组件|低代码:可视化逻辑编排选型( 二 )
场景举例:在详情页中当用户输入姓名失焦后时间字段自动获取当前时间。
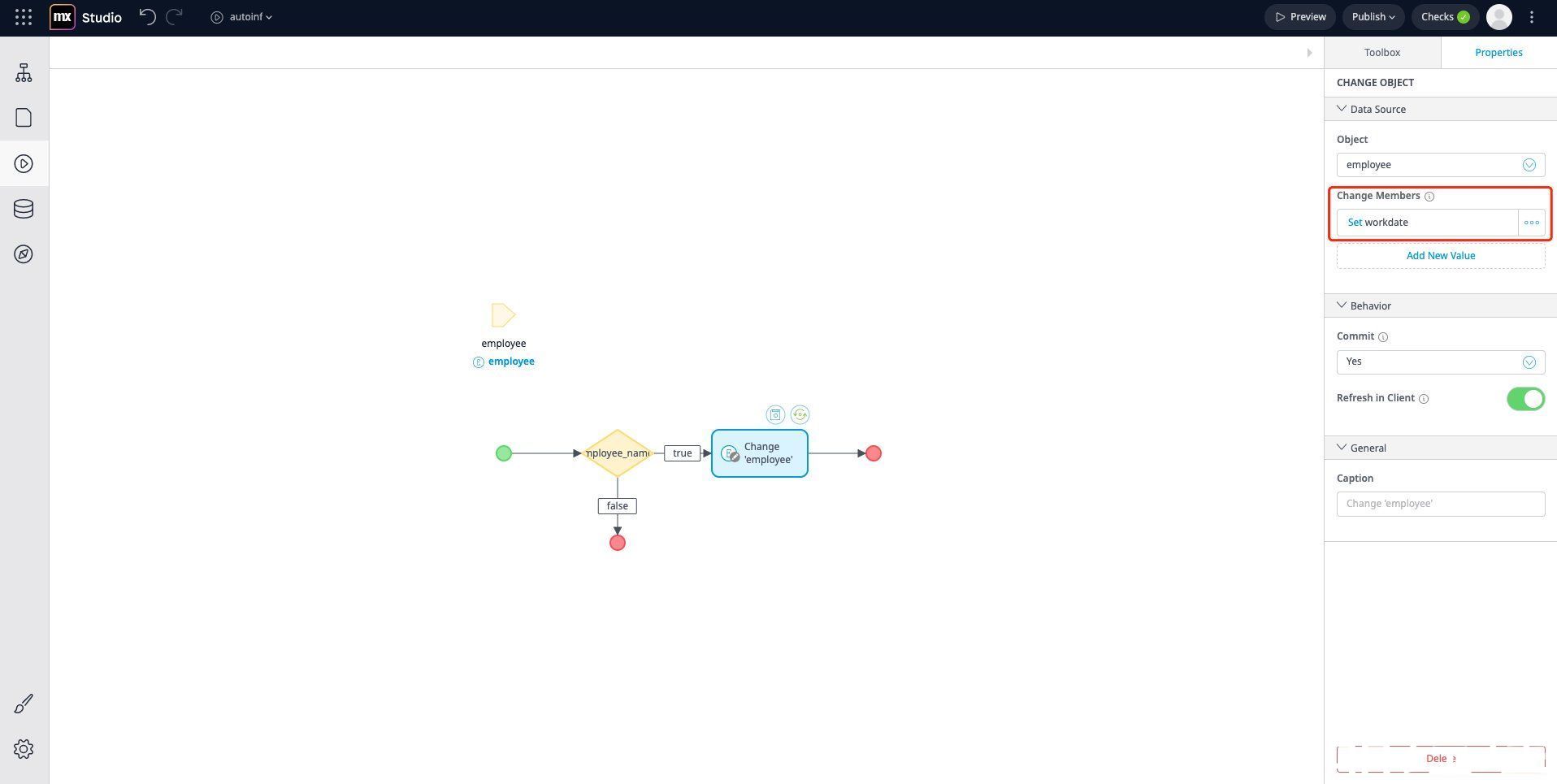
文章插图
Mendix的逻辑编排的核心思想是把控制颗粒度细化到后端实体属性然后把设计好的微流挂载在前端页面元素的事件上进行触发,所以我们先进入Mendix的微流设计器,针对我们的场景我们做了这样的一个逻辑假设,当系统判断姓名字段不是空的时候,就给时间字段赋值当前系统时间;那懂流程图的看图应该也能看出来这个条件判断逻辑,再选中节点来看具体节点的逻辑,就能知道我们这个微流是怎么转的,最后系统怎么执行这个微流,就是靠页面上的【姓名】字段的输入框组件对应的【on change aciton】上,当输入框的值变化时则会触发对应的微流,从而实现我们上述的场景。
2. 宜搭-审批流【 组件|低代码:可视化逻辑编排选型】相比起Mendix的微流,宜搭的审批流就像是微流的定制版,只用于一些审批流程的设置。
场景举例:公司采购进出货商品流程,根据一定进货商品数量做审批。
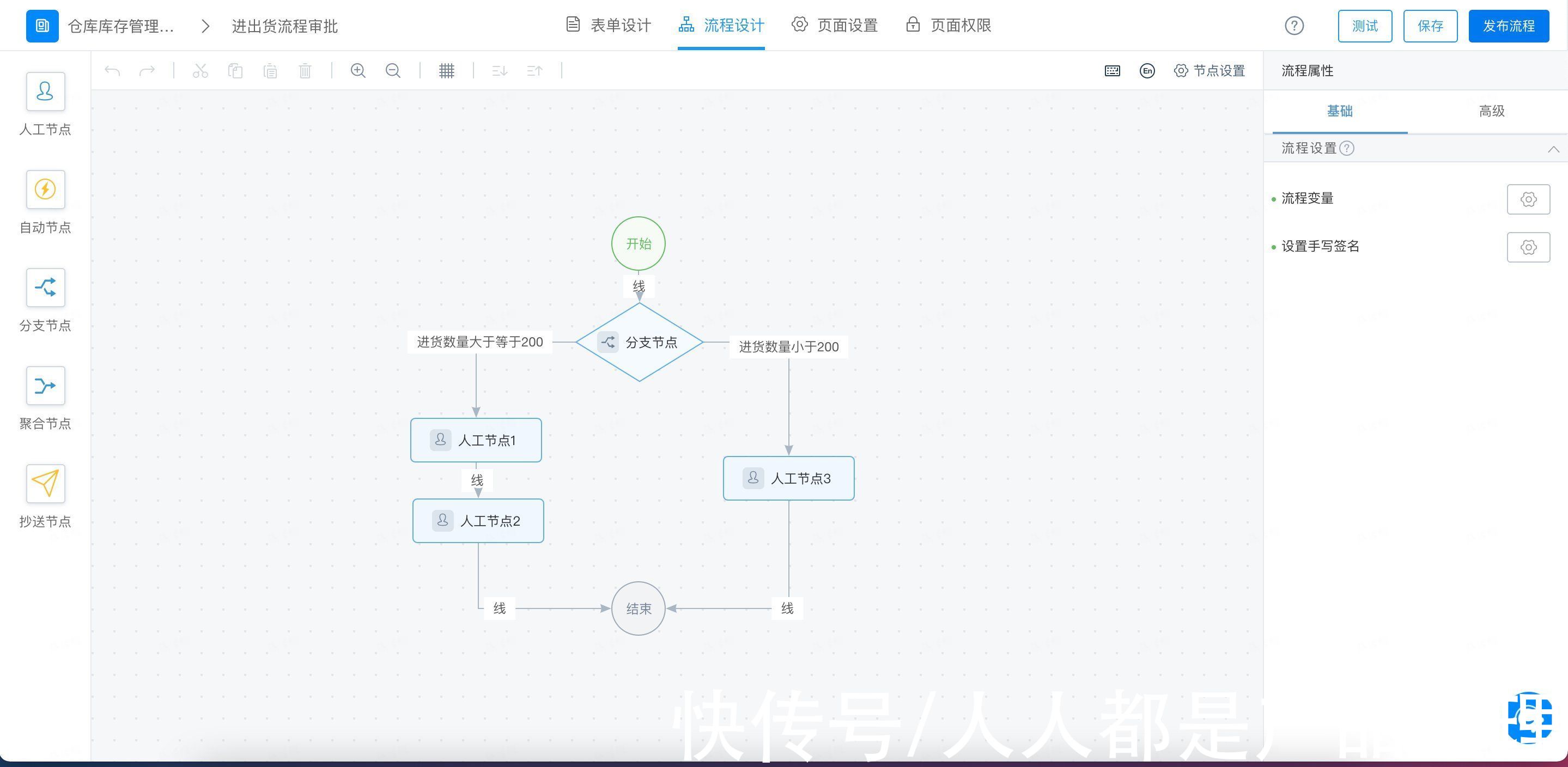
文章插图
