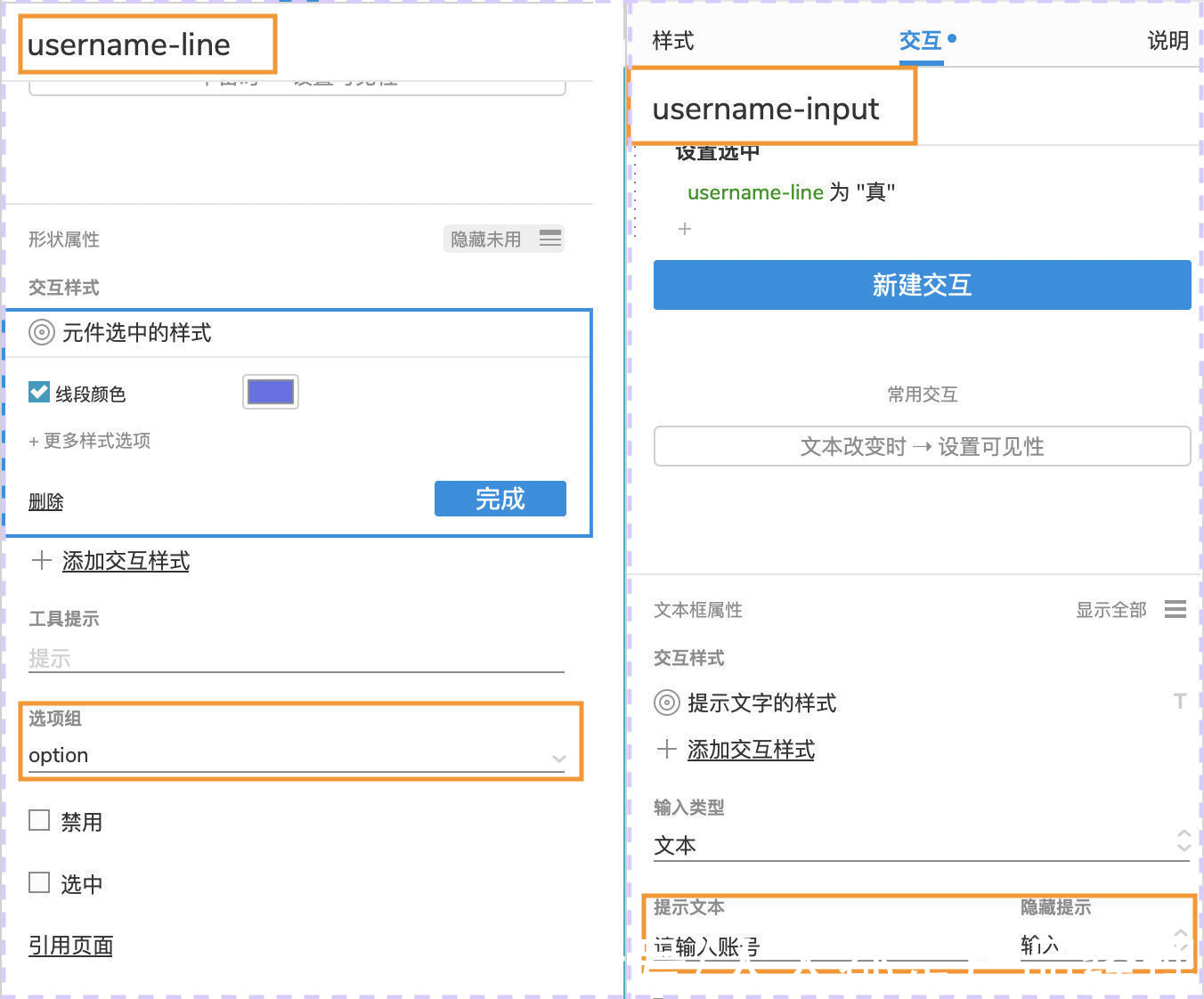
1.拖入一个矩形框,调整大小,设置边框颜色为:#666EE8,透明度:20%,命名为「username-line」,在右侧交互样式面板中设置【元件选中时】的样式为边框颜色:#666EE8,透明度:100%,设置选项组名称为「option」;
2.拖入一个文本框元件,置于「username-line」上方,隐藏边框,命名为:「username-input」,在右侧交互样式面板中设置提示文字为:“请输入账号”
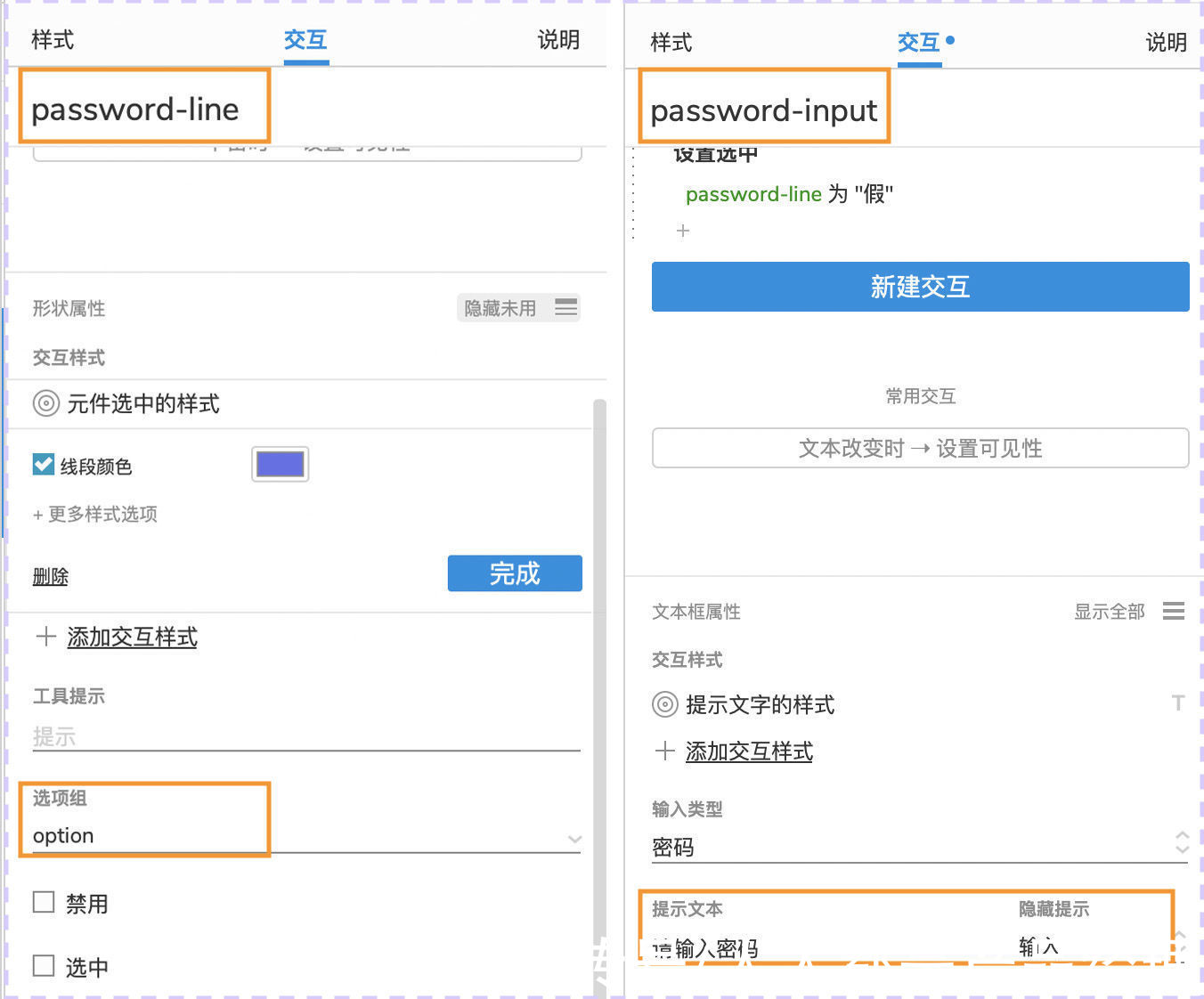
