拆解|产品经理方法论:分类拆解
编辑导语:产品经理在日常工作中需要接触大量陌生且复杂的业务,如何分析业务得到最终的产品业务需求、推动业务的快速进行?也许你可以结合“分类拆解法”,对业务进行从头梳理。本篇文章里,作者结合微信聊天界面,对分类拆解法进行了应用与概括,一起来看一下。
文章插图
《启示录:打造用户喜爱的产品》提到:
我建议产品经理关注日常生活里那些让大众烦恼不堪,又不得不应付的事情。如果产品经理能解决这些问题,一定能打造成成功的产品。
所以作为一名产品经理,首先要做的,就是不断地去发现用户仍未得到解决或优化的问题,然后思考能否用产品的手段解决掉。
一款完整的APP主要包括:产品战略层、交互逻辑层、UI视觉层、开发&后台层,以及最后的运营推广层。每一个层次都可以进行详细拆解分析。对业务进行拆解能帮助产品经理更好地厘清各个业务流程模块之间的关系,分清主次需求。
当一个产品经理接到一个复杂且陌生的业务时,要怎么将它从头拆解转化成产品需求?
接下来就让我们一起来看一看 “分类拆解法” 到底是什么。
先来看一个我们每天都在干的事,微信聊天。现在请与我一起打开微信,选择一个你的好友并打开与他 聊天的页面,我们来研究一下如果要自己编写一个微信聊天页面,该怎么做呢。
非常建议各位在阅读以下内容前先打开微信聊天界面,一边阅读内容一边在微信聊天界面中实际操作,以便充分吸收接下面信息。
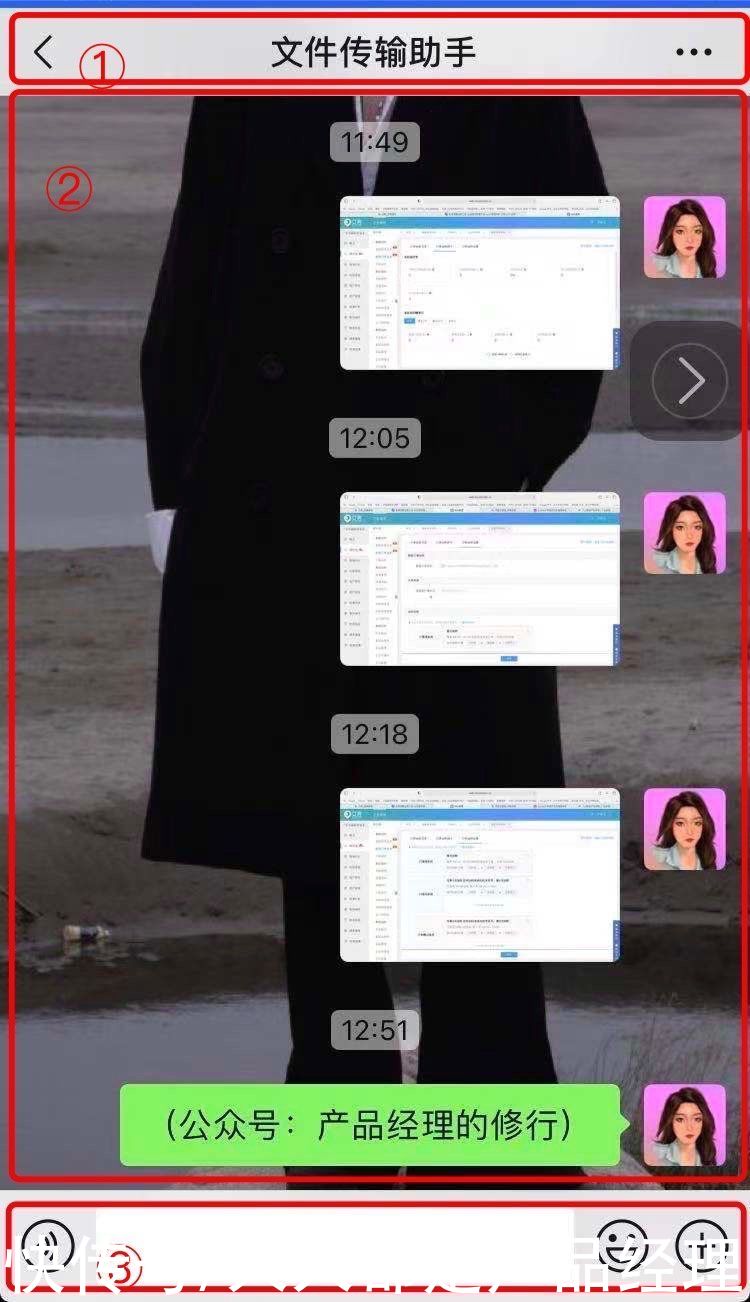
一、界面分析首先,我们看到页面分成三个部分(我们称为 “子部件”),分别是:
- 顶部的昵称区域(图 1 中标记为 ① 的区域);
- 聊天内容显示区域(图 1 中标记为 ② 的区域);
- 底部的聊天内容输入区域(图 1 中标记为 ③ 的区域)。

文章插图
在顶部的昵称区域我们能看到三个 “显示元素”,从左到右依次为:返回按钮(一个箭头形状的图标),聊天对象的昵称和更多操作按钮(一个三个点组成的图标)。
其中,返回按钮和更多操作按钮不论我们与谁聊天都是这个样子,我们把这类不会改变显示内容的元素叫做 “静态界面”。
第三个元素——聊天对象的昵称,则会因聊天对象的不同而显示不同的昵称,我们把这类会改变显示内容的元素叫做 “交互界面”。因为每个好友只有一个昵称,所以该界面只显示一条内容,即 “单条内容交互界面”。
在第二个部分——聊天内容显示区域,该区域显示我们与好友聊天的聊天记录。我们与每个好友聊天的内容不同,所以该区域也是一个 “交互界面”,同时我们与好友的聊天记录有很多条消息,因此该界面为 “多条内容交互界面”。
用类似的思路,底部的聊天内容输入区域我们也可以整理出四个显示元素,从左到右依次为:
- “单条内容交互界面”:语音输入图标(交互是指点击后图标会发生变化);
- “输入界面”:文字输入框;
- “单条内容交互界面”:表情输入图标;
- “静态界面”:更多输入方式图标。

文章插图
到这里我们完成了分析的第一步,界面分析。
但这还没完,对吧。我们不是光看着屏幕就能与好友聊天,我们还得在屏幕上点击才行(我们把人的动作定义为 “事件” )。那我们就依次来分析一下如何能在这个页面操作呢。
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- 副总经理|ZOL观察:创新引领超越 光峰工程投影的起航之路
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 社群|私域用户破1000万,名创优品私域运营全拆解
- 产品经理|下一个创业风口你认为是什么?
