Axure 9.0教程:二级菜单的制作与使用
编辑导语:二级菜单是常见的操作样式,为避免紧急情况下不知如何操作,也许你需要了解一下二级菜单的制作过程。那么,如何利用Axure来制作二级菜单?本篇文章里,作者便结合Axure梳理了一份二级菜单Axure制作和使用教程,一起来看一下。
文章插图
前段时间跟甲方领导一块去开会,当时主要是因为有个项目比较着急,需要现场修改原型,修改过程中需要用到三级折叠菜单,当时怎么也整不出来,最后把二级菜单的样式修改了一下,虽然蒙混过关,但是真的觉得特别尴尬。
会议结束后,我就紧急研究了一下怎样用更加简单的方式实现三级折叠菜单的制作与使用,过程中我们先将二级菜单的制作过程展示出来。
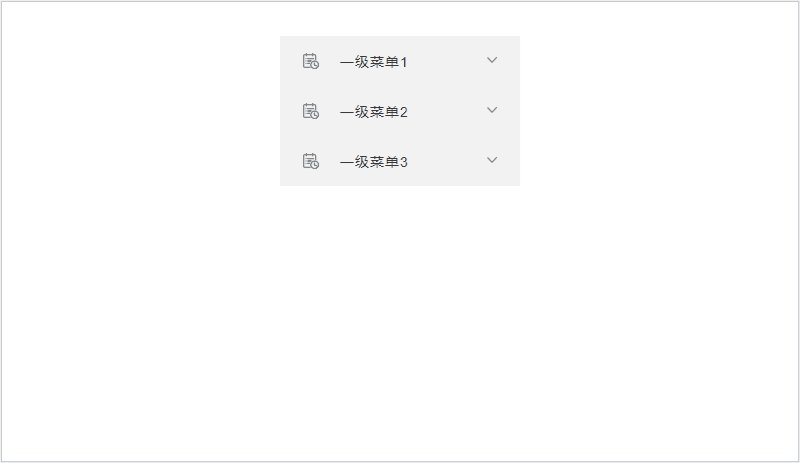
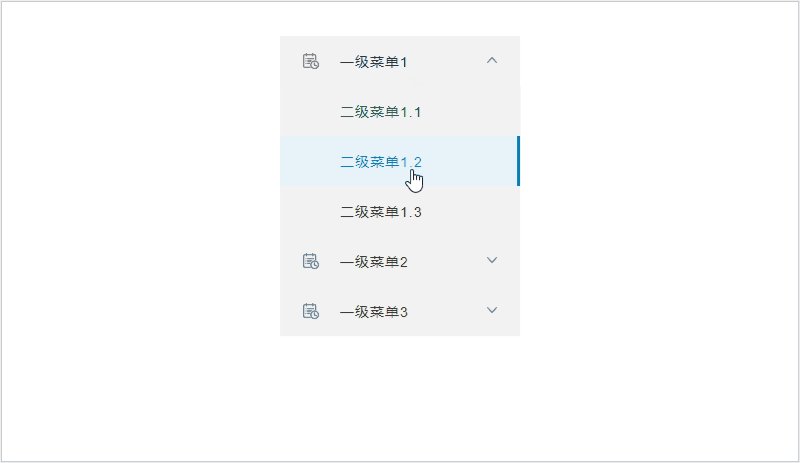
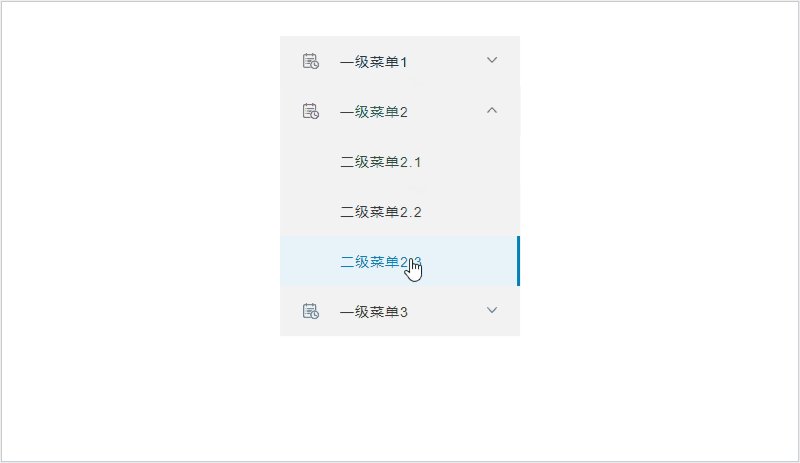
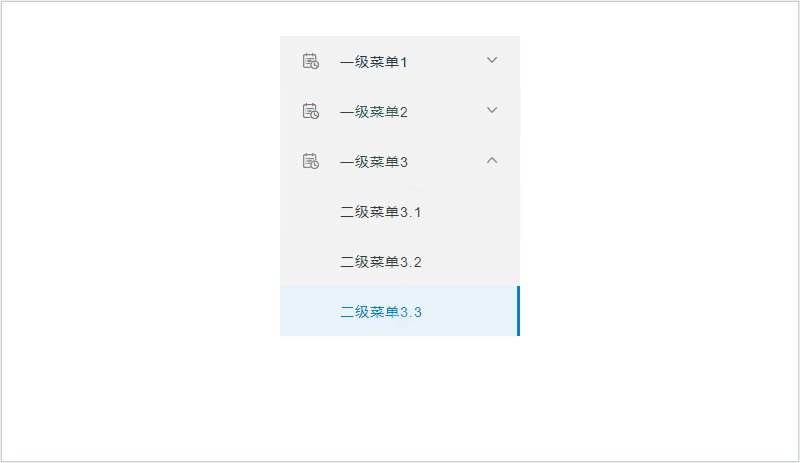
话不多说,先上效果图(看着有些单调,如果想要其他效果,欢迎催更~)。
