界面|UI设计四大原则,高级感界面背后原来藏着这些秘密( 二 )
重要的是,不要将子任务隐藏在用户想不到的页面上。根据清晰且合乎逻辑的分类组织屏幕及其内容。
同样,始终将完成任务所需的步骤数量减少到最小值。
当只需要一两个操作时,不要让用户经历繁琐的点击障碍。三击规则是最实用的 UI 设计原则之一,它指出用户应该能够通过在应用程序内的任何位置单击不超过 3 次来实现任何操作或访问他们需要的任何信息。
最重要的是,永远不要要求用户重新输入他们已经提供的信息。这可能让用户扔掉他们的设备,直接放弃使用。
2. 规则2:提供清晰的标示这条原则涉及直观的布局和清晰的信息标签。浏览应用程序不应以任何方式令人困惑,即使初次使用的用户也是如此。
【 界面|UI设计四大原则,高级感界面背后原来藏着这些秘密】相反,对界面的探索应该是有趣的,并在不知不觉中舒适地学会。
确保页面架构简单、合乎逻辑且有清晰的标示。
用户永远不应该怀疑他们在软件中的位置,也不应该不断思考才能确定如何到达他们想去的位置。
3. 规则3:促进视觉清晰度良好的视觉组织提高了可用性和易读性,使用户能够快速找到他们正在寻找的信息并更有效地使用界面。
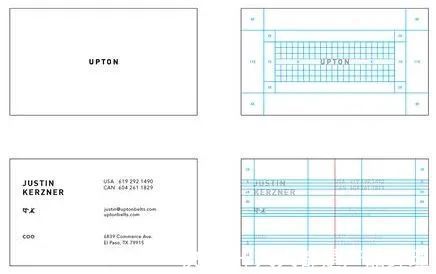
设计布局时,避免一次在屏幕上显示太多信息。构建网格系统设计以避免视觉混乱。
应用内容组织的一般原则,例如将相似的项目组合在一起、对项目进行编号以及使用标题和提示文本。

文章插图
三、隐喻简化视觉认知,让用户能尽快“认识”界面,图形元素符合用户对真实世界的联想,更符合用户对于界面的惯性认知。
在 UI 设计中使用隐喻可以让用户在现实世界和数字体验之间建立联系。
好的隐喻会与用户脑海中真实世界的过去体验产生强烈的联系。隐喻常用于使不熟悉的事物变得熟悉。
以桌面上的回收站为例,它包含已删除的文件——但它不是真正的垃圾箱,它以一种可以帮助用户更轻松地理解概念的方式进行可视化表示。
在为 UI 选择隐喻时,选择能够让用户掌握概念模型最精细细节的隐喻。
例如,在询问用于支付处理的信用卡详细信息时,可以参考现实世界的实体卡作为示例。

文章插图

文章插图
四、用户控制视觉设计要让用户感受到是用户在控制界面,而不是被界面所控制。
1. 规则1:让行动可逆用户应该始终能够快速回溯他们正在做的任何事情。这允许用户探索产品而不必担心失败,当用户知道错误可以很容易地撤消时,这鼓励了对不熟悉的选项的探索。
相反,如果用户必须对他们采取的每一个动作都非常小心,这会导致探索速度变慢且令人不安。
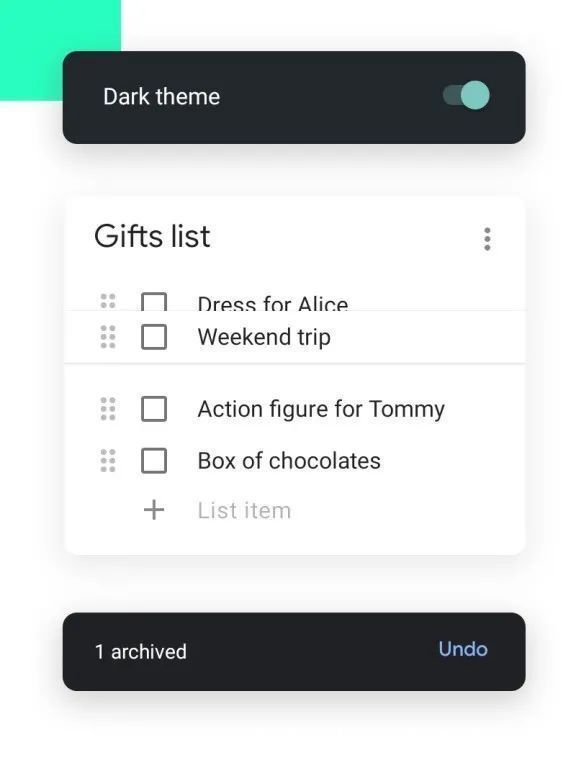
当用户错误地选择系统功能时,“撤消”会非常有用。在这种情况下,撤消功能用作“紧急出口”,允许用户离开不需要的状态。
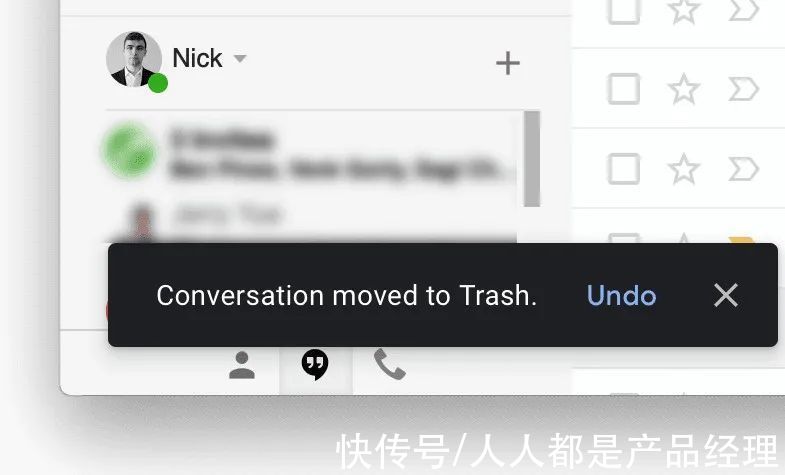
例如,当用户意外删除电子邮件时,Gmail 的通知消息带有撤消选项。

文章插图

文章插图
2. 规则2:适应不同水平的用户不同技能水平的用户应该能够与不同水平的产品进行交互。不要为了新手或临时用户的易于使用的界面而牺牲专家用户。
相反,要尝试针对不同用户的需求进行设计,因此,用户是专家还是新手并不重要。
- |良好的外观设计成为杀手锏,这三款手机堪称屏幕天花板,爱了吗?
- |国外APP界面设计欣赏!可以借鉴!
- 分析师:iPhone 14 Pro双打孔设计将在2023年的4款机型全部出现
- 指南|Material Design 折叠屏设计指南(1):概述
- flip|Apple加入可折叠潮流?可折叠iPhone曝光:辅助屏+顶级设计,真香
- 科龙空调推出新高效开篇产品 全新设计开启空调外观新时代
- iPhone|Apple加入可折叠潮流?可折叠iPhone曝光: 辅助屏幕+顶级设计 真香
- 摩托罗拉|摩托罗拉edge 轻奢版评测:超薄设计
- 无人机|世界第一款专为教育而设计的可编程无人机,海外众筹售价仅千元
- 页面|家装行业用户评价产品功能设计
