范式|交互设计的价值是什么?( 二 )
范式,指用户在长期对于互联网产品使用过程中产生的用户心智,比如用户对设置模块的预期、对个人信息模块的预期等。也可以理解为对于不同产品功能模块的记忆,设计时需要非常熟练的从脑海中调用,这样做的好处是不容易太偏离用户长期积累的心智,熟练应用范式是创新的前提。
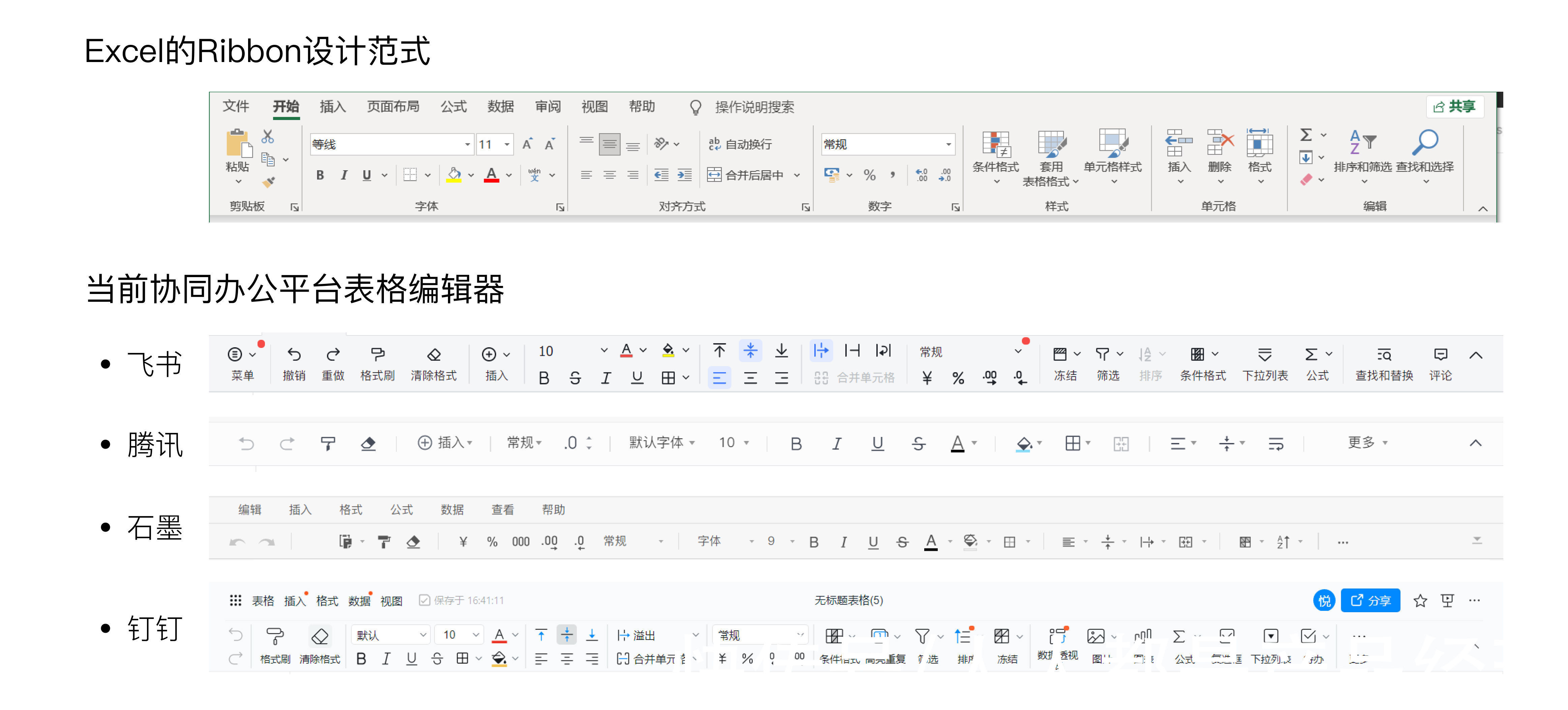
比如表格编辑器的设计范式,不管是现在的飞书、谷歌文档、钉钉、石墨等协同办公产品,都在20年前微软office的ribbon设计模式中兜兜转转,尤其是表格编辑器,在长期的使用过程中记类的习惯是很难轻易被改变的,笔者亲身经历过一款表格编辑器产品的迭代,易用性(易操作、易学、易见)中易学性指标评分是最高的,现在想起来也跟行业范式接近不无关系。另外关于一些编辑器右键操作、键盘操作快捷键是否满足了用户需求都是极其重要的。不过办公类产品发展到现在已不再像20年前纯工具类属性了,协同属性必将带来编辑器再一次的创新。

文章插图
设计范式需要长期的积累,对范式理解不够深入,通常是要么画不出来可用的原型,要么画出来的原型会被问到一个问题——“这个。。。看起来有点说不出来的奇怪”。在理解了基础范式之后,我们才能做出真正的创新,虽然近两年交互形式越来越稳定,但真正理解了范式之后的创新也能帮助产品快速占领用户心智,形成特定印象,继而占领市场。设计范式并非不可创新,而是在不必要的时候尽量遵循范式能最大限度去降本增效,减少不必要的用户误解或开发成本。