文章插图
接下来,我们说一下制作方法。
一、用到的元件Axure 9.0元件库中的矩形、阿里巴巴矢量图标库中搜索的一级菜单图标及向下箭头。
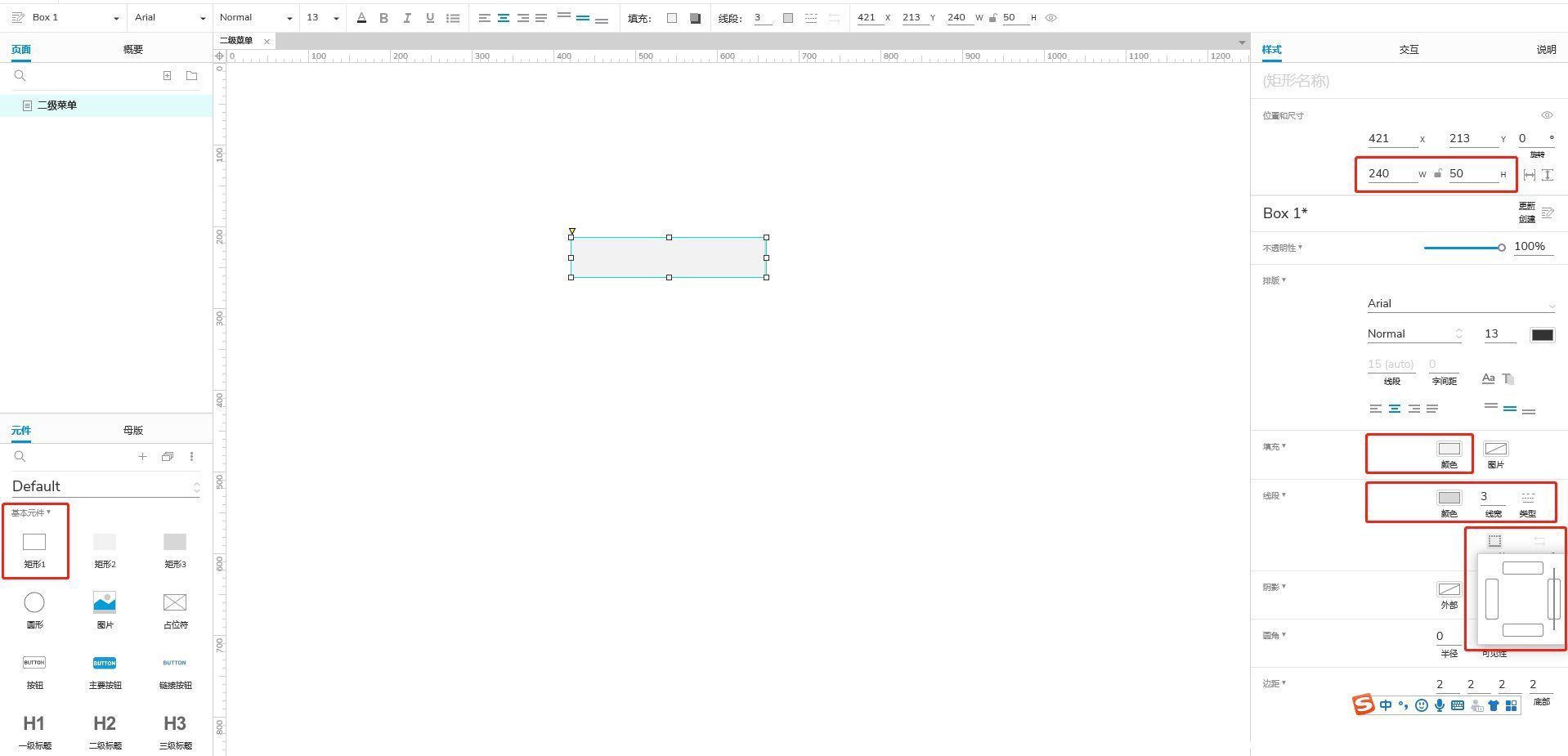
二、一级菜单制作使用鼠标将Axure9.0自带元件库中的矩形拖拽至页面固定位置,【“样式”页面/工具栏】设置矩形大小、边框、填充颜色。
文章插图
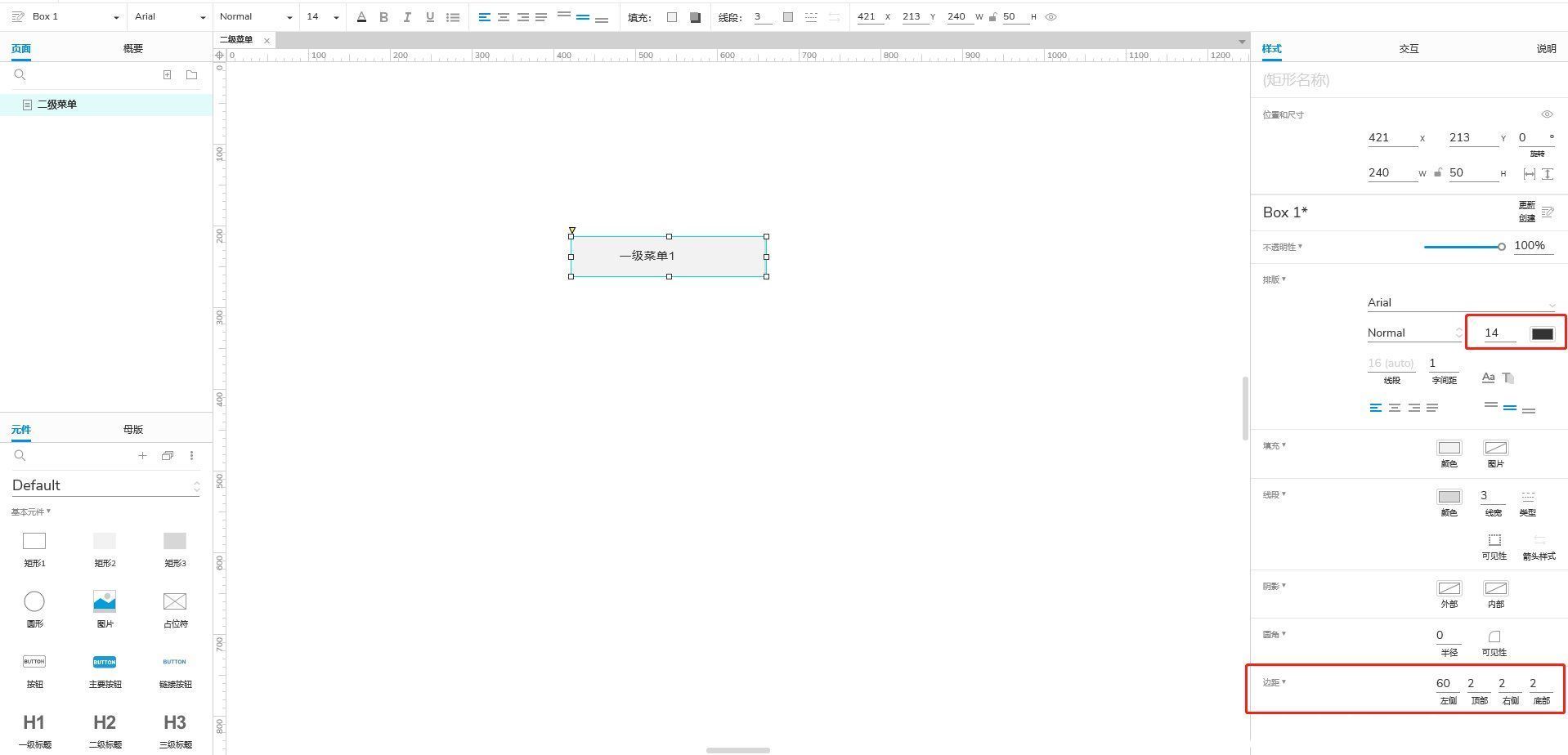
【“样式”页面/工具栏】设置菜单名称的字体大小、颜色,【功能区->样式】设置内容与矩形的边距。
