导读:我们在制作产品原型时,时常会遇到一些切换tab栏进行切换页面的功能,产品小白很容易挨个制作tab栏导致绘制时间长效率慢等缺点,本篇将详细为大家介绍如何快速制作tab栏。

文章插图
一、Tab栏切换在Axure制作中的优点1、维护成本低:tab切换便于修改,可以使用最简单的方法实现某一需求的的效果,比如产品中常见的母版的使用,极大的提高了操作的便捷性。
2、复用性高:便于批量操作,使得不同的tab对应的功能不同,多次利用互不影响。
话不多说,下面开始为大家详细介绍如何快速绘制tab栏。
演示效果:https://hycjv2.axshare.com
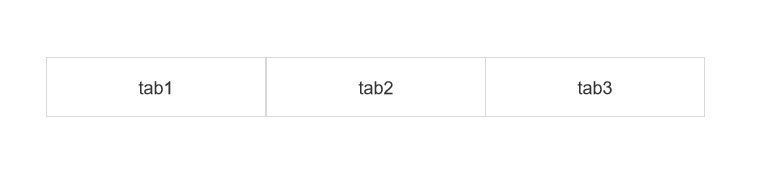
二、Tab栏切换绘制教程首先我们先拉取三个矩形作为tab栏,分别标注tab1、tab2、tab3作为备用,实际可根据需要标注。

文章插图
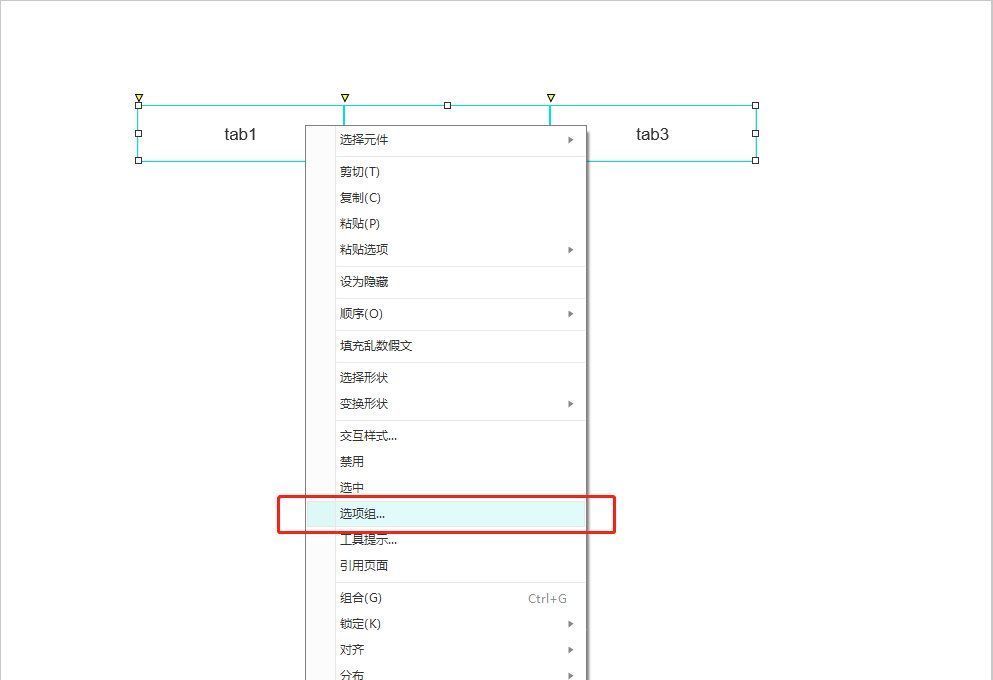
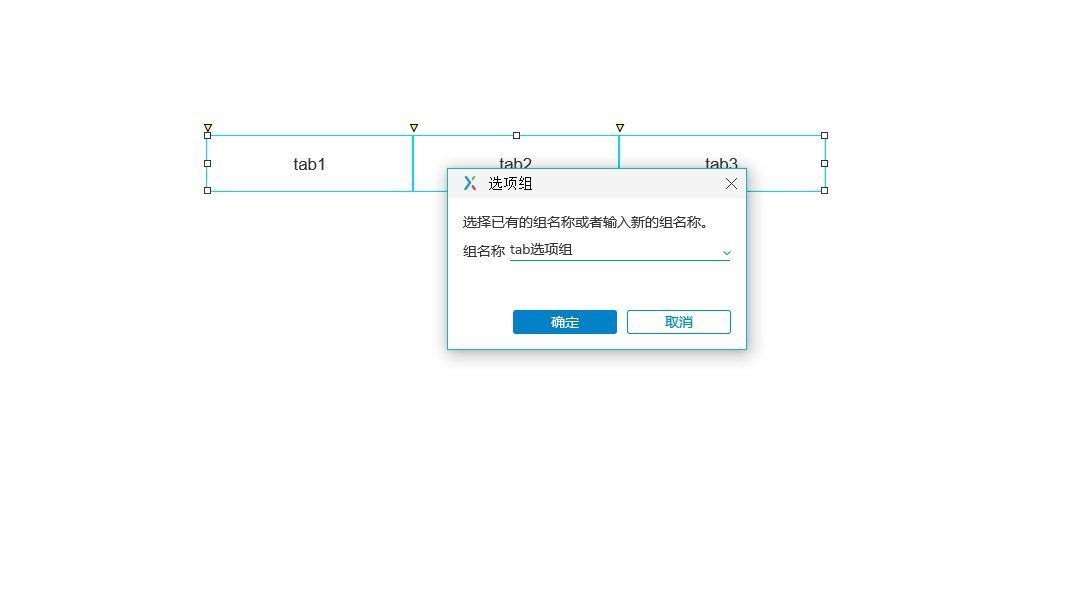
选中三个矩形,点击右键选择【选项组】,设置为同一选项组

