用户|交互设计:降低用户负荷
编辑导语:用户负荷,即检查用户对某个产品是否有行为能力,它是交互设计中的重要一环。如果想提高用户的行为能力,降低负荷是一个高性价比的选择。本文中,作者从视觉负荷、认知负荷和操作负荷三个方面分析了如何降低用户负荷。对此感兴趣的小伙伴,不妨来看看。

文章插图
之前给大家介绍了交互设计的底层模型——最新版福格行为模型。
模型告诉我们想让用户进行某个行为有3个步骤,第一个步骤是检查有没有(合理的)行为提示,我把它翻译成能否吸引用户注意,感兴趣的同学可以查看《交互设计之吸引用户注意》。第二个步骤是检查用户有没有行为能力,我把它翻译成降低用户负荷,以提升用户行为能力。具体用户负荷可拆解为视觉负荷、认知负荷和操作负荷三大类,下面我们就逐一来看。
一、视觉负荷视觉负荷是指界面信息的视觉复杂度。
我们回顾一下交互设计四策略:合理删除,分层组织,适时隐藏,巧妙转移,这四个策略其实都是在帮助用户降低视觉负荷,让信息功能更精炼,主次更清晰。
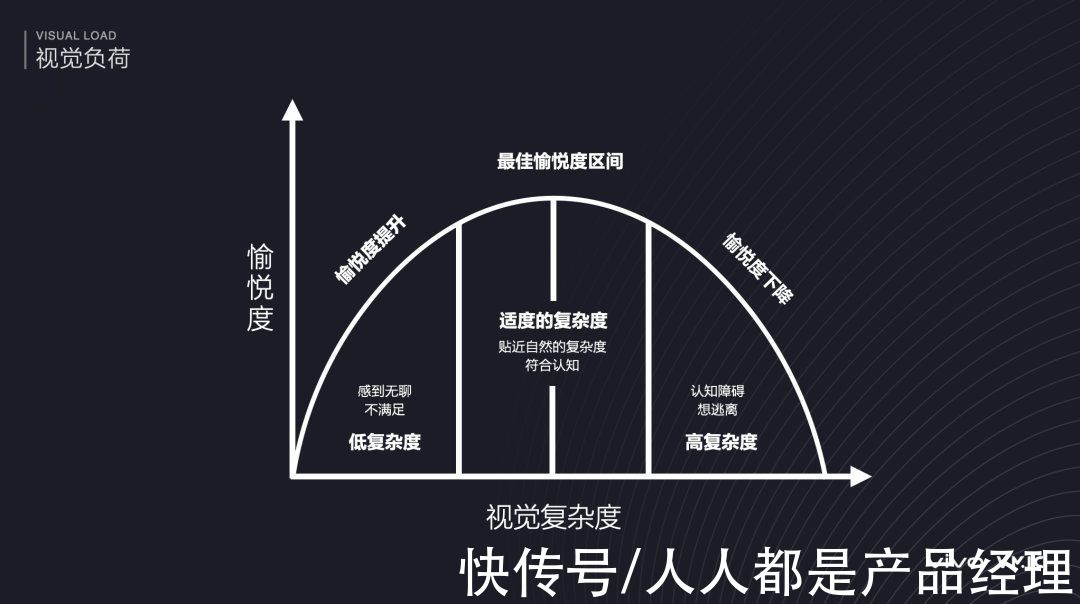
视觉复杂度很重要,因为人对产品的第一印象在0.5秒内就形成。视觉复杂度过低会让人感觉简陋无聊不满足,但视觉复杂度太高,又会增加用户的认知障碍,让用户觉得困惑烦躁想逃离。