3. 多端设计交互方式如果不是潜心研究过多端设计差异,一般很容易出问题。比如PC端和Mobile端、小程序与App等,在设计方法上都存在巨大差异,我亲眼见过太多的产品原型稿中出现过Mobile的设计方法运用到PC,或者PC应用到了Mobile。
比如基本的差异点有:
- Mobile的用户行为多为单线任务,而PC是多线任务,比如pc可以多窗口很便捷的切换,用户可以一边聊天一边收邮件
- Mobile端用户操作时间更加碎片化,PC操作时间更加系统、专一
- PC的界面也远大于Mobile,导致信息结构差异较大
- 两者交互事件也存在很大差别,PC可以针对对象进行hover,多上下滚动,少左右滑动(依据鼠标特性)等。
- 设计控件的规范差异较大
1)树状结构
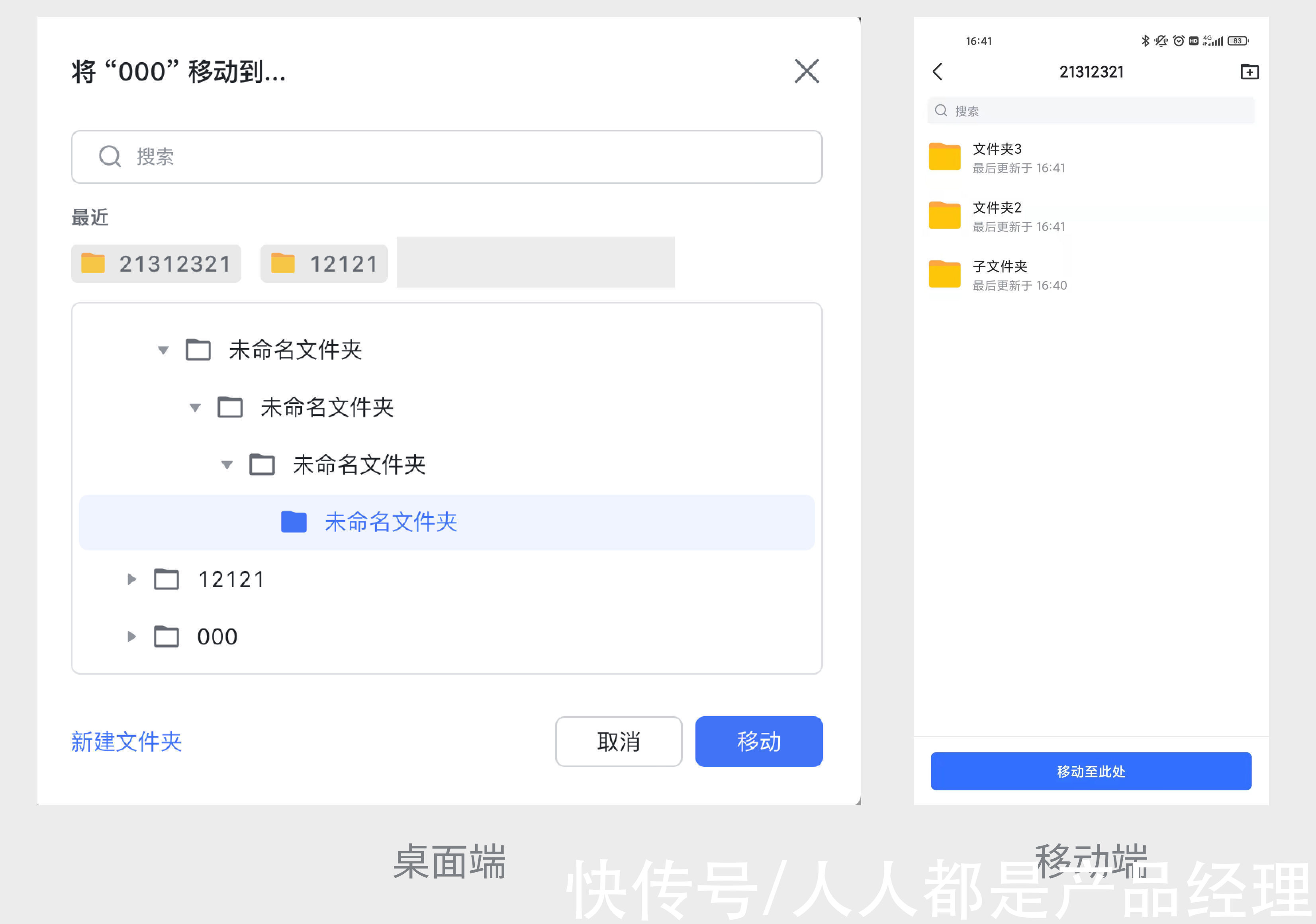
树状结构是一个PC端经常应用的控件,适用于层级结构的展示、选择等交互操作,高效而清晰,但其在移动端展示时却不能照搬,由于屏幕、移动端手指交互等限制,在移动端该控件既不高效也不清晰。比如常见的将文件移动到文件夹的操作,桌面端的交互可以用树状结构,而移动端更适合层级结构

文章插图
2)面包屑导航