文章插图

文章插图
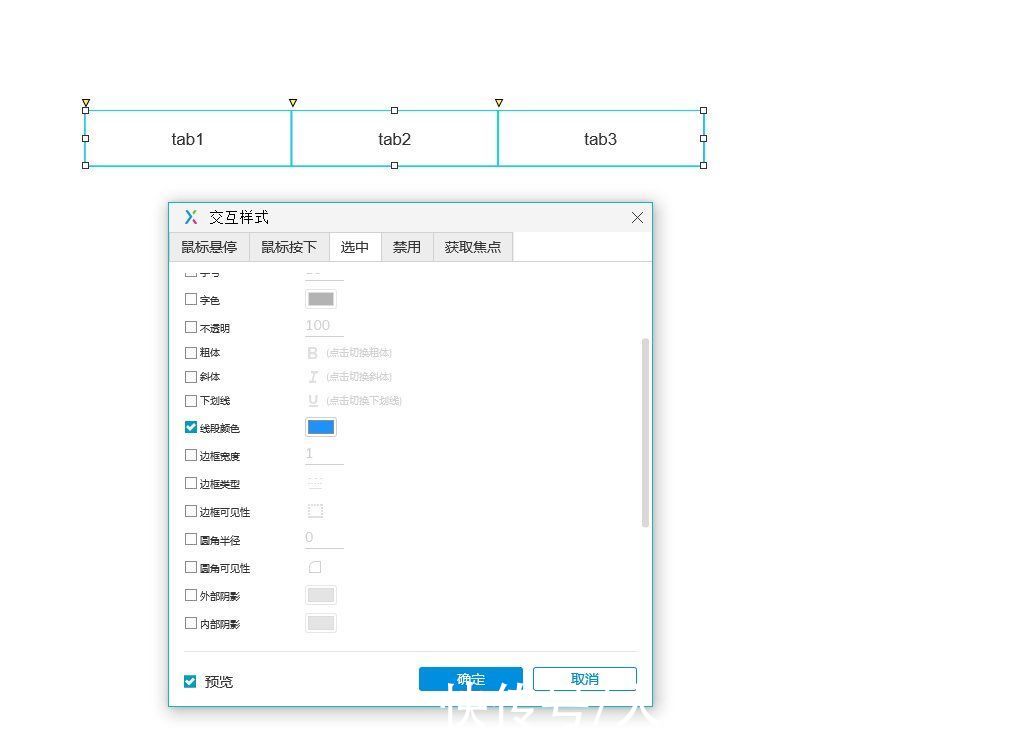
选中三个矩形,点击右键选择【交互样式】,设置矩形的交互样式,在这里我只设置了一种样式:线段颜色,实际可根据需要进行设置。

文章插图
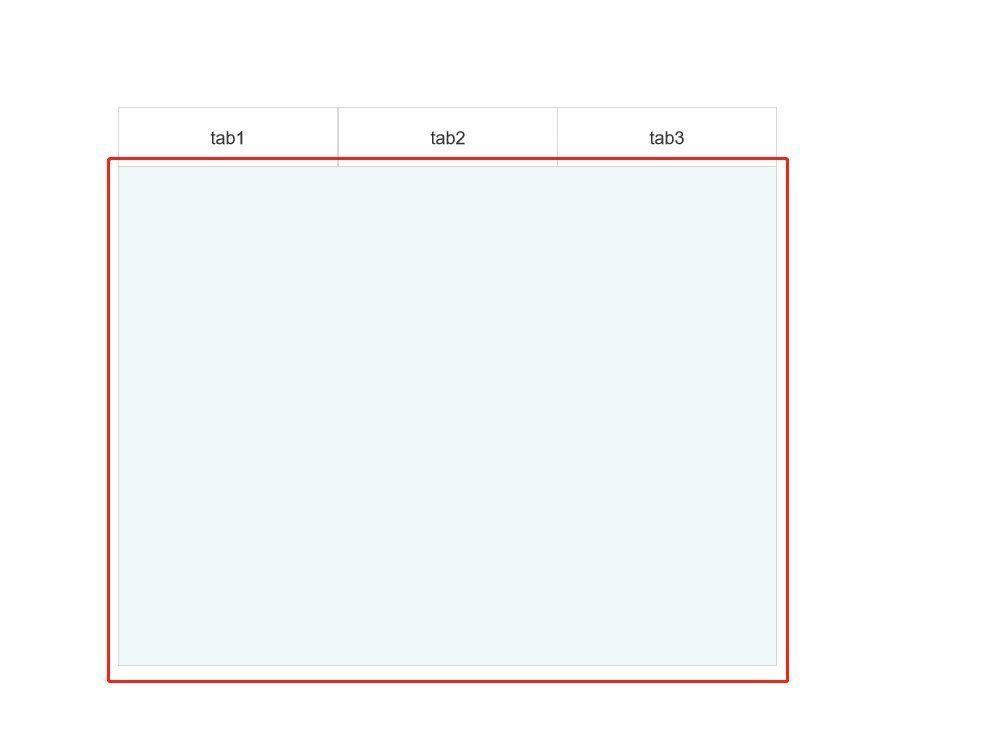
接着拉去一个动态面板放置tab栏下方,用于点击tab栏进行切换

文章插图
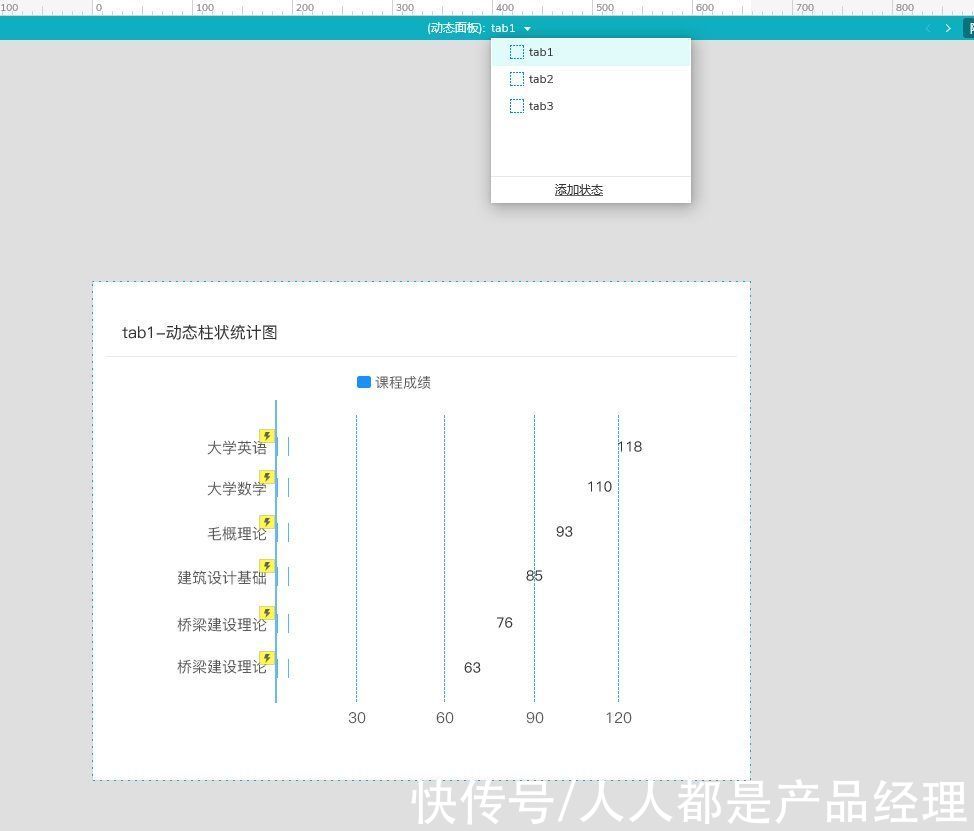