文章插图
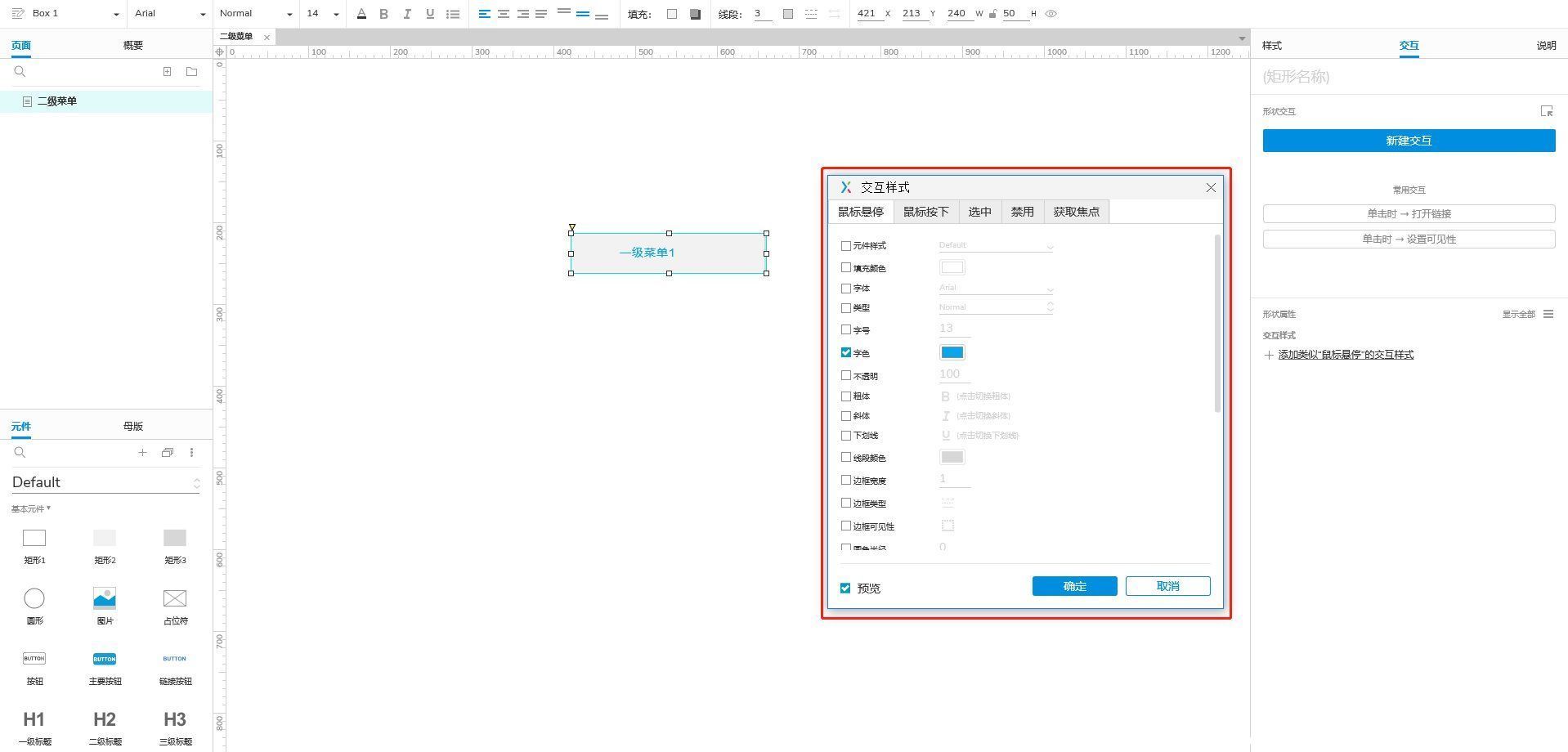
选中矩形,点击鼠标右键,选择【交互样式】,设置菜单名称鼠标悬停样式中的字色,点击【确定】。
文章插图
将从【阿里巴巴矢量图标库】中搜索的一级菜单图标调整好颜色和大小,放在菜单名称前面合适的位置,将向下箭头图标放在菜单名称的后面,表示折叠效果。
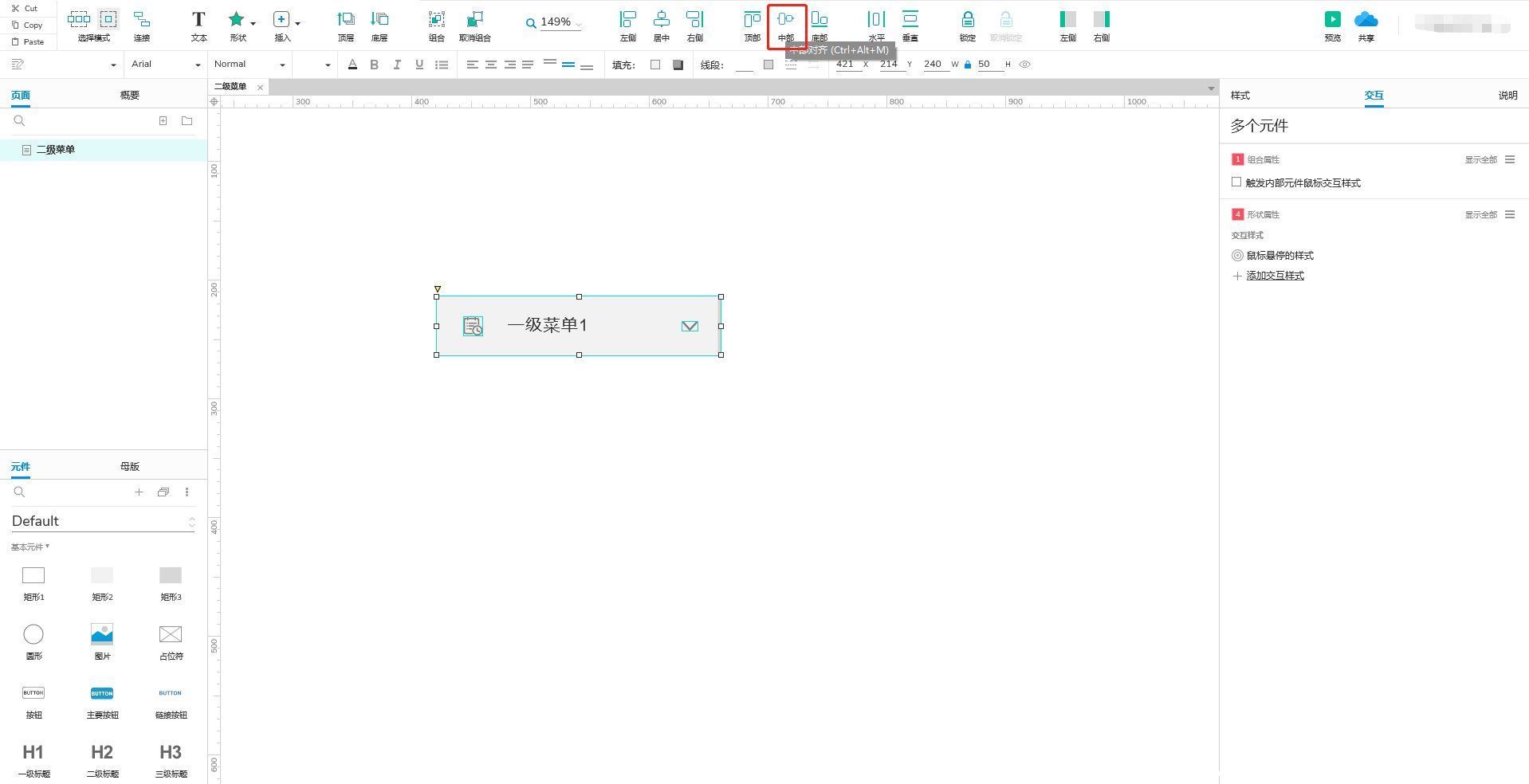
选择矩形、图标、向下箭头,点击【中部】按钮,调整样式至中部对齐。
