用户|产品细节洞察分析,看完这些你离大厂又近了一步(2021-03)( 二 )

文章插图
2. 设计思考设计目标:解决第三方平台快递单号快速导入「菜鸟裹裹」的输入操作。
设计方案:在「菜鸟裹裹」首页点击「添加包裹」进入页面,提供四种添加方案。
第一「图片识别」,针对退换快递、邮寄快递,纸质运单号时快速识别添加。
第二「扫码识别」,同第一种类似。
第三,其他第三方平台复制回到菜鸟裹裹粘贴到搜索框中添加。
第四种也是着重要说的,「手动输入」,各大平台运单号纯数字,英文+数字。这里提供两种切换选项,针对纯数字,提供便捷的九宫格输入,针对英文+数字,提供默认大写全键盘输入同时可切换全键盘数字输入。
为两类用户提供数字键盘选择,从九宫格按键迁移的用户,当有大量数字进行输入时,九宫格的呈现对用户输入时间成本、按键误操作、手指记忆等,都提供了极大的便捷操作体验。用完即走,对用户来说就是最好的使用体验。
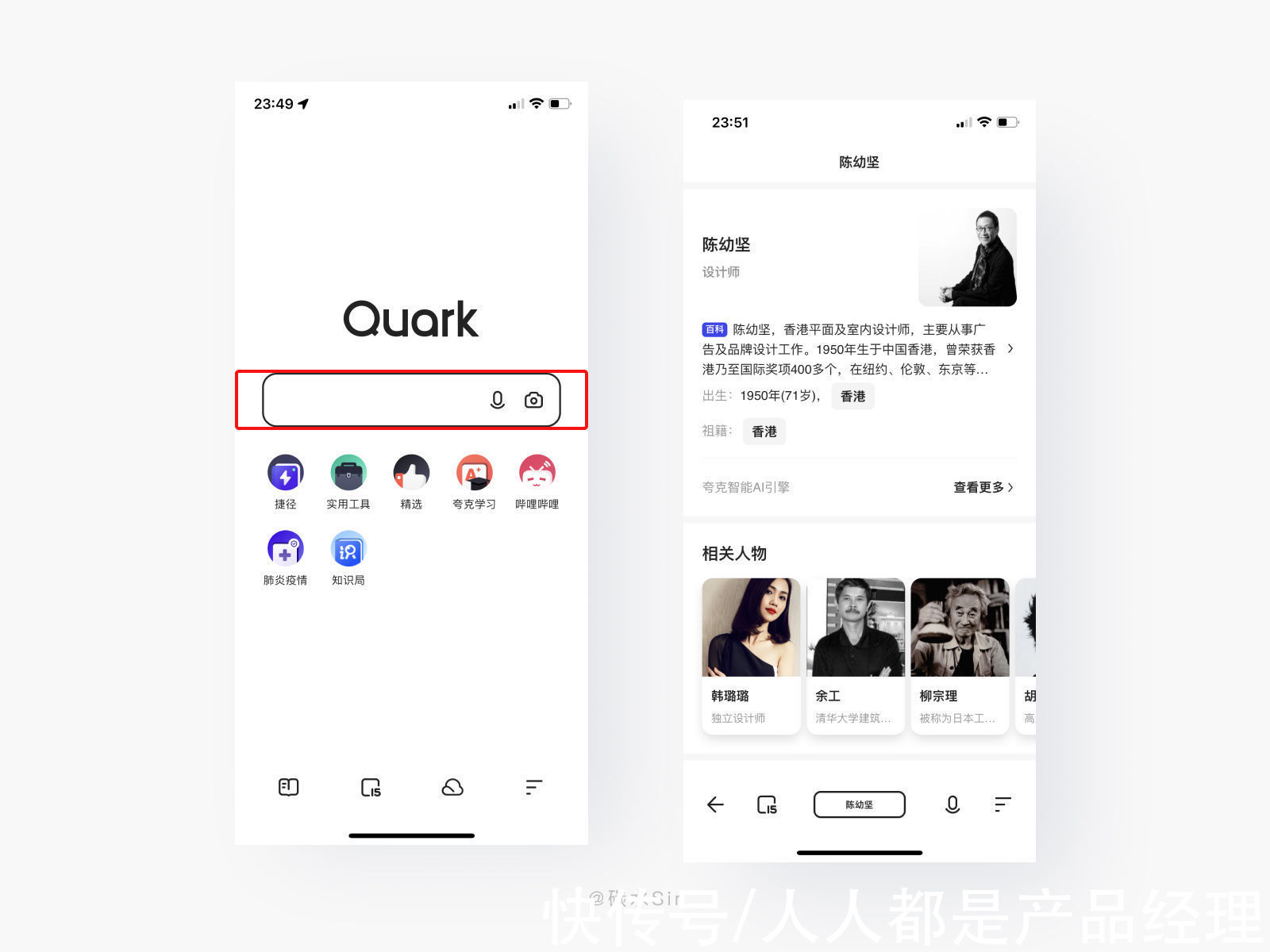
四、【夸克】专注搜索——去除干扰信息,简约到极致的美1. 使用场景当我享受一个问题时,打开「搜索平台」各种闻呈现面前,刷了会儿,忘记刚刚要搜索的问题是什么了。
文章插图
2. 设计思考设计目标:解决用户在搜索前展示新闻等不必要的信息干扰,专注搜索,提高用户查找问题,浏览信息的阅读学习效率。