面包屑在桌面端是一个非常普遍的控件,可以有效的承载层级关系展示、快速导航定位的功能,比如不同层级的文件夹展示与导航等。但在移动端,因为屏幕大小、移动端用户操作碎片化等原因,导致用户对面包屑节点的记忆、层级操作上都远不如桌面端,甚至会影响到信息的展示效率,因此移动端在层级关系的展示与切换上通常不会用面包屑,而是左上角返回按钮或系统级别的返回。当然面包屑在移动端也并非一无是处,如果面包屑各节点承载的展示作用具备极强的参考意义,比如这些文件夹节点同时承载着组织关系的显示,则面包屑也还是可以用的。
- 华为watch|手表当专业跑步教练?为跑者设计,华为WATCH GT Runner手表测评
- Gleechi AB|Gleechi AB推出手部交互软件解决方案
- vivo|vivoX70系列,云窗设计不仅时尚靓丽,更具有独特个性
- 本文转自:六安新周报金牛奋蹄去|匠心品质 最美设计——六安匠工装饰格美设计有限公司年会隆重举行
- Redmi千元新机首曝!直角边框设计惊喜,还配备67W快充
- 华擎|小米双接口U盘开售:精妙设计,售价99元起
- OPPO|音质黑科技加持!OPPO Enco X2首次曝光:这设计打几分?
- 素材|多渠道营销平台设计手册(2)——搜索推广
- 红米手机|红米新机入网了,67W+5000毫安,颜值设计也发生很大改变
- 魅族|魅族设计!PANDAER家族新品上市:iPhone 13保护壳只要89元