文章插图
一级菜单制作完成。
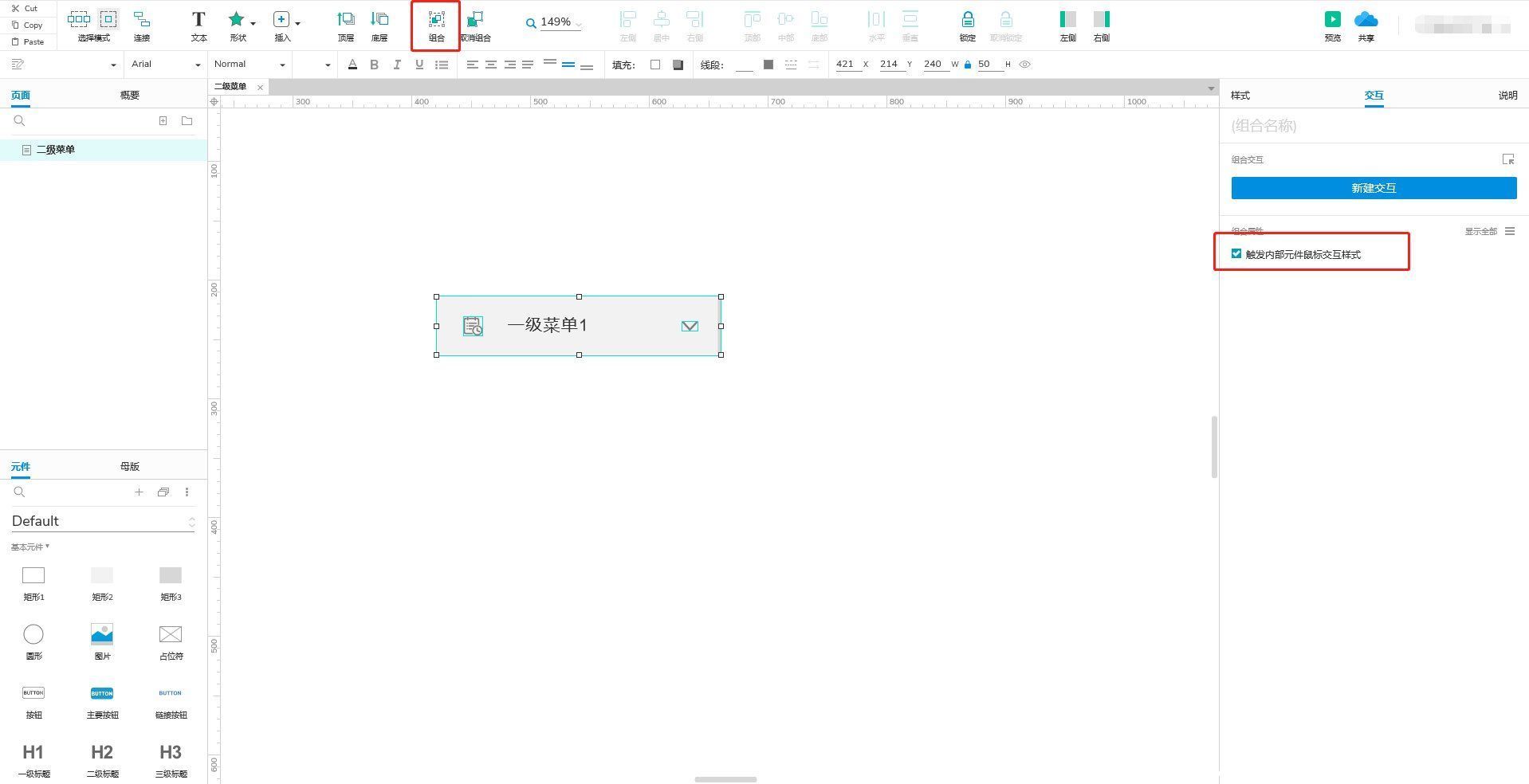
三、二级菜单制作同时选中一级菜单图标、矩形、向下箭头,点击【工具栏】中的【组合】按钮,同时,选择【交互->出发内部元件鼠标交互样式】。
文章插图
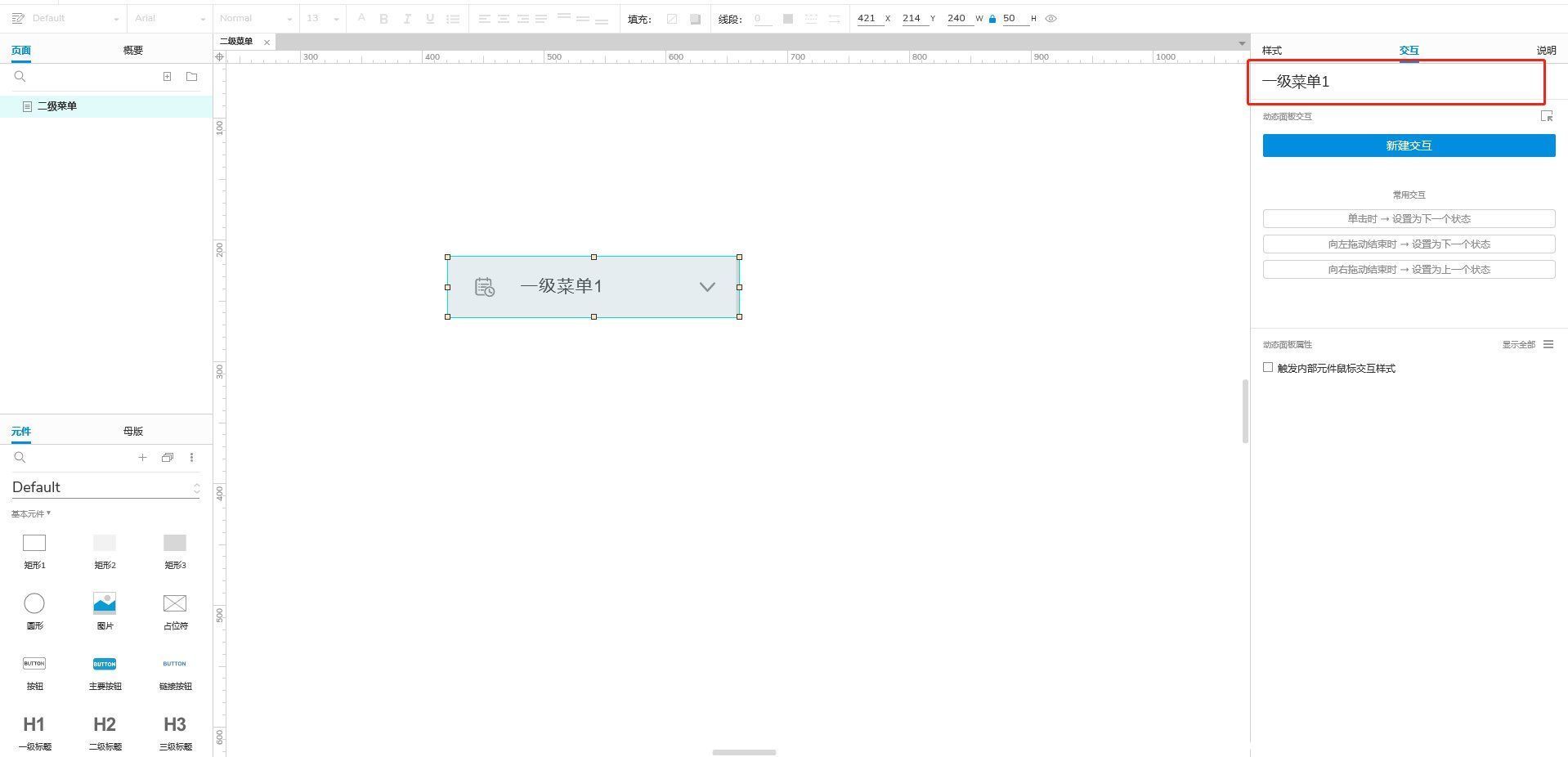
完成组件之间的组合后,单击鼠标右键选择【转换为动态面板】,命名为“一级菜单1”。
文章插图
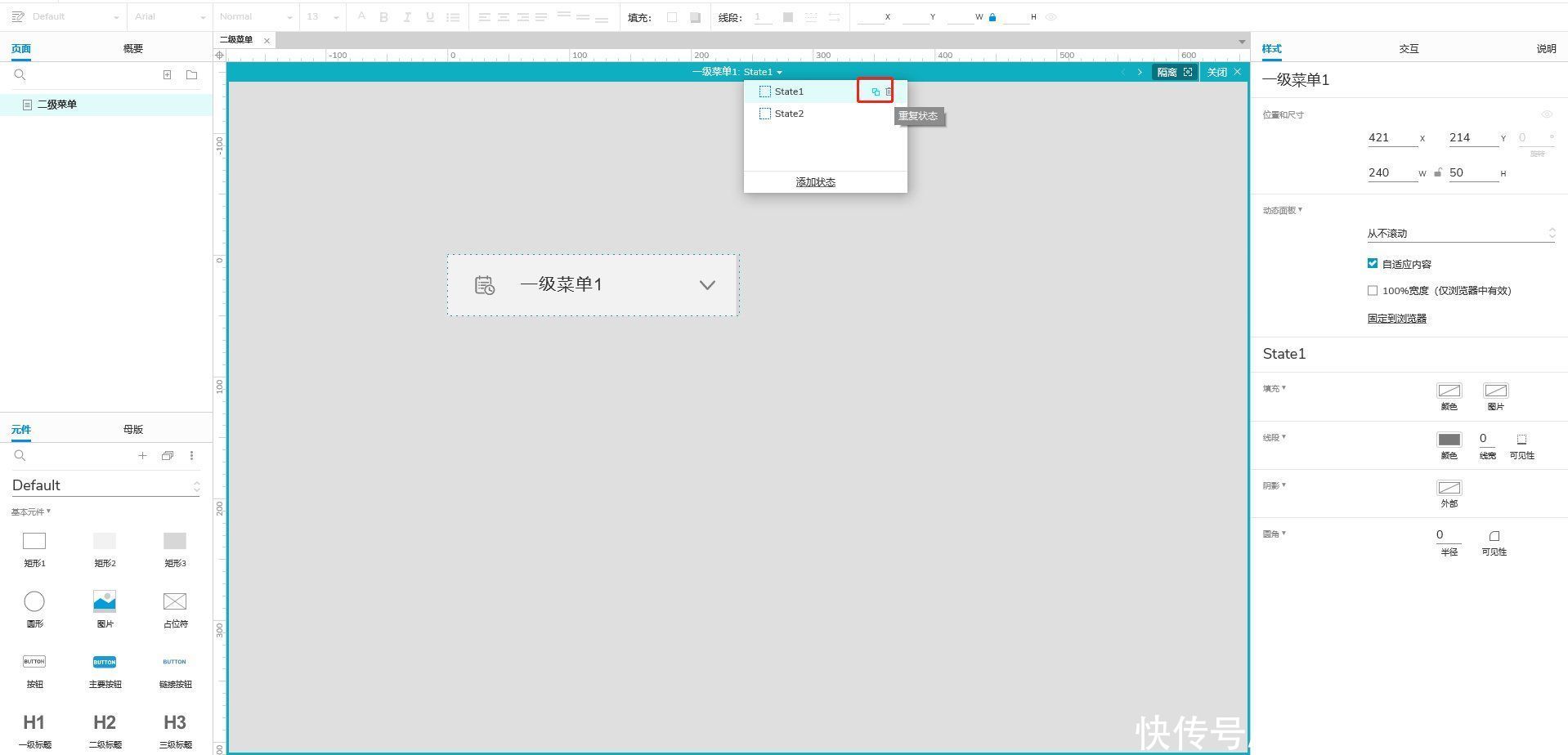