3.同理制作出密码的输入组件并进行命名。
4.拖入一个矩形元件,调整样式,命名为:「login」;拖入一个文本标签,置于用户名输入上方,命名为「notice」,点击右键【设为不可见】。
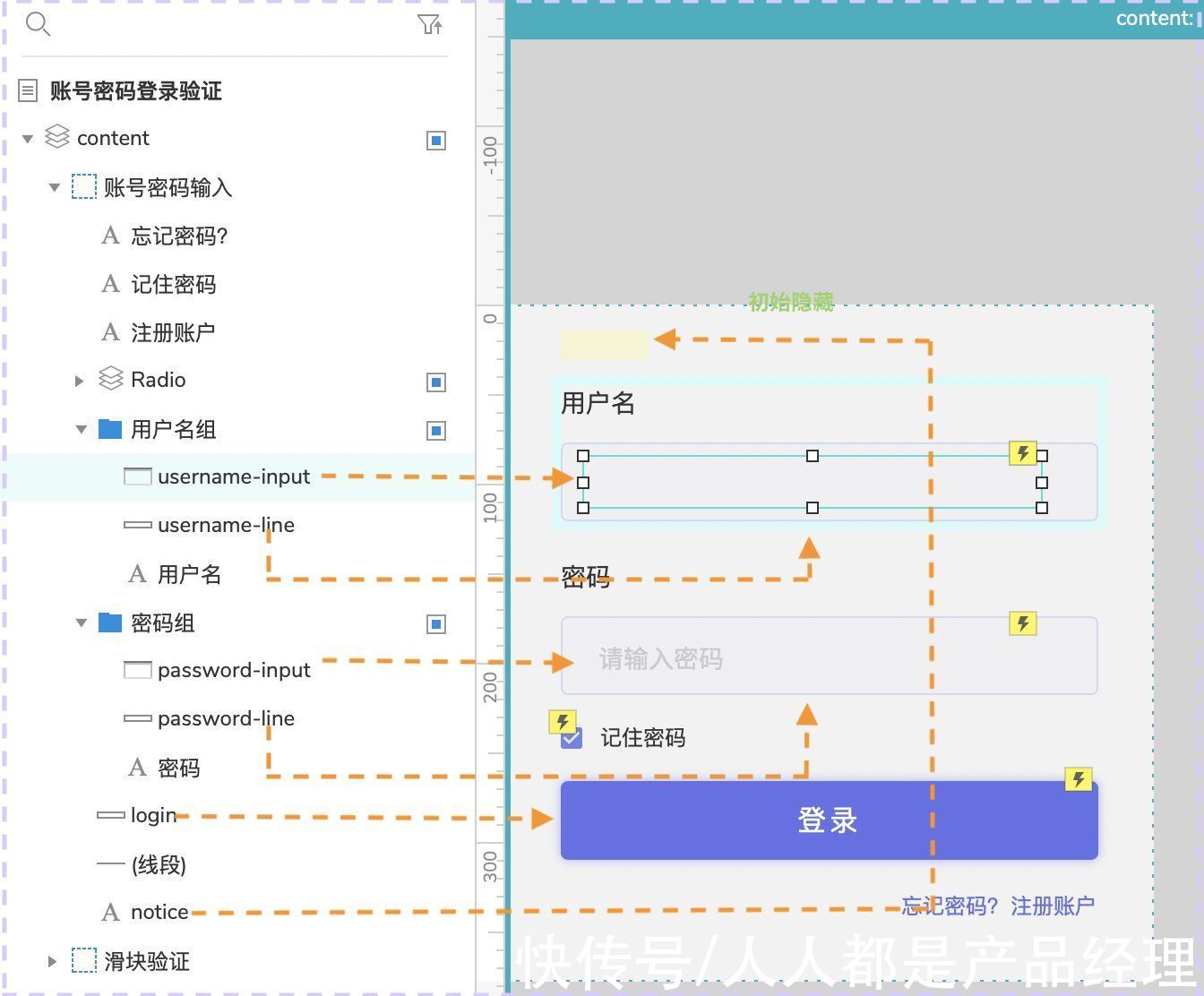
所有元件及命名如下:

文章插图

文章插图

文章插图
添加交互
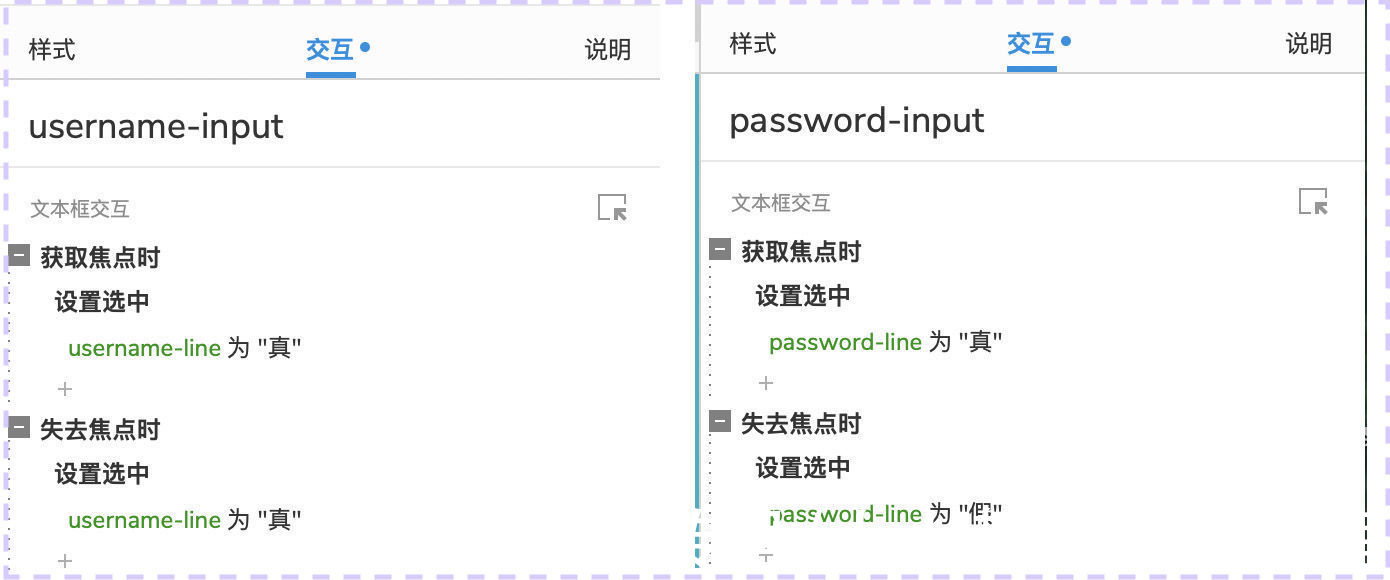
1.给「username-input」添加【获取焦点时】的交互,【选中「username-line」为真】;【失去焦点时】【选中「username-line」为假】;
