地图|利用Axure+js创建可配置地图页面( 二 )
var map = new AMap.Map(‘container’, {
resizeEnable: true,
viewMode: ‘3D’,
pitch:60,
showBuildingBlock:true,
rotation:35,
zoomEnable:false,
zoom:18,
center: [117.19199,34.263464],
文章插图
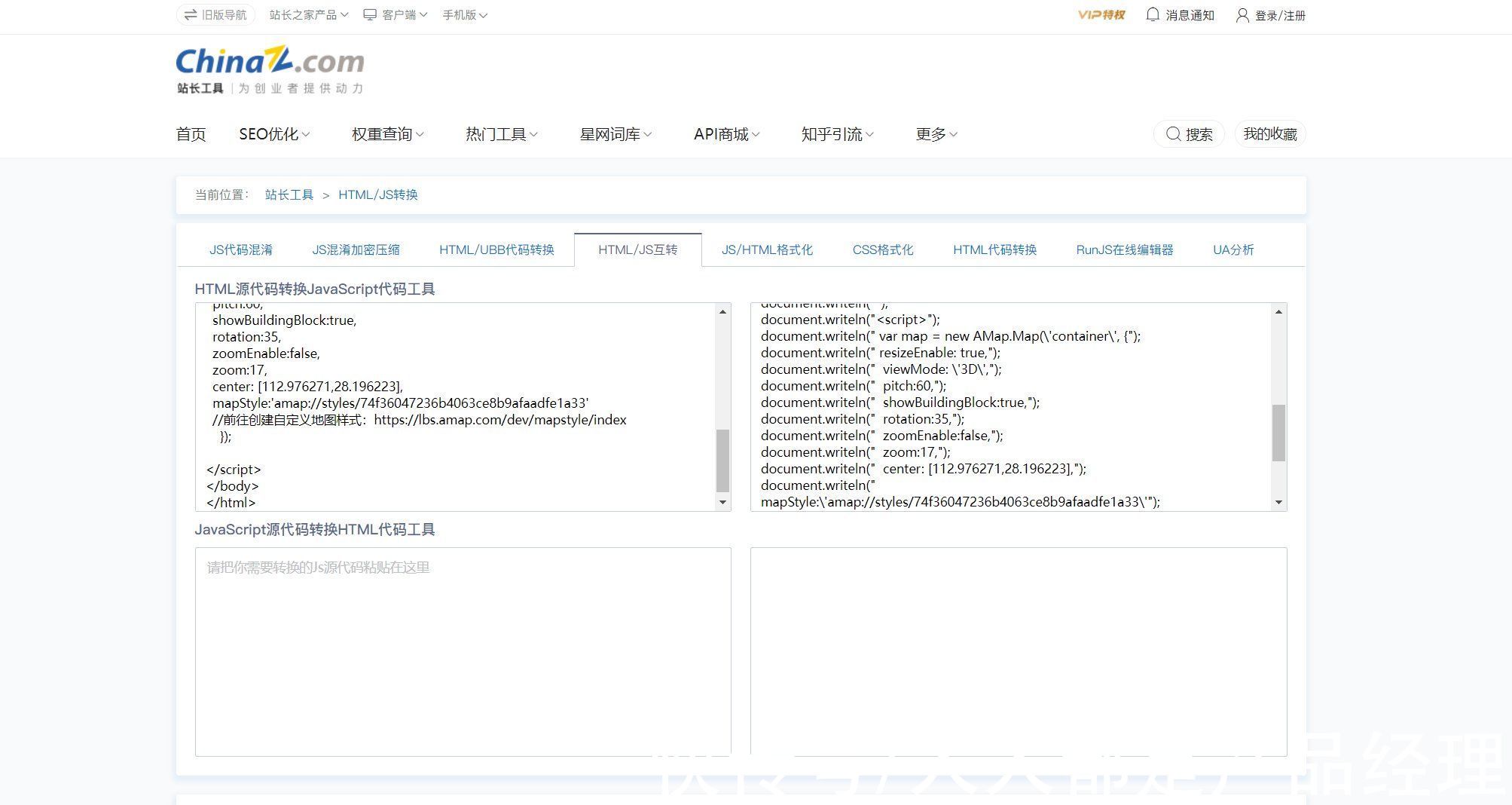