虽说宜搭的审批流像是Mendix微流的定制版,但是用法却大大不同,宜搭不是领域驱动设计导向,而是表单驱动设计,所以它的审批流是建立在流程表单已经设计好的基础上,根据用户设计的流程表单进行审批流的编排;宜搭的审批流设计就是拉一堆节点出来做条件判断和具体执行,比如我设置进货数量大于等于200个的情况需要两个角色审批,进货数量小于200个的情况只需一个角色审批,即可通过以下流程图实现。
五、文字表达与图形表达大家看完上面两大类的可视化编排形式,有没有什么感受呢?如果说类代码的可视化编排是一种文字表达,流程图话的逻辑编排是一种图形表达,那这个分析点就可以转换为文字表达与图形表达两种表达方式的对比了。
这里不得不从文字的起源说起,象形文字,就是对原始图形的一个符号性的描述,一开始的象形文字都和对应的实物长得很像,往后发展才变成了我们现在的文字,然后我们又会用文字来描述图形,同样的也会用图形的表达文字;那么图形和文字哪个的表达力更强呢?其实没有一个绝对的说法;比如古代诗人的诗词寥寥数语,要用什么图形才能清晰表达呢?又好像“太极”两个字,再说一百遍都不如黑白两仪图形生动。
六、针对两类逻辑编排工具进行分析比对那既然从原始的表达形式来讨论分析不出个优劣,那我们从应用层面来反证:逻辑编排,都少不了节点,那么节点的颗粒度大小就很影响编排的实现形式;
如果逻辑节点的抽象程度足够高,不需要过多地去定制化逻辑节点,那么流程图化的逻辑编排则适用;
如果数据流线路毕竟复杂,逻辑节点无法通过抽象进行复用,再应用流程图化的逻辑编排则会使得整个逻辑编排变得十分复杂,几乎不可维护;这时候就需要类代码的逻辑编码,并且逻辑节点的颗粒度也得足够细;