双击“一级菜单1”动态面板,此时一级菜单转化为动态面板中的state1,点击后面的复制状态按钮新增state2。
文章插图
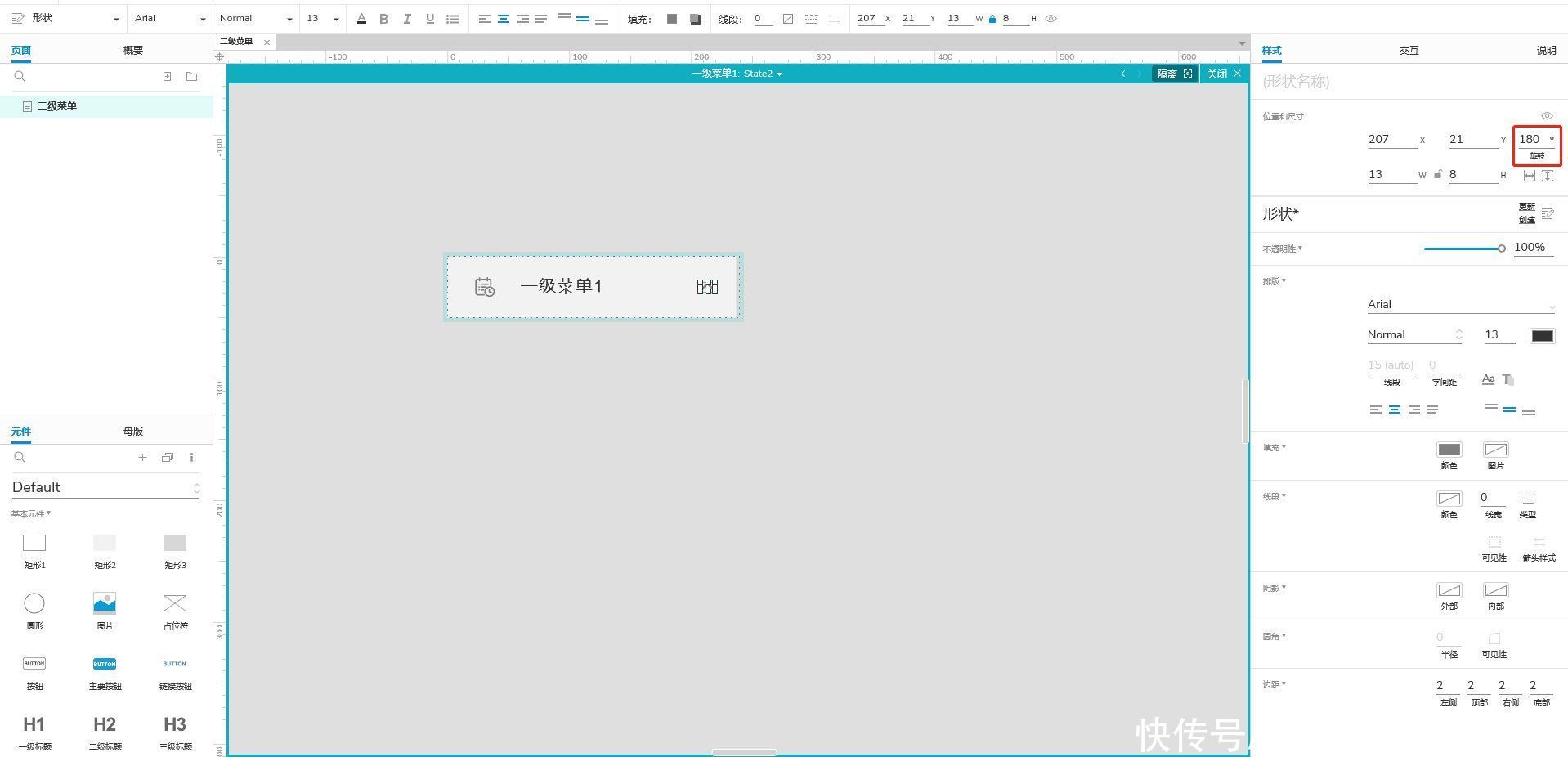
打开state2页面,修改state2页面一级菜单样式,选择向下箭头,调整向下箭头【位置与尺寸】,旋转180°,箭头向上显示为菜单展开效果。
文章插图
鼠标选中一级菜单样式,同时按住键盘中的【Ctrl】键,将一级菜单样式复制一份到该样式下方,调整至左右对齐,删除图标及向下箭头(或根据需求自行调整样式),修改菜单字样为“二级菜单1.1”。