三、html转js【 地图|利用Axure+js创建可配置地图页面】熟悉Axure的同学都知道Axure可以引用js,而html可以转为js格式,通过如下转换工具即可实现互转。在左侧填写我们上一步骤获取的html代码,右侧即可生成我们需要的js了,将代码复制下来备用。
文章插图
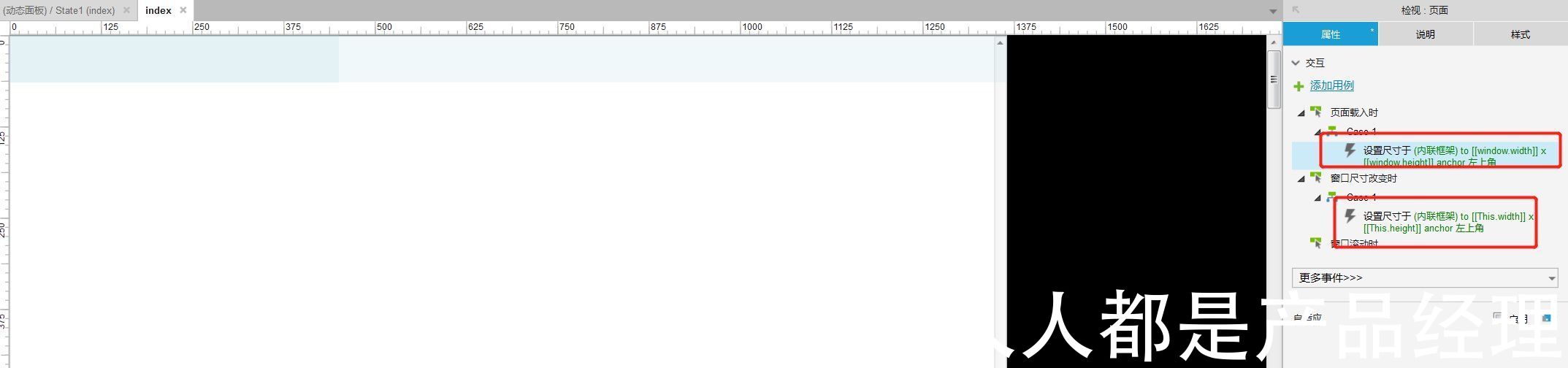
四、Axure引用js进行展示打开Axure,新建一个页面,在页面中添加一个内联框架并设置其尺寸为所需要的尺寸,此案例中由于需要将地图作为背景设计可视化页面,所以在页面加载中添加配置将内联框架尺寸设置为与窗口大小一致。