【 用户|产品细节洞察分析,看完这些你离大厂又近了一步(2021-03)】设计方案:首页采用大圆角矩形搜索,并放置在中间偏下方,位置刚好落在手指移动热区范围内,下方提供各类工具以及常驻网址的快捷入口,无其他信息干扰,方便用户快速进行搜索,查看到最终内容的流程链路。单色线条icon、大面积留白设计,给用户干净清爽的使用体验。让用户回归搜索初心,让产品回归功能本身。
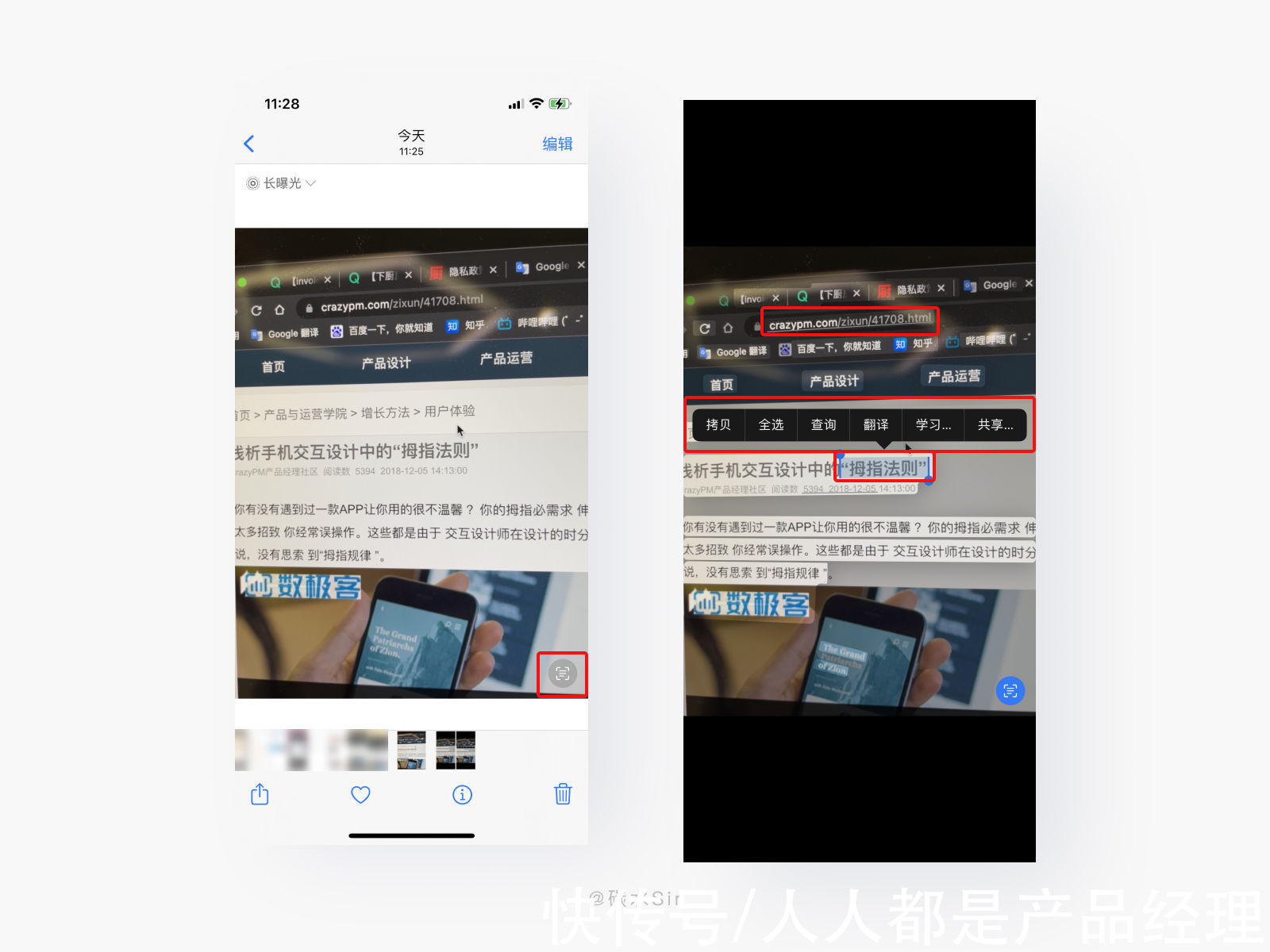
五、【iphone文本】实况文本——图上的文字,随你取用1. 使用场景拍课堂笔记、重要活动截屏等都需要二次编写并保存到电脑文件中。
文章插图
2. 设计思考设计目标:解决打字繁琐操作问题,提取文本轻松易取,提高工作效率。
设计方案:在相册中,通过点击右下方实况文本按钮,智能识别图中文字并高亮显示出来,轻点一下,拷贝下来。对于有文字提取需求的用户无疑是雪中送炭。要知道常规文本提字需要第三方平台(OCR)功能。通常整个页面全部提取出来,用户在进行筛选拷贝,链路复杂操作繁琐。
实况文本,不仅可以可以批量提取文本,当照片中有电话时,会给予快捷呼叫选择。拍照-识别电话-点击呼叫转移。降低拨号键的繁琐操作。网站链接下方会有下划线,点击直接进入网站。如此体验,解放双手。但对于大众来说有一定的学习成本。
六、【企业微信】快捷签到——打开App自动上/下班打卡1. 使用场景在使用打卡机制时,首先要打开app首页-进入打卡页-点击打卡-打卡成功。繁琐的操作链路,让本该便捷的打卡操作,不那么简单。
文章插图
2. 设计思考设计目标:解决打卡时链路多无法快速进入打卡页,从而导致用户在使用时的不好体验。
设计方案:提供手动和自动打卡两种选择。
手动打卡,在设置中关闭便捷打卡按钮。很多企业线上办公使用「企业微信」更好的整合团队业务交流,这时企业微信作为一款办公通讯工具,用户会时刻保持开启状态,当上/下班时,进入打开页点击打卡即可实时展示打卡结果。
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 我们的生活|社交正在推动“孤独生意”多元化发展,天聊将重塑用户精神世界!
- 微信|数亿用户没白等,微信迎来更新,张小龙终于干正事了
- |OPPOK11x,精准的满足用户对于强续航,大存储、拍摄的需求
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 业务|传统企业里,产品经理失去了话语权
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- iPhone13用户后悔?14全系列标配120Hz屏幕,可选8GB运行内存!
- 【e汽车】做更懂你的智能出行伙伴 魏牌举办用户粉丝节
