故事|数据可视化大屏需求开发中,常被忽视的关键步骤
编辑导读:产品经理和UI设计在对接数据可视化大屏的需求,是否明确了业务场景,就能确定指标呢?这两个步骤是如何推导和衔接起来的?指标就像是冰山在水面之上可视的部分,但水面下隐蔽但关键的支撑部分是什么,这里依旧是模糊朦胧的形态。本文作者对此进行了分析,与你分享。
文章插图
现有需求开发步骤的问题:
产品经理和UI设计在对接数据可视化大屏的需求时,以下是常见对话:
文章插图
尽管有的产品经理非常细致,输出的demo详细到包含图表类型和交互说明。不过整体来看,开发步骤是一致的:
文章插图
大家有没有疑惑?为什么明确了业务场景,就能确定关键指标?这两个步骤是如何推导和衔接起来的?
文章插图
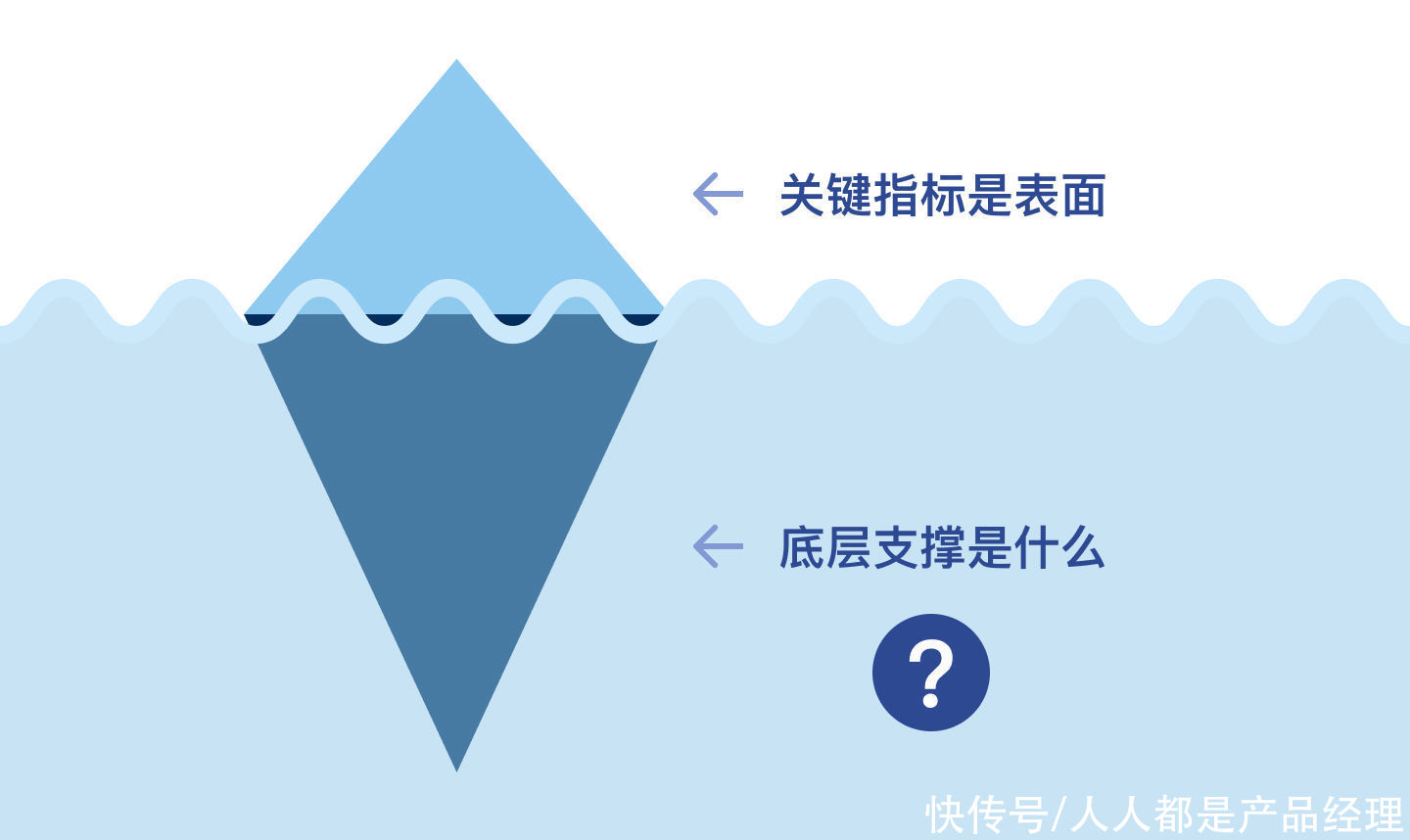
指标就像是冰山在水面之上可视的部分,但水面下隐蔽但关键的支撑部分是什么,这里依旧是模糊朦胧的形态。
文章插图
探索冰山水面以下的部分,就是今天讨论的主题。
一、用数据讲故事我的疑惑终于在一次查询资料的时候被解开。这里感谢王亮亮同学分享的经验《政务可视化设计经验-故事线》(原文地址见文末),给我很大启发。
这篇经验针对政务类可视化大屏经验,根据场景提炼出多条故事线。故事线作为一条隐形的线,在当前场景下把各个指标串起来。
虽然在大屏主题上和政务类有些偏差(我们是网络信息安全行业),但大屏设计的底层逻辑和分析方法是通用的。
其实“故事”这个概念,在数据可视化领域中,并不是一个陌生的名词,一本有关可视化设计的书,书名就是《用数据讲故事》[美] Cole Nussbaumer Knaflic。
文章插图
没有人不爱听故事,好的故事让受众感同身受,获得启发和动力。故事的价值同样可以发挥在大屏设计上,让受众理解数据,感受数据的美和力量。作为大屏的设计者,我们同样可以利用故事,来组织大屏的内容(指标)。