文章插图
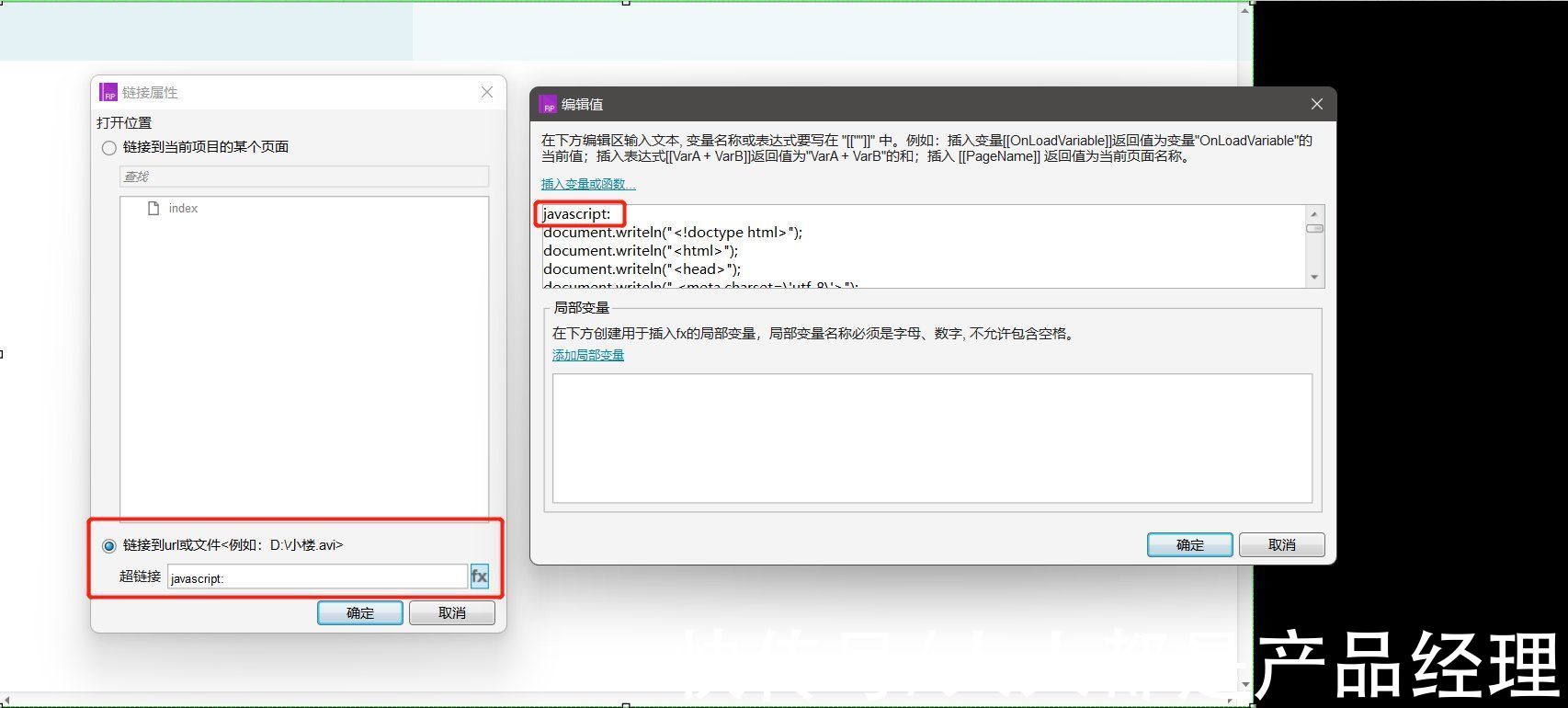
双击内联框架,配置其链接属性,选择连接到url或文件,点击fx函数配置按钮,在弹出的页面中即可输入在第三步中获取的js代码了,配置完成后点击确定按钮,即配置完成。
注意:在代码第一行需要添加声明:javascript:
文章插图
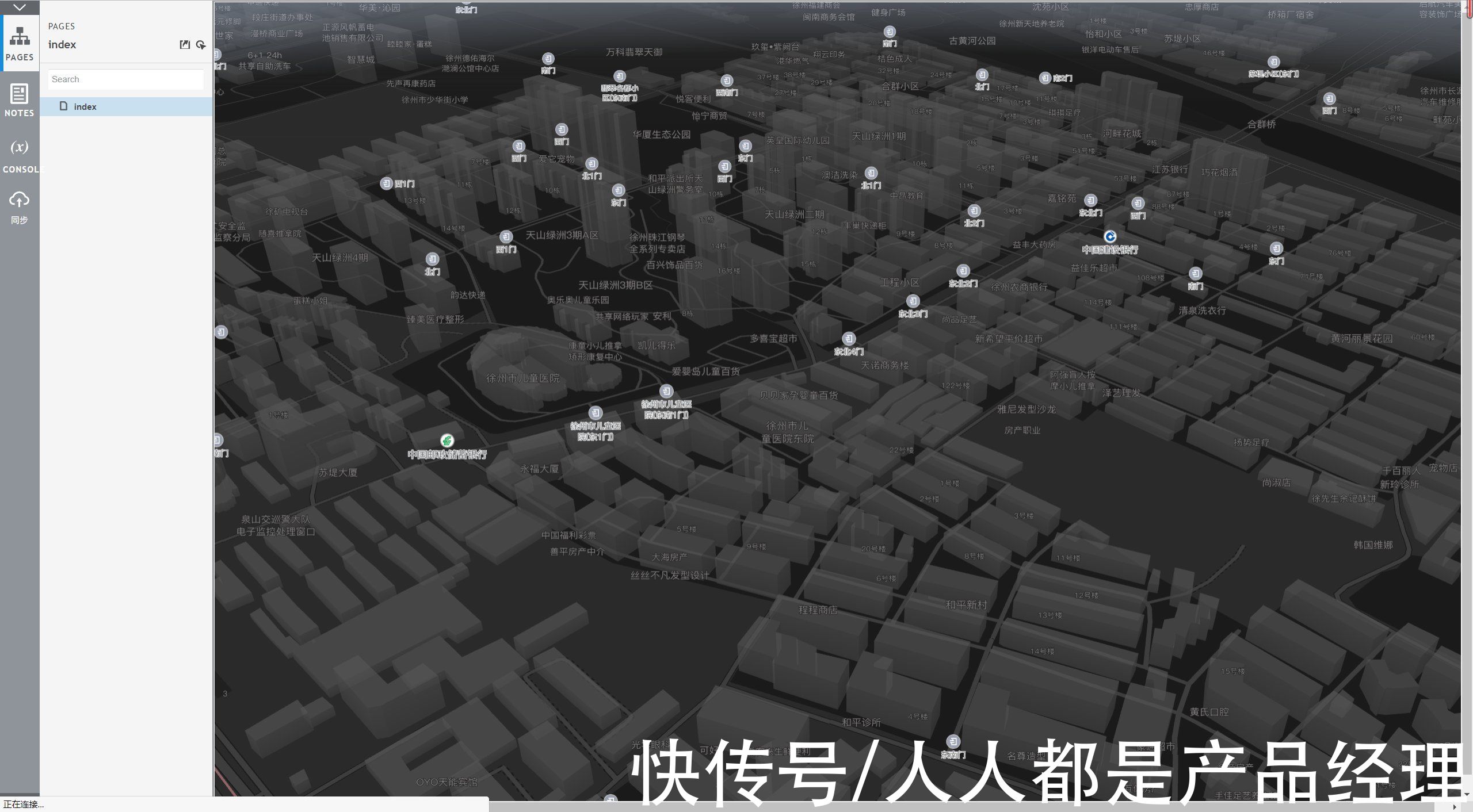