分别复制动态面板1、2、3,放置相关功能信息

文章插图
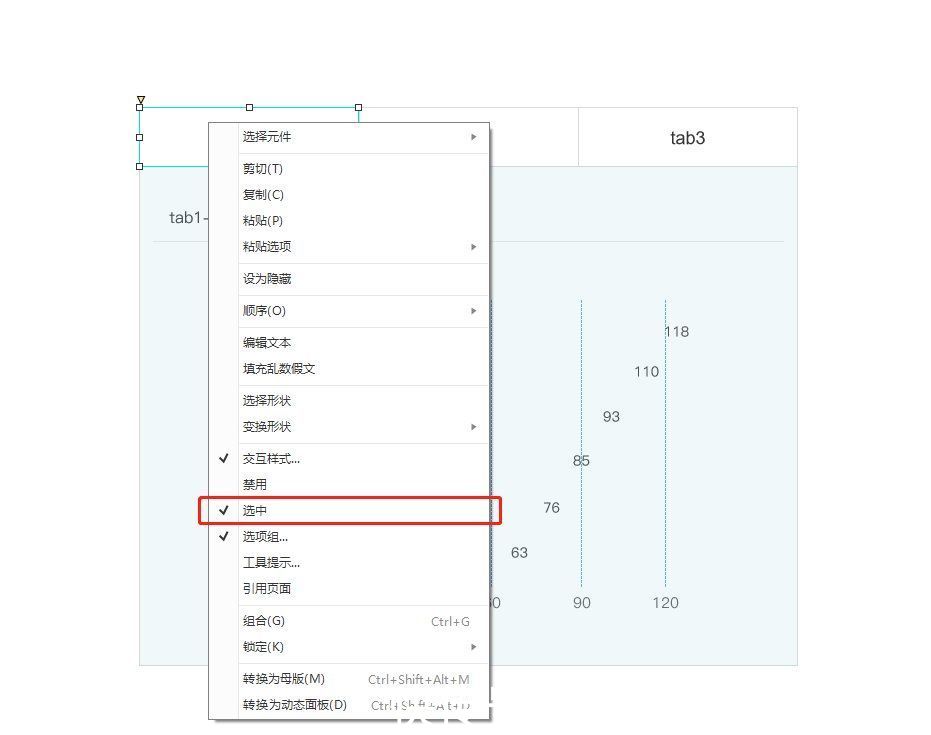
选择tab1,点击右键进行选中

文章插图
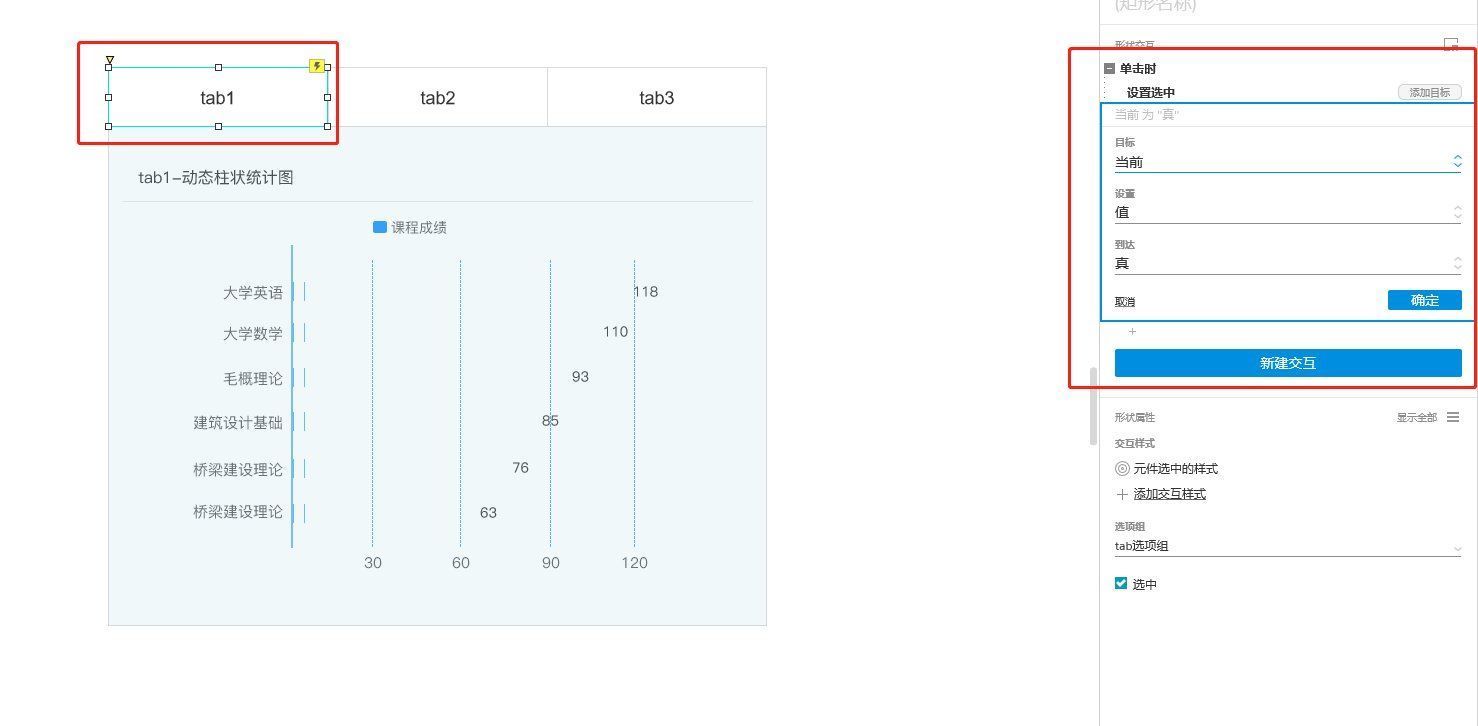
接着对tab1进行设置交互,点击元件,设置【单击时】-【设置选中】-【当前元件】

文章插图
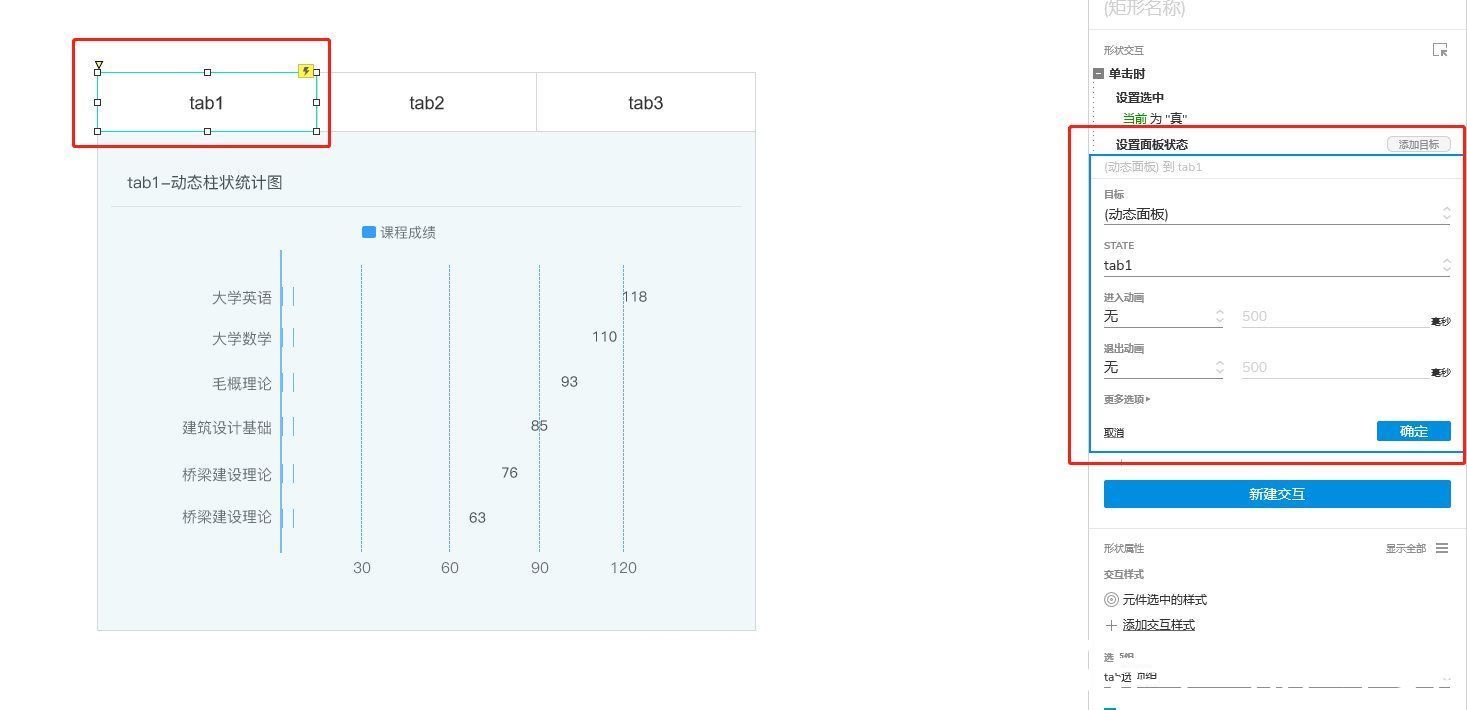
【 tTab栏切换不同页面】再次设置交互,设置【单击时】-【设置面板状态】-【tab1】

文章插图
分别对tab2和tab3进行交互设置,设置完成后查看预览
本篇tab栏的教程就到这里,如果可以帮助你们是我的荣幸,我们一起在产品的路上学习进步。
本文由 @画图仔 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议。
- 微软将为 Win11 任务栏带回拖放功能,还能任意调整任务栏大小
- 本文转自:十二师在线开栏语人勤春来早|虎虎生威开门红丨订单排到4月底!芳婷公司冲冲冲!
- 在2021年年底|谷歌chrome浏览器下载栏彻底移除全新设计或被采用
- 2022年名厨味道美食栏目采访中国烹饪大师刘世刚
- 机械键盘|三模无缝切换、RGB炫彩背光——米物Z870机械键盘体验
- 网页浏览器|B站现已支持 AV1 解码,但需要你手动切换
- 浏览器|如何从零开始设计一个高效的浏览器左侧栏?
- dart|ZTE LiveBuds Pro六麦降噪,自由模式切换,享受定制音乐生活!
- “水立方”与“冰立方”如何自由切换
- 三模无缝切换、RGB炫彩背光——米物Z870机械键盘体验
