产品经理|这些年,微信产品经理做过的无奈“妥协”
编辑导语:产品在其发展过程中必然要经历迭代优化,解决已出现的问题,也为提升用户的使用体验而服务。而微信作为一款全民APP,其日常迭代背后又体现了什么样的思考和决策?本文作者就微信的迭代案例发表了他的看法,不妨来看一下。
文章插图
产品经理,解决问题。
解决问题的过程是决策,基于当下的情形做出相对合理的决定。
但问题就是这句「基于当下的情形」,当下做出的决定往往是理想与现实的折中,充满了妥协。
强如微信,在日常的产品迭代中也充满了妥协。有对功能差异的妥协、有对用户的妥协、有对数据的妥协等等。
通过微信妥协的产品功能,我们能看到背后的纠结取舍和决策过程。这些拆解对我们自己做产品也有很大的帮助。
下面我就列举4个微信在迭代过程中的无奈妥协。
一、发现页的各种红点微信的发现页,充满了小红点。
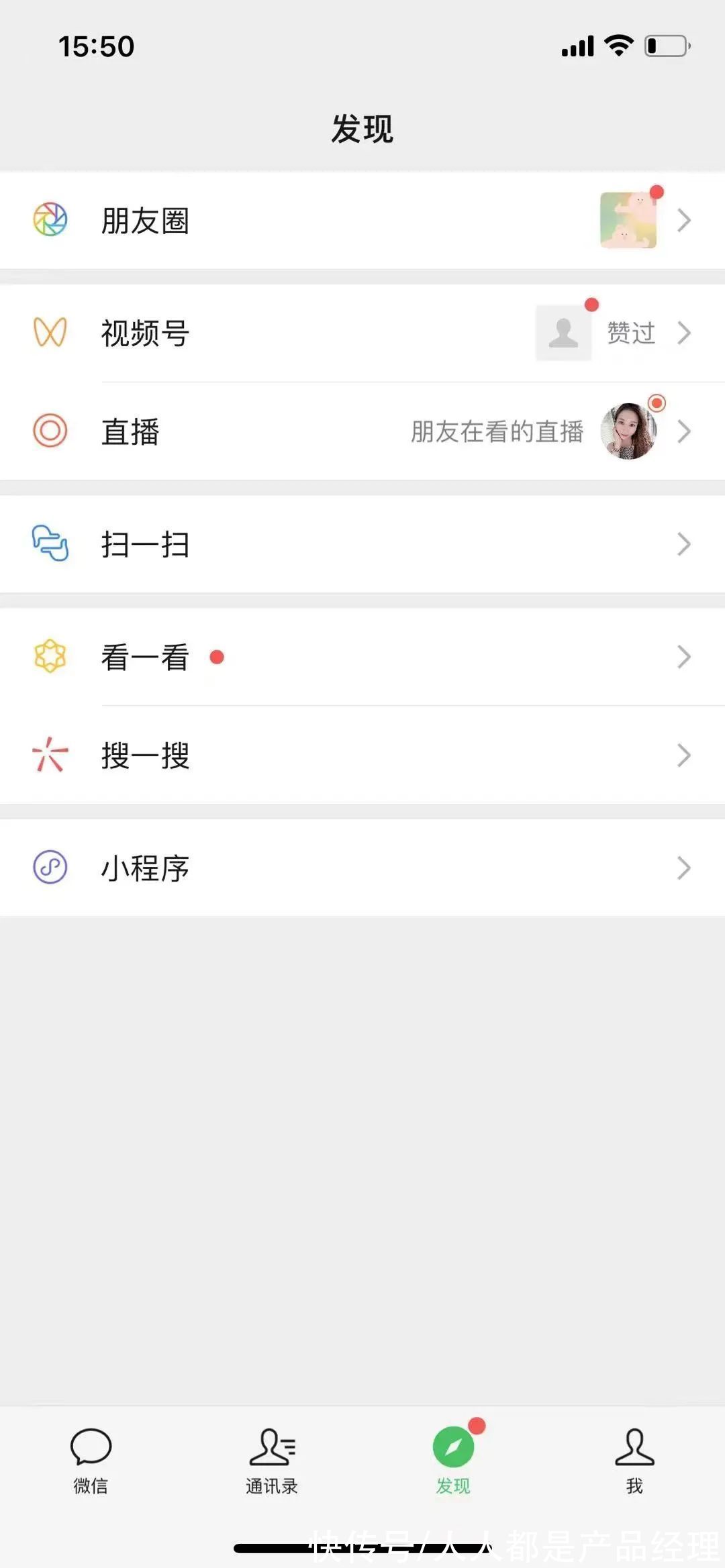
发现页是承载微信海量功能的超级入口,靠着朋友圈的巨大流量,简洁至今。或者说,微信的简洁发现页至少贡献了一半功劳。
这里承载了朋友圈、视频号、直播、看一看、小程序、游戏、购物、附近等等形色的功能,很好很强大。
文章插图
但站在产品的角度,用户都是匆匆路过看朋友圈,怎么才能让用户点击到自己的功能入口呢?
答案是红点提示。于是纠结的地方开始了,这些红点究竟该如何设计,既符合自己的功能定位,又能和谐相处呢?
朋友圈的更新提示,一个微信头像,足以代表更新。我们现在已经习惯了这种提示方式。
但视频号的更新提示呢?视频号是另外一套更新逻辑——基于朋友的分发,角度是朋友点赞了某个视频,那此时红点该怎么放?
直播也有两个纬度的更新提示,一个是关注的主播在直播,一个是朋友正在看的直播,那这两种形式怎么兼容?
如果沿用朋友圈的逻辑只放个头像,那表达就有歧义,是朋友发了还是看了。为了表达准确,答案就是现在的「头像+赞过」。
更难的是直播,作为一个入口有两个含义,关注的主播在直播中和朋友正在看。沿用视频号的点赞逻辑,朋友正在看的处理方式是「朋友在看+主播的头像」。但正在直播呢?
如果为了准确,那「头像+直播中」合理,但一个入口的两种提示必须要统一,那就统一成头像都在后面,这就是现在的「直播中+头像」。
更有意思的是,为了各自表达准确,视频号的头像在文字前面,直播的头像在文字后面,再配合上朋友圈的头像更新提示,就形成了「右左右」的跳跃。
发现页还有看一看的红点在看一看的文字后面,在页面的最左边。还有游戏、购物时不时的提示,简直百花齐放。
局部的平衡无法达到总体最优,发现页的功能各有各的合理红点提示就是现在的处境。
这大概是微信功能左右互搏的无奈妥协。
二、视频号的第一帧封面视频号,两年来一直在快速迭代。
视频号的发展是一个不断妥协的过程。举个例子,为什么起初上线时,视频号的封面是默认第一帧,不允许上传封面图呢?
文章插图
(图是视频号刚上线时朋友圈的样式)
考虑到微信的能力和速度,灰度这么久,不存在没准备好就上线的情况。所以,默认第一帧的背后有着逻辑考量。
封面的作用是什么?是号主提高视频在列表中的点击率。
视频号默认第一帧代表着用户浏览时的所见即所得,用户点击打开的第一眼就是看到封面的情况,拒绝封面党和标题党。
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- 副总经理|ZOL观察:创新引领超越 光峰工程投影的起航之路
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 产品经理|下一个创业风口你认为是什么?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