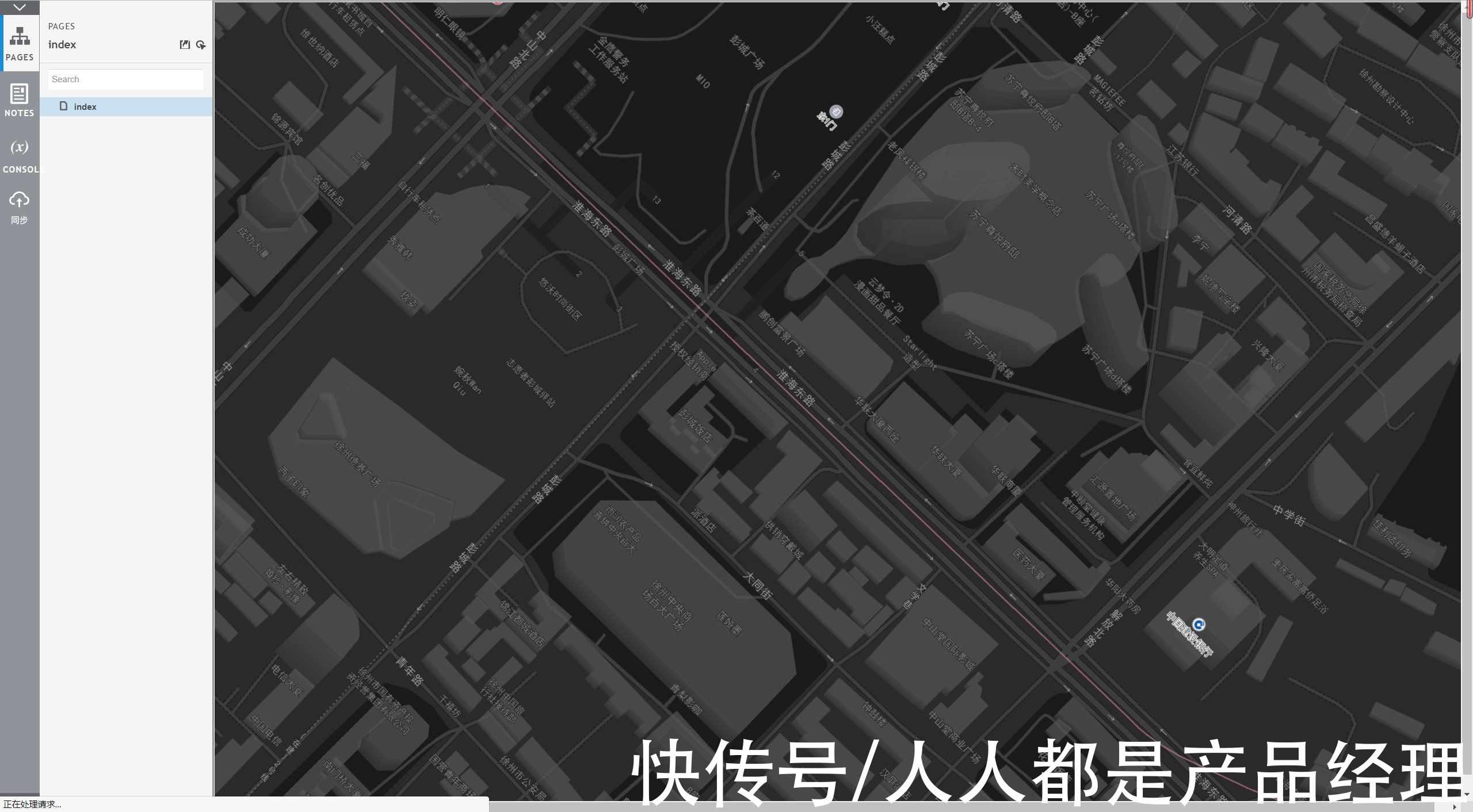
配置完成后,按F5进行预览,就能够看到我们配置的效果。
文章插图
到此步,我们就能够实现基本的地图展示了,但是如果需要修改样式的话,还是需要进行代码层面的调整,然后再重新进行操作,流程复杂。那么借用Axure中的局部变量,Auxre也能够实现参数的传递,从而实现Axure中配置好变量,预览时候就能变化了,以下讲具体操作步骤。
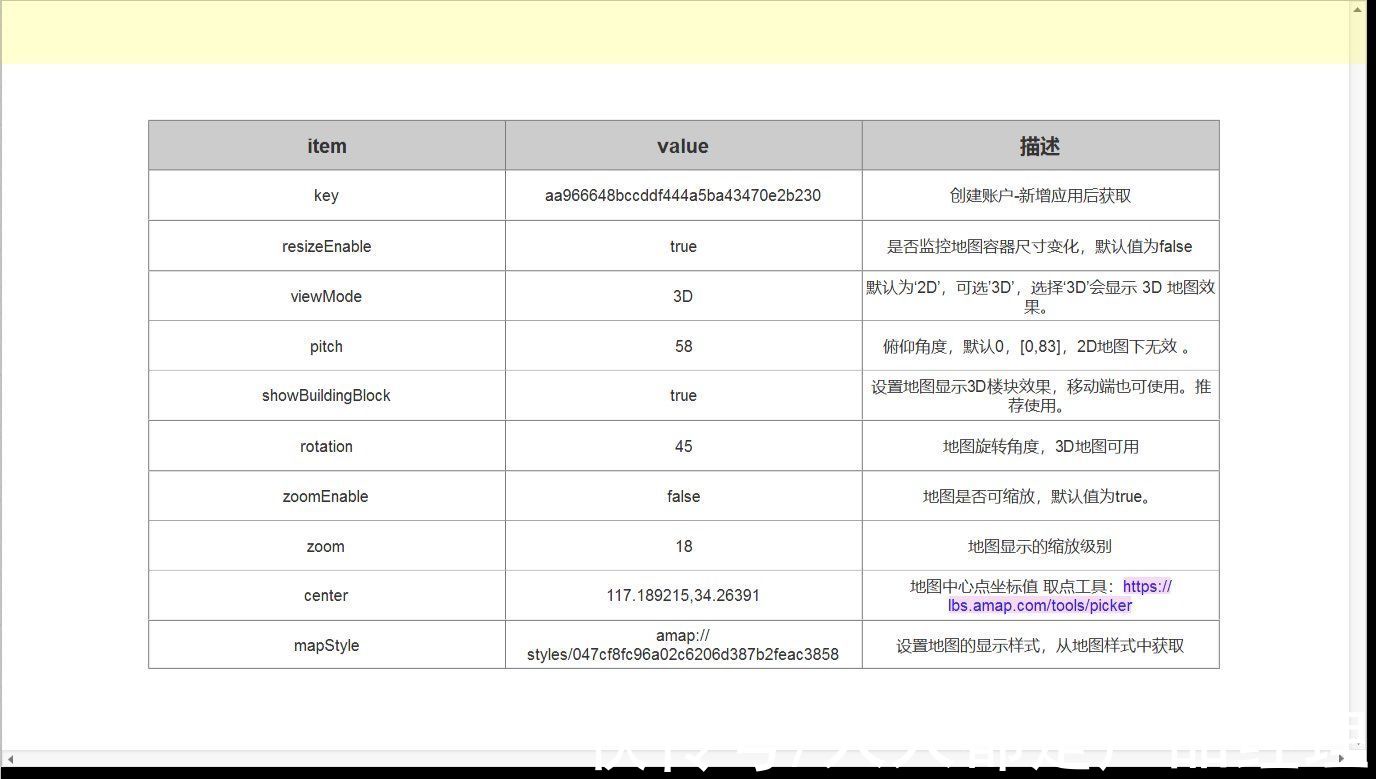
