|干货!html定位的几种方式!

文章图片

文章图片

文章图片
1.html定位的几种方式:html定位主要分为5种:静态定位、相对定位、绝对定位、固定定位、粘性定位
2.html定位实现的语法:要想实现html定位需要设置两个选项:定位的类型+定位的位置 。 其中定位的类型分为上述几种定位的类型:静态定位(static)、相对定位(relative)、绝对定位(absolute)、固定定位(fixed)、粘性定位(sticky) 。
定位的位置主要分为上(top)、下(bottom)、左(left)、右(right) 。
3.html静态定位当我们没有指定定位方式的时候 , 这时默认的定位方式就是static , 也就是按照文档的书写布局自动分配在一个合适的地方 , 这种定位方式用margin来改变位置 , 对left、top、z-index等设置值无效 , 这种定位不脱离文档流;
4.html相对定位的特点以及应用:【|干货!html定位的几种方式!】1)相对定位是对于它本身而言进行位置的移动 。
①举例:如下图是300x300像素的div盒子
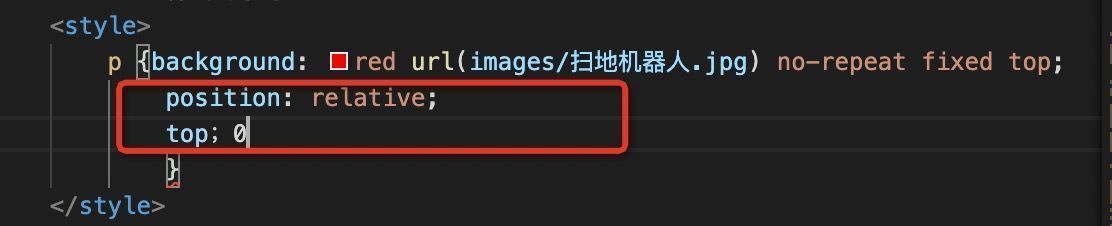
②假如我们将div这个盒子设置了相对定位如下:
③我们可以通过下图看到 , 这个div盒子就相对于它本身向下偏移了10像素
2)需要注意的是 , 相对定位虽然发生了位置移动但是仍旧保留原来的位置 , 其他元素不能占据他原先位置 , 如下图;
- 诺基亚|诺基亚G21,紫光展锐处理器,定位千元机!
- 性能真的是旗舰唯一?我并不认为,从荣耀全新旗舰定位聊起
- html5|芯片级优化显作用,多款新骁龙8旗舰晒出《原神》出色表现
- 视角|万字干货!大厂最爱的用户研究方法全方位科普
- 数据挖掘|IP地址定位技术之基础数据采集
- 芯片|充满干货的教程内容:OPPO A系列手机怎么连接电视投屏?
- |无线定位常见的测量方法
- 本文转自:北京交通广播导 读受新冠疫情影响|人工操作3小时的流调,只要几分钟!有了这个神秘小盒子,分米级定位,室内也能精准导航!
- 小米科技|小米的定位是什么,追求性价比!先不说产品本身什么功能什么效果
- 一加科技|一加Nord2T配置曝光,定位中端机,性价比高吗?