2.同样给「password-input」添加【获取焦点时】的交互,【选中「password-line」为真】;【失去焦点时】【选中「password-line」为假】;

文章插图
3.接下来给登录按钮「login」添加【单击时】的交互,分别添加我们在交互分析中的上5个情形,并设置对应的动作,这里就不一一赘述了,所有的交互效果如下:

文章插图
本文由 @Daisy 原创发布于人人都是产品经理,未经作者许可,禁止转载。
【 slider|Axure9 教程:滑动拼图验证登录效果】题图来自 Unsplash,基于 CC0 协议
- Flash弹窗广告卷土重来?3步定位,5步彻底关闭!手把手教程奉上
- 百度地图启用旅游玩乐模式教程分享:查找吃喝玩乐地点超便利
- 小米12禁止锁屏显示微信消息教程分享
- 钉钉开会怎么设置全员静音?钉钉线上开会详细教程说明
- 佳能|佳能原装墨盒不再含芯片:重要功能缺失 官方出教程补救
- 现在很多手机的像素和拍摄模式是一代代在进步|小米手机怎么拍月亮 小米手机拍摄月亮详细教程分享
- 原创|2022怎么在网上搞钱?此文比任何一个项目教程有用
- 支付宝|支付宝逾期之后如何协商(附教程)
- 设置|NAS探索 篇四:群辉NAS下载同步百度网盘(百度云)方法一,暨Cloud Sync使用教程
- 流氓软件|手机频繁弹出广告、黑屏、死机怎么办?多图教程来了,值得收藏