五、通过表格实现参数传递1. 添加参数维护表格在页面中添加一个3列的表格,分别命名为item、value、描述,其中item代表的是参数名称,value代表参数值,描述对应参数描述,方便时间长了忘记参数的意思了,配置完成后将2.5章节中的参数即参数值配置到表格中,得到下表。
文章插图
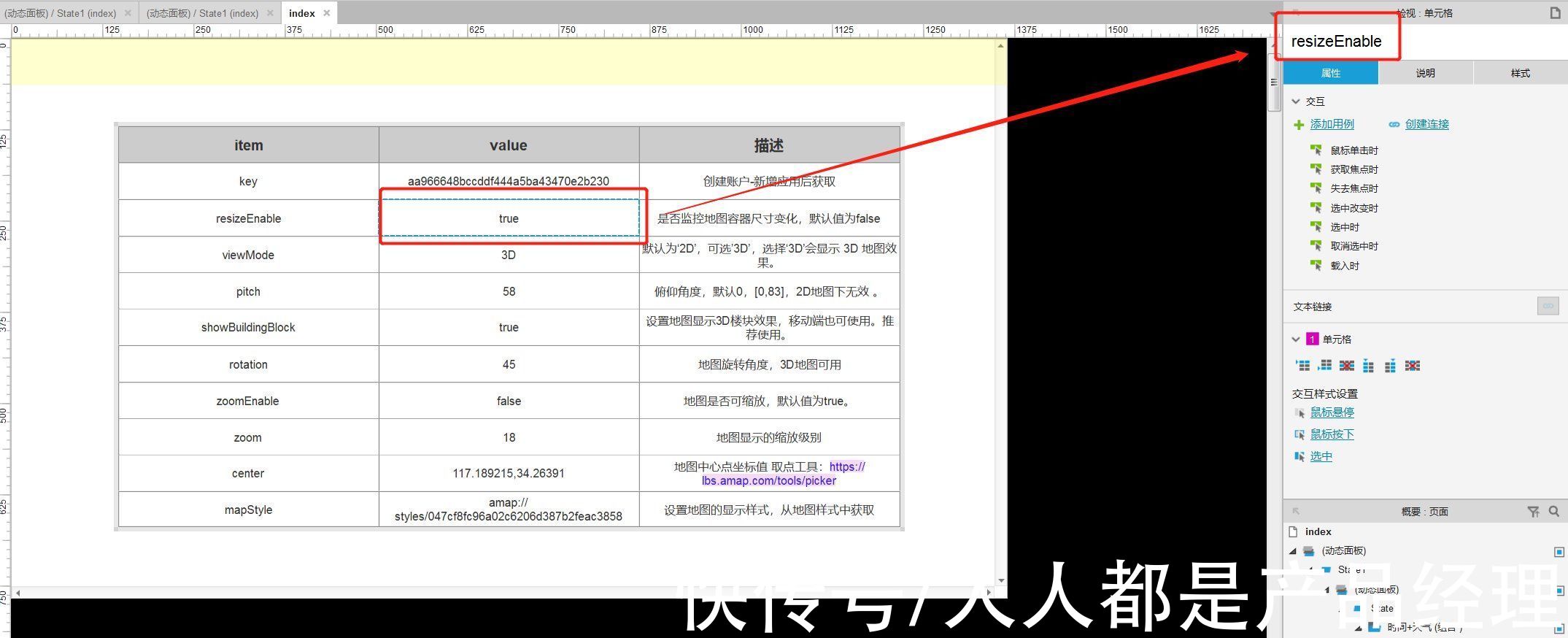
2. 参数绑定对表格中的value列单元格设置单元格名称,建议与item保持一致,方便下一步的操作。
文章插图
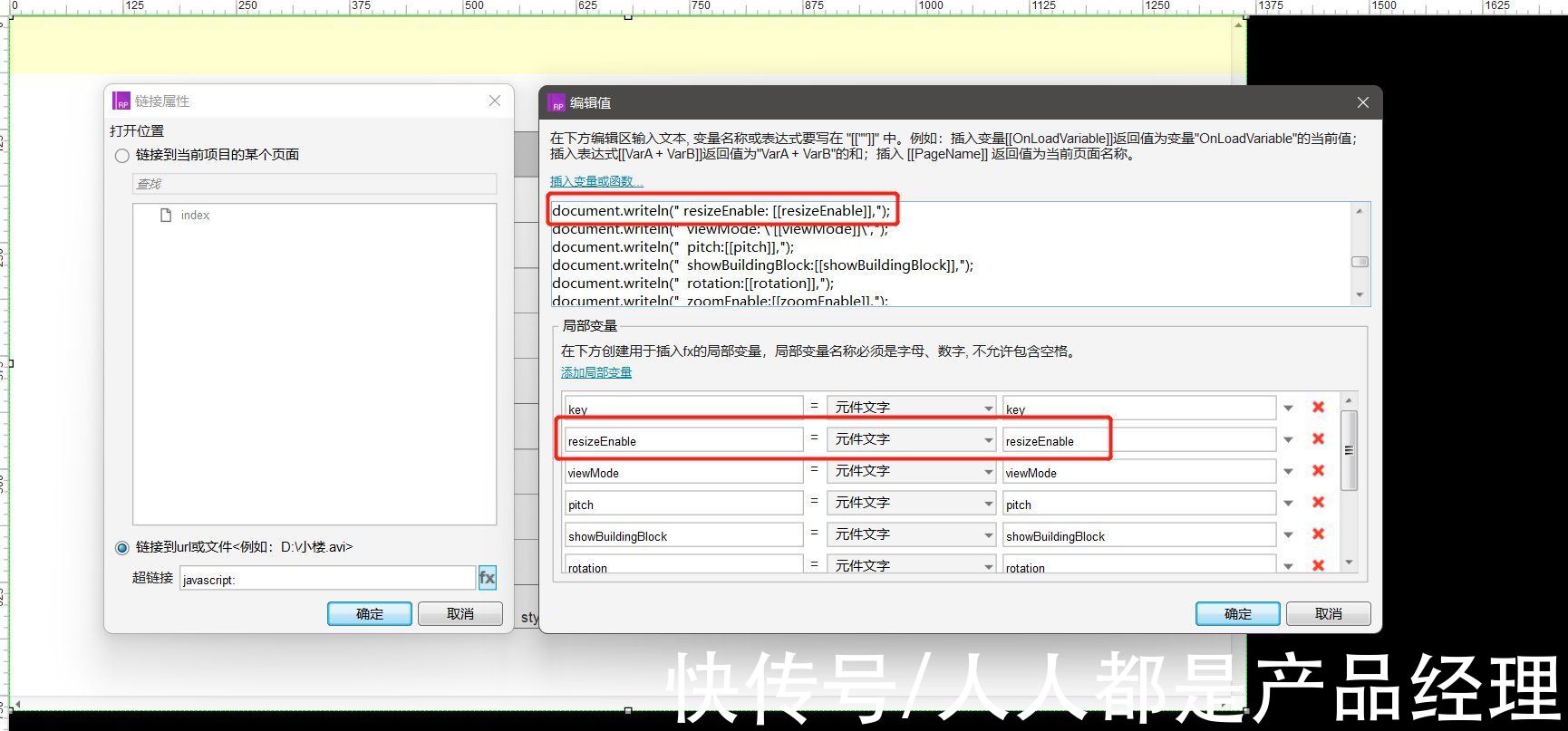
