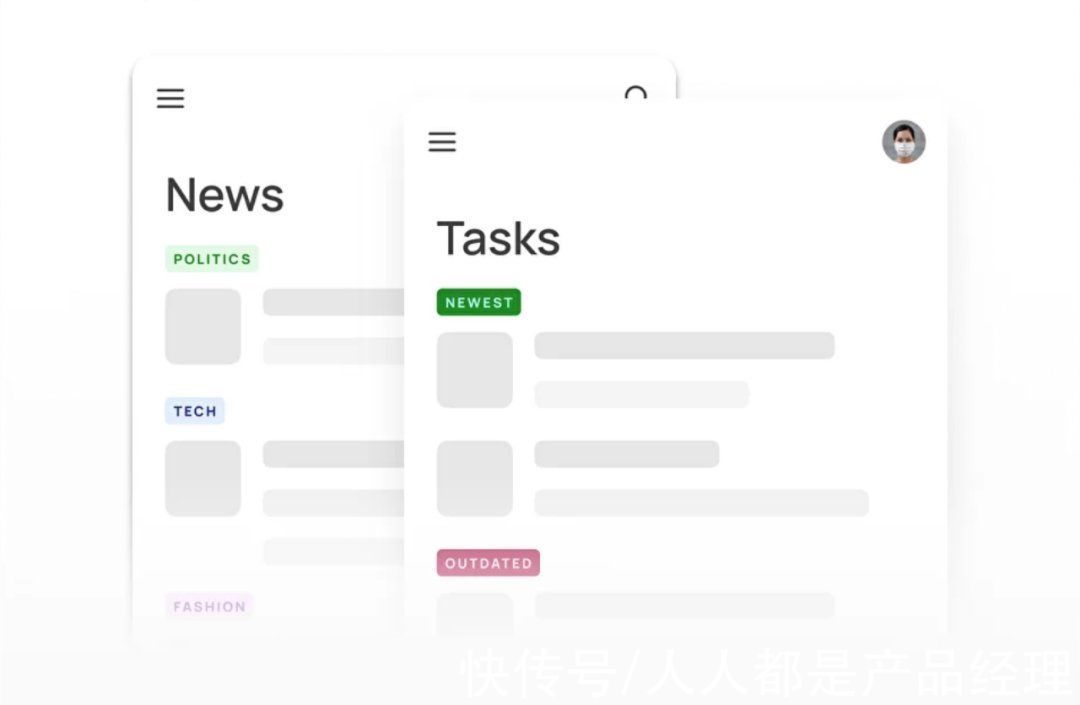
1. 颜色填充利用徽标颜色来调整内容优先级。背景色100%的徽标比半透明(不透明度为15–20%)的徽标视觉效果更明显,那么重要的内容优先使用100%的颜色填充,相对次要的内容则使用半透明度的徽标。

文章插图
徽标的颜色并不局限于某一种,更重要的是要灵活使用,做到在每个页面中都能有效吸引用户视线并且易于识别。

文章插图
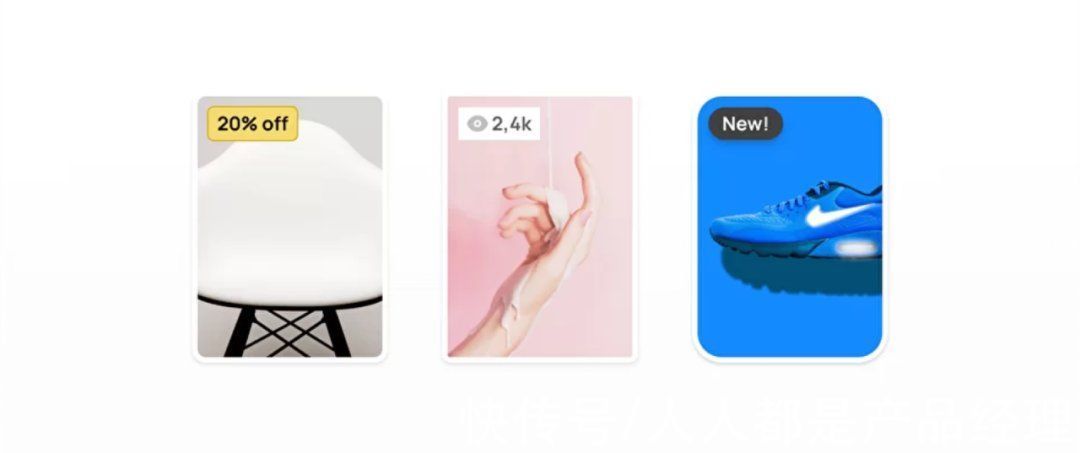
2. 圆角半径调整徽标的圆角半径来改变容器的外形。除了基础的圆形、方形,也可以考虑使用长条状矩形、气泡形、不规则形状等外形样式。

