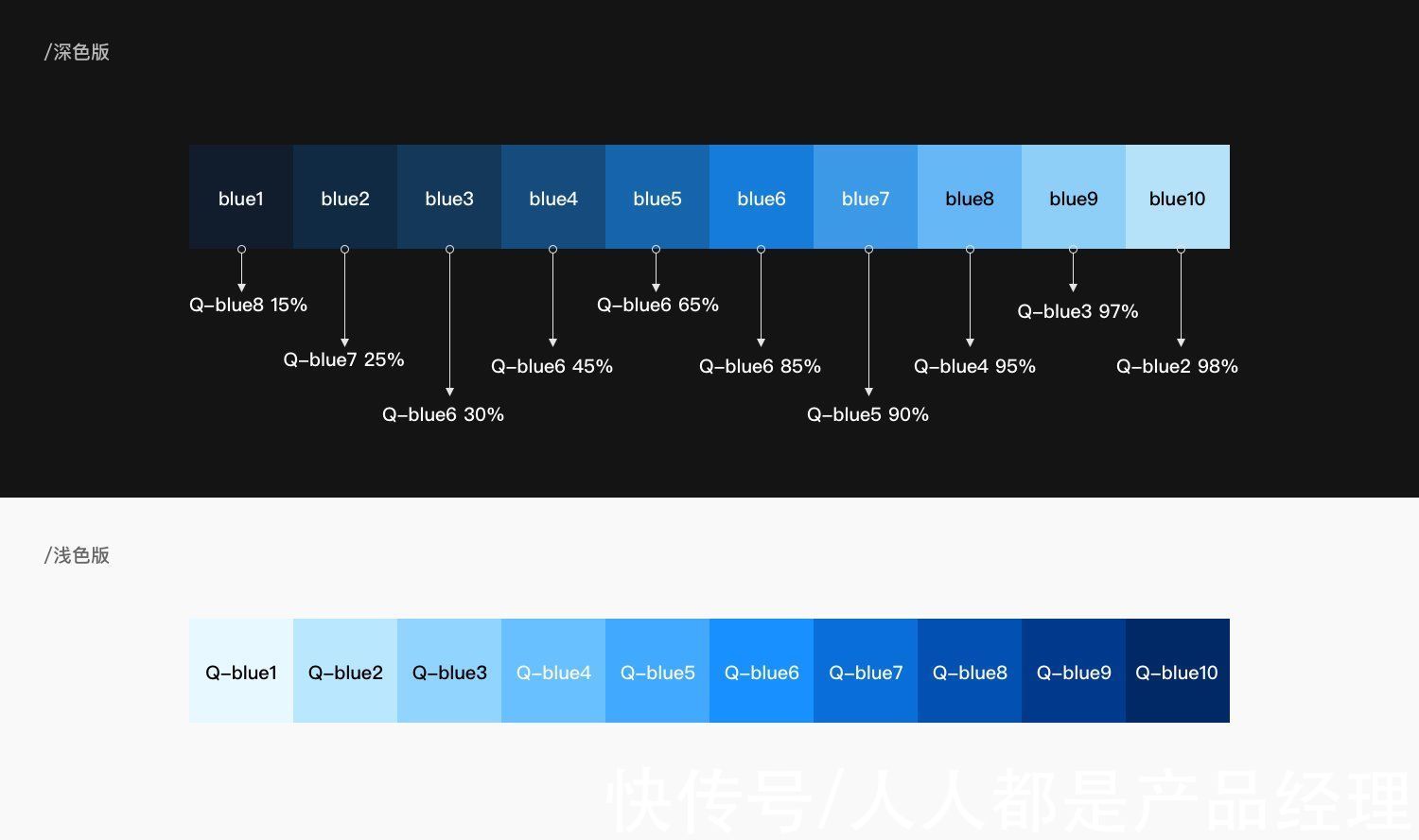
这里我们以天青蓝浅色模式下的色板为例,通过正负极性变化趋势总结出来的规律,来重新验证深色模式下的色板一致性:

文章插图
在实际应用过程中,如果你选了色相在 225~325 间的深冷色系作为主色或强调色使用,建议适当提高透明度的值,避免在暗色界面上引起阅读障碍。可以看出经过调整后颜色的明度、饱和度有很好的统一性。