单元格名称配置完成后,进入到内联框架链接编辑页面,先添加一系列局部变量,变量名称与变量名一致,变量值取对应的单元格中的元件文字,如下图对所有可配置的参数添加局部变量。
局部变量添加完成后,将上方编辑框中写死的值替换为对应的局部变量,保存。
文章插图
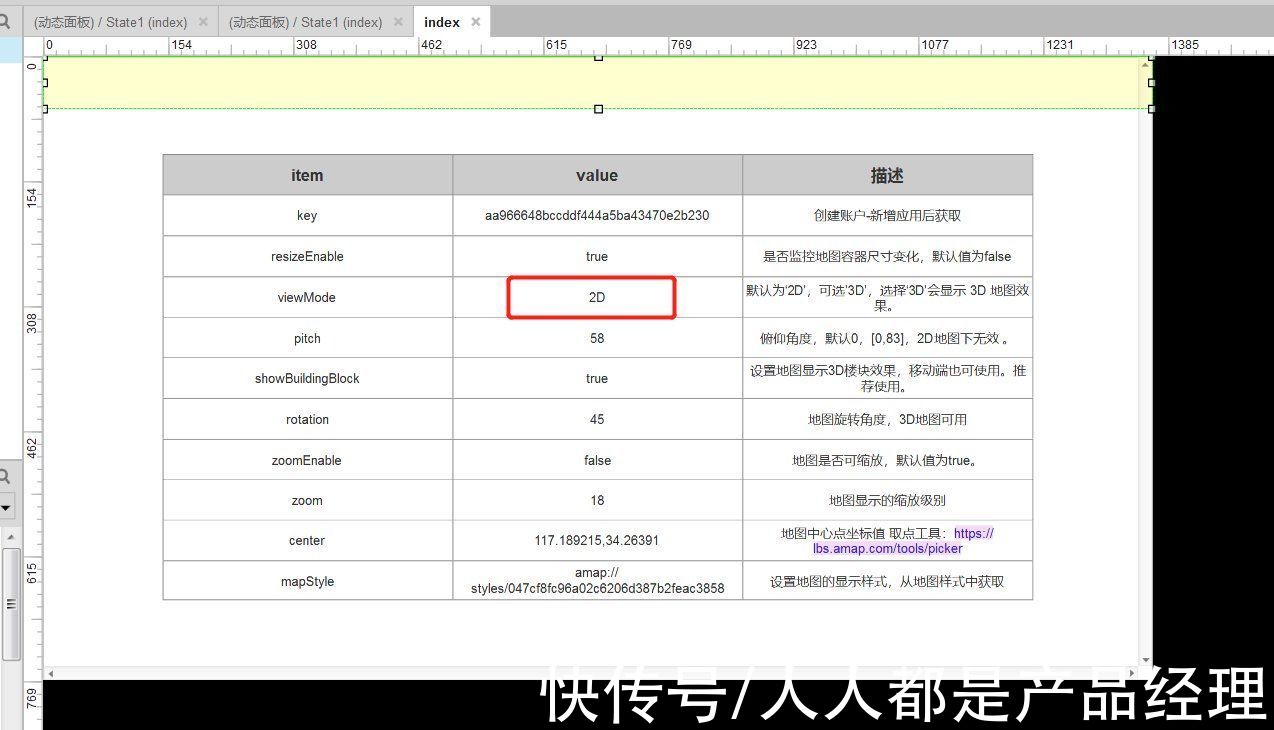
完成此步后,添加的参数表格内容就与js中的参数进行了绑定,我们可以尝试根据要求对参数值进行修改,如将3D修改为2D,此时再次预览,就可以看到页面根据参数产生了变化。