文章插图
徽标大多用在原有元素的基础上,所以在设计徽标外形时,还要考虑原有元素的样式和风格,例如原有元素是圆形,那么徽标也应该考虑设计成圆形,这样才能和原有图标统一,跟整个UI页面搭配。
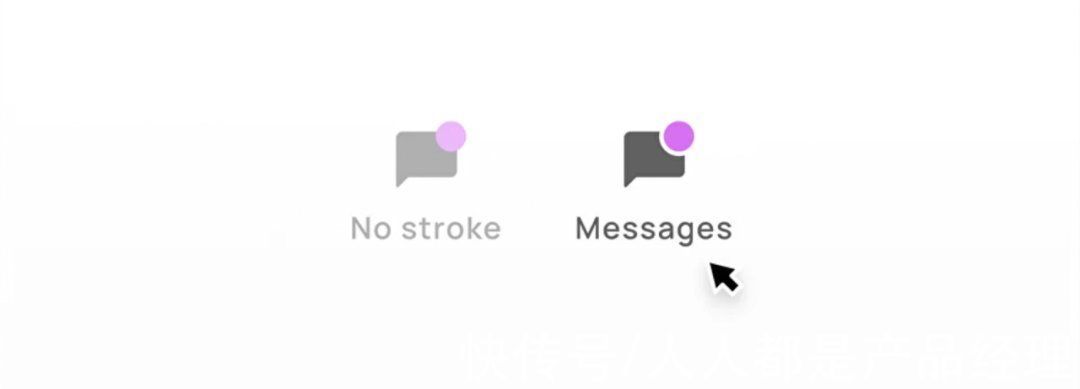
3. 轮廓描边仔细观察就会发现,大多数徽标并没有和原有元素贴在一起,而是相切一定距离的宽度。
通过给徽标加入与背景色相同的描边,既能将徽标单独展示出来,还能保证徽标在任何背景颜色上都能够被看到。

文章插图
4. 添加阴影通过给徽标设置一个平滑的阴影(使用相同的颜色),能够得到一个微妙而优雅的悬停效果。

文章插图
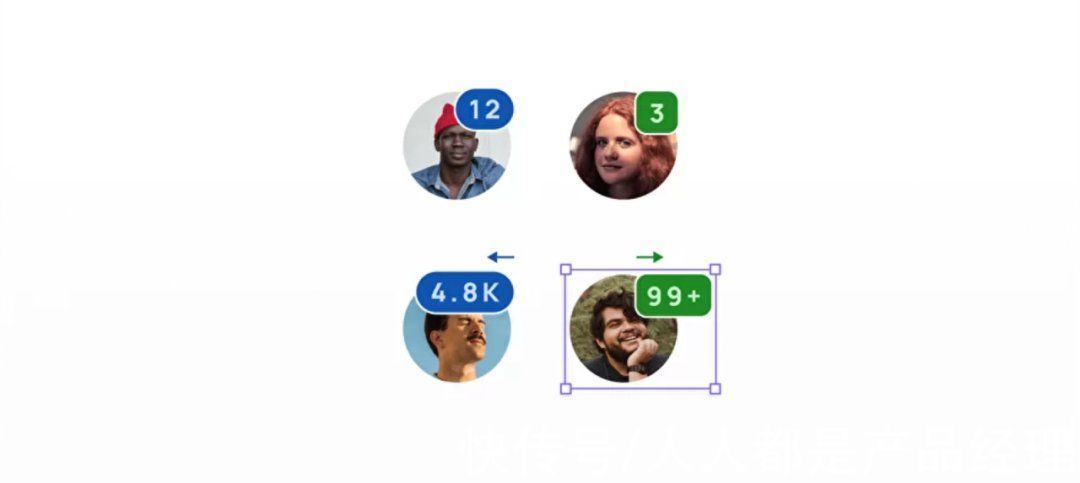
5. 位置关系徽标容器的长度根据根据内容量的多少而定,容器长度可以向左、向右或从中心扩展。当徽标向右延伸时,需要注意徽标距离右侧相邻的图标之间的距离,避免徽标太长影响相邻图标的显示。

文章插图
灵活运用特定的文字缩写可以有效减少内容量并节省空间,例如使用“99+”来表示超过100条的消息,用“4.8k”表示4800位关注者。
三、最后以上就是徽标(Badge)设计容易忽略的设计点,希望通过这些细节能帮助你打磨和改善产品的体验。
「组件系列」的其他文章,近期也会不断更新,欢迎大家关注~
#专栏作家#作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 沃尔沃汽车|沃尔沃汽车为1500名技术工程师提供苹果Apple Watch
- 你敢下载吗?这个 App 可以看你还能「活」多久
- |微信支付或“取消”?我们账上的余额会“清零”吗?准确答案来了!
- 电子商务|APP商城对电子商务的影响
- 零售店|Apple Al Maryah Island 零售店本周五在阿布扎比市中心开幕
- 软件|国产app在国内的做法,放在欧美市场,应该被起诉到破产了
- 钛媒体APp2月24日消息|oppofindx5pro发布2022年春季新品发布会
- 字节音乐App“汽水音乐”完成软件著作权登记,Logo曝光
- “金三银四”跳槽季,招聘类APP也疯狂
- OPPO|Windows 11上的Android:值得付出努力吗?