文章插图
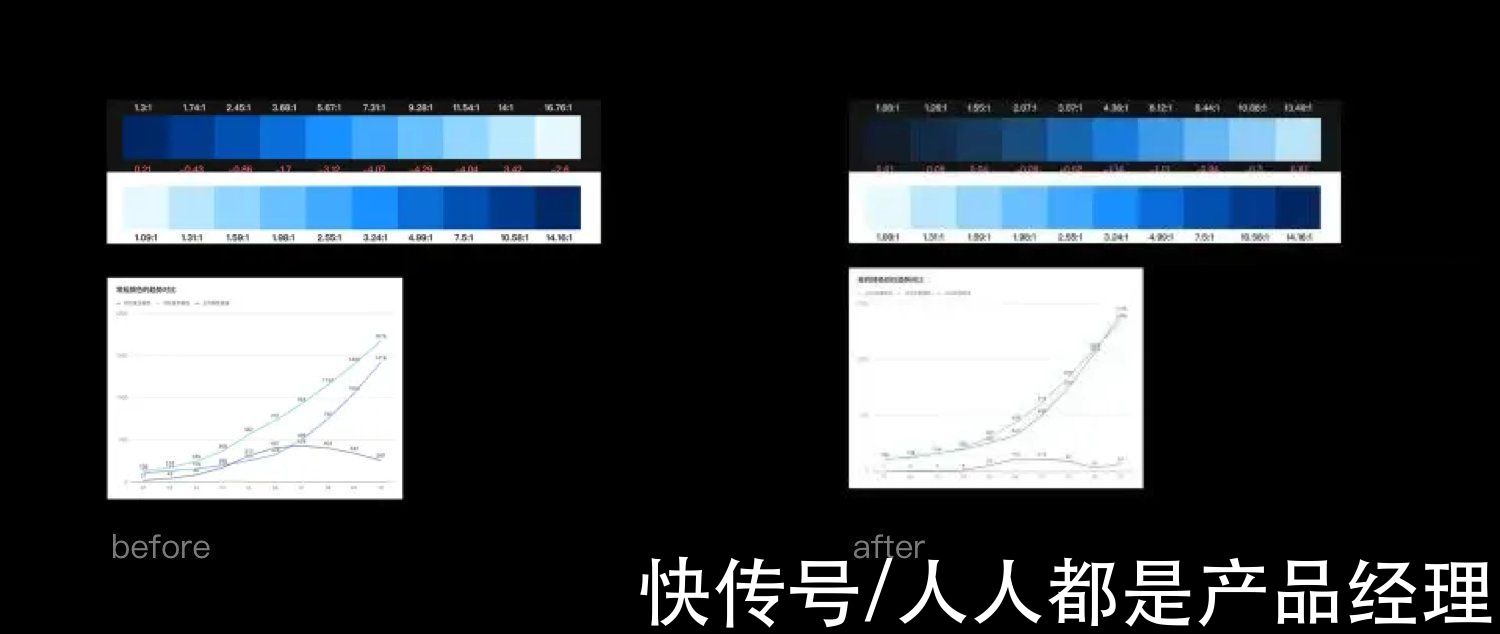
可以看到在大趋势走向上左右两侧图基本一致,这代表两个色板在变化规律接近一致,基本可以证明规则的合理性。
4. 可读性和易读性
- 可读性定义了人们阅读单词、短语和文本块的难易程度;
- 易读性衡量用户识别特定字体中字母的速度和直观程度。

文章插图
在实际设计的过程中,通过对比多种背景方案:带有多种颜色倾向的灰色以及多种中性色灰的色调变化,最终选取了以天蓝色为底色的背景板,重新塑造浅色模式是视觉规范:

文章插图
以上仅作为实例展示。

文章插图
5. 文字方面除了基础的背景色外,文字用色也需要格外的严谨,对于 #000000 的纯黑色文字,尽量避免大面积使用,如有需要,可以通过调整不同背景上的透明度使其更加融合。

文章插图
以上就是上篇的全部内容了,下篇我会详细说一下底色的选取方法以及浅色模式下其他的注意方向,感谢您的耐心观看,同时也希望上述内容能对大家在浅色模式的设计上有所帮助,如果您有不同意见欢迎留言探讨~
本文由 @阿洋 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
- bilibili|从B站员工春节加班猝死,看陈睿的“底线思维”
- 你必须要知道的优惠券产品设计:细节设计剖析
- 摄像头|从2498元跌至1858元,6400万+屏下摄像头,四摄旗舰售价更亲民了
- 交易|PayPal创始人要走?Peter Thiel在任职七年后从Meta董事会辞职
- 小米科技|荣耀60SE诚意之作预售,OLED曲面屏设计方案,2199元起售!
- 剖析|你必须要知道的优惠券产品设计:细节设计剖析
- Wi-Fi|告别卡慢!WiFi提速就靠三招
- 内存|DIY从入门到放弃:内存标签能看出假货?
- 芯片|海归教授创办类脑芯片公司,即将全球首发量产,功耗可降低100-1000倍
- Apple Watch|淘宝:从免费到收费