文章插图
文章插图
最后将参数表格设置为载入后隐藏,预览时候就只展示地图页面了,到此设置完成。
六、结语通过该案例,我们能够大概了解一些前端的开发知识。曾经有一个问题是产品经理需不需要懂开发,个人认为产品经理不一定要写代码,但是要懂得研发的逻辑,而Axure就是一个我们去了解研发逻辑的工具,当哪一天研发跟你说这个需求实现不了的时候,你就可以把原型扔出来,告诉他:
- 5G|华为利用5G毫米波发现园区入侵者,这让美国5G联盟情何以堪
- 联想|百度地图、高德地图、腾讯地图的手机版,哪个导航最靠谱?
- 产业链|航空装备制造行业产业链全景梳理及区域热力地图
- Google|为何谷歌地图能一家独大?收购多家公司,资金实力领先众多企业
- kpi|如何利用OKR管理提升企业绩效?
- 新手|高德地图上线新手驾车模式和停车记录功能
- 高德地图|“宽敞大路”上线高德 夜间或恶劣天气时推荐更安全路线
- 三星|为何谷歌地图能一家独大?收购多家公司,资金实力领先众多企业
- 专精|阿里云等发布厦门专精特新数据地图,收录588家“专精特新”企业
- 百度地图启用旅游玩乐模式教程分享:查找吃喝玩乐地点超便利