点击鼠标右键选择【交互样式】(注意:此时如果样式为组合状态,请取消组合,否则否见不显示交互样式按钮),设置菜单悬停和选中效果,悬停效果可设置填充颜色、字色,选中效果可包括填充颜色、字色、线段颜色、边框宽度、边框类型、边框可见性等样式,点击【确定】,完成二级菜单样式调整。
- Flash弹窗广告卷土重来?3步定位,5步彻底关闭!手把手教程奉上
- 百度地图启用旅游玩乐模式教程分享:查找吃喝玩乐地点超便利
- 小米12禁止锁屏显示微信消息教程分享
- 钉钉开会怎么设置全员静音?钉钉线上开会详细教程说明
- 佳能|佳能原装墨盒不再含芯片:重要功能缺失 官方出教程补救
- 现在很多手机的像素和拍摄模式是一代代在进步|小米手机怎么拍月亮 小米手机拍摄月亮详细教程分享
- 原创|2022怎么在网上搞钱?此文比任何一个项目教程有用
- 支付宝|支付宝逾期之后如何协商(附教程)
- 设置|NAS探索 篇四:群辉NAS下载同步百度网盘(百度云)方法一,暨Cloud Sync使用教程
- 流氓软件|手机频繁弹出广告、黑屏、死机怎么办?多图教程来了,值得收藏