原则:流程图编排不适合过于复杂的逻辑编排,太多复杂的逻辑需要使用类代码的可视化编排。
七、感悟企业在考虑应用低代码平台或者自己生产低代码平台,建议寻找某些原则之后才来进行相对应的规划设计与落地,上述原则不一定适用每个场景,只是希望每个低代码领域的践行者都能往前踏一步,哪怕是一小步,大家去探索不一样的方向,给这个领域添灯添火!
本文由 @陈起gogogo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 电影|国家发改委:鼓励网络视频平台限时低价电影放映
- 华为|问界M5风光无限,赛力斯SF5暗自神伤,华为或许低估了造车这事?
- 红米手机|天玑1200手机将升级换代?红米真我两款机型降价,最低1599元
- 接班人|任正非儿子任平,会是华为接班人吗?他比父亲还低调许多
- |电脑界有两种说法“高U低显”和“低U高显”,你们觉得哪个合理?
- iqoo neo|开始退场!红米K40最强对手清仓:高通870+独显,直降300历史最低
- 联想|华为电脑低配高价,最后还是买了联想电脑
- ubuntu|Ubuntu 22.04 降低硬件门槛,支持在 2GB 内存的树莓派 4 上运行
- 家庭影院|深度设置和调节家庭影院低音炮
- 年货|华硕破晓Pro14 年货节是低价格4299元