既然要讲故事,我们首先要明确给谁讲故事,才能确定怎么讲故事。
二、给谁讲故事?你的受众越具体,你就越能成功地进行沟通。避免“内部和外部的利益相关者”或“任何感兴趣的人”这样泛化的受众——一次性尝试与太多需求不同的人沟通,远没有与细分的一部分受众沟通高效。
你对受众了解得越多,就越能准确理解如何与之产生共鸣,如何在沟通中满足双方的需求。
——《用数据讲故事》第一章 1.3.1 你的受众
在数据可视化大屏需求开发的场景中,我们首先要明确大屏的展示或汇报对象,才能确定展示内容的类型。
文章插图
B端产品面向对象有「用户」、「客户」两个概念。此外还有其他维度的分类方式——按照组织内部架构,可以分领导层、管理层、执行层等上下级关系,以及平行部门等;按照建设和总包关系,可以将对象分成甲、乙、丙方等。在分析每个具体的用户时,要考虑到他存在于整个在坐标体系的哪个位置,这个位置包含了多个坐标轴的信息。
不同坐标点的用户,核心利益点有共性也有差异化。我们强调关注用户or客户,其实就是关心其核心利益点。
- text|《2021大数据产业年度创新技术突破》榜重磅发布丨金猿奖
- 酷睿处理器|关键数据出炉,京东比阿里差远了
- 罗永浩|三年时间还掉六个亿的债,中年男人罗永浩的还债故事
- 财智干货|数智化发展任重道远,财务中台提升数据服务价值 | 大数据
- 央媒表态后,联想关键数据出炉,柳传志这回要扳回一局?
- 数据库|OPPO悄悄上新机,骁龙8核+5000mAh电池,256G仅售1599元
- 酷睿处理器|旗舰背后故事!1亿像素超清摄影+骁龙778G,你认为它适合什么人
- 数据仓库|红米真我moto三款骁龙870手机对比:2000元以内,谁更值得买?
- 中文|爱数智慧CEO张晴晴:基于”情感“的人机交互,要从底层数据开始
- B费全场数据:2次射正打入2球,3次抢断、1次拦截