文章插图
图1视觉复杂度与愉悦度的关系
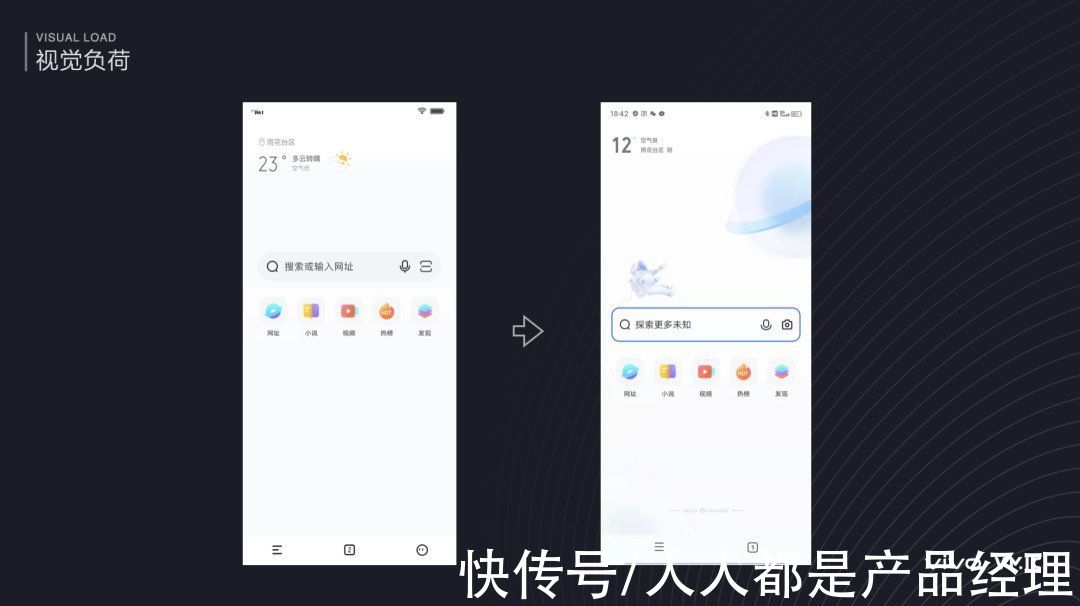
当界面初始状态为空时,或者出现错误无法显示内容时,设计师通常会为其设计插画、动效、甚至小游戏,这可以看做是增加界面复杂度,以提升用户情感愉悦度。

文章插图
图2增加视觉复杂度
当界面信息特别少时,我们也可以通过增加背景、插画等装饰性元素适当增加复杂度,以此来提升界面的视觉感受(如图2)。但要注意增加的装饰性元素不能影响到主体元素的视觉焦点(如下图3)。

文章插图
图3降低视觉复杂度
对于一个登录页而言,显然左图登录框的背景插画太重,容易让用户把视觉焦点转移到背景上,所以应该降低背景元素的视觉复杂度,让登录框重新回归主体地位。
多数产品都是越做越复杂,所以前期做交互设计时,就要充分贯彻交互设计四策略:
- 合理删除:能删则删,尽量降低要呈现的功能和信息总量。
- 分层组织:将删减之后的信息和元素进行归类分组,并按组间和组内的信息优先级进行界面设计。
- 适时隐藏:把多数用户暂时用不到的功能和信息做一些折叠隐藏。
- 巧妙转移:把一些复杂的操作或计算转移到PC端或者是产品服务端,还用户一个简单清爽的界面。
二、认知负荷认知负荷是指用户在界面上理解、思考、回忆、计算信息的脑力消耗。
交互设计有一条经典的原则叫“Don’t make me think”,指的就是不要让用户思考,不要增加用户的认知负荷。
相对于视觉负荷和操作负荷而言,认知负荷消耗的能量更多。如果每个步骤都提供了用户所预期的信息,他们不必动脑思考,即使步骤相对较多,用户也会感觉轻松,因为思考的负荷比操作负荷更重。
降低认知负荷常见的策略也有3点。
1. 保持设计的一致性一致性包含的内容比较广泛,既包括行业产品框架结构的一致性,也包括产品内部功能流程的一致性,还包括产品认知/操作模型与用户心理模型的一致性。
- 设计师|UI设计岗位薪资怎么样
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 我们的生活|社交正在推动“孤独生意”多元化发展,天聊将重塑用户精神世界!
- 微信|数亿用户没白等,微信迎来更新,张小龙终于干正事了
- |OPPOK11x,精准的满足用户对于强续航,大存储、拍摄的需求
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- iPhone13用户后悔?14全系列标配120Hz屏幕,可选8GB运行内存!
- 【e汽车】做更懂你的智能出行伙伴 魏牌举办用户粉丝节
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
