编辑导语:提起“徽标设计”,不少用户可能都会有点陌生,但其实它在我们的日常生活应用中十分常见,其相关设计也有许多细节是需要注意的。本篇文章里,作者便总结了徽标设计上的一些设计细节,一起来看一下吧。

文章插图
说到徽标(Badge)设计,可能有些读者会觉得陌生,但是大家肯定都知道手机软件上那些没完没了的小红点提示,这种设计就是运用了徽标(Badge)组件。徽标很常见却又很容易被忽视,除了常见的小红点,根据使用场景的不同,徽标组件还有其他设计样式,比如在小红点上加数字、文字、状态……
而且除了圆形??,徽标还有很多其他形状,如果你也忽视了这些关于徽标的设计细节,一起来看看吧~
一、徽标的四种类型徽标组件有纯圆点、数值、文字、图标4种常见的类型:
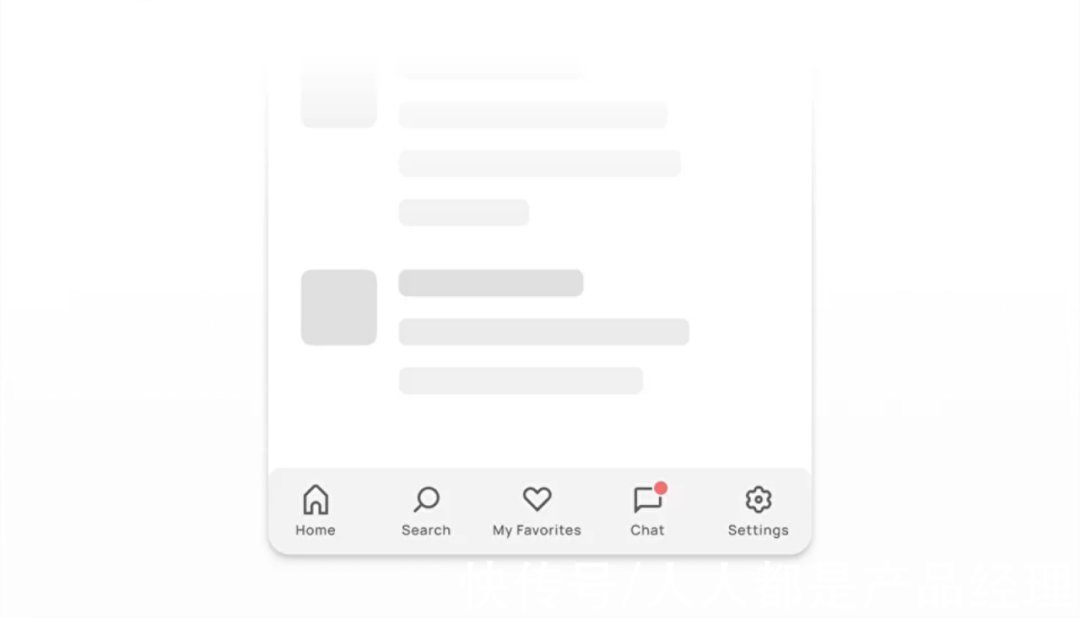
1. 圆点【 数值|APP上的“小红点”设计,居然有这么多设计细节】纯圆点徽标是最常用的类型,作为一个轻量级的提醒,引导用户点击某些特定的功能。

文章插图
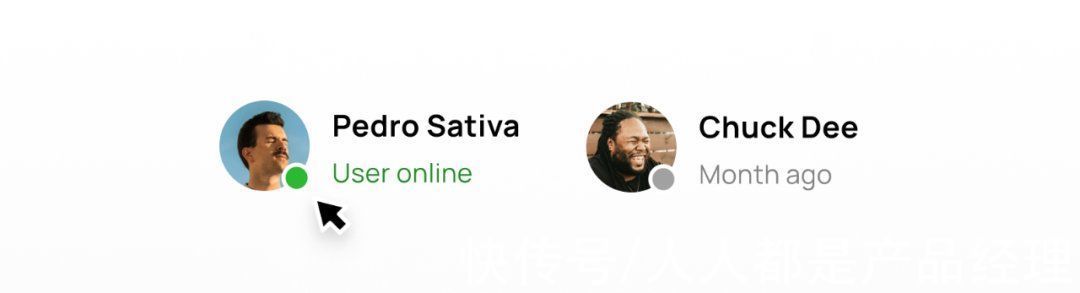
纯圆点徽标还可以用来区分用户的状态,显示用户是否在线。

文章插图
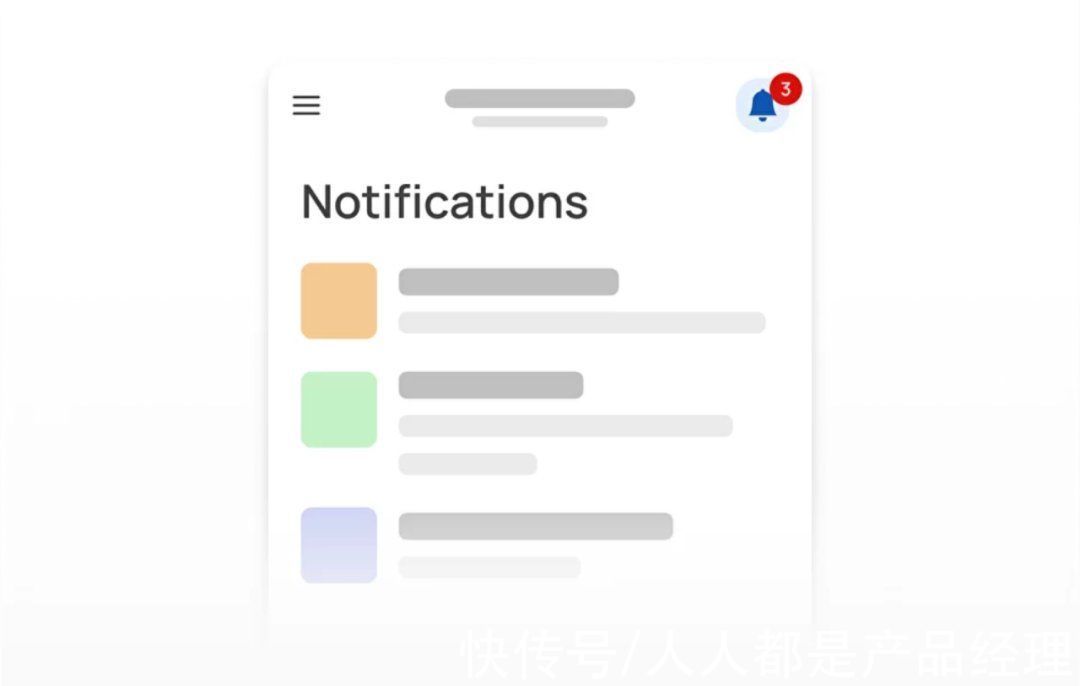
2. 数值带有数值的徽标用来表示具体的数量,主要用在消息通知、添加购物车、外卖点餐等场景。例如在消息通知的场景中,消息icon上显示的数值可以用来告诉用户有几条未读的新消息。

文章插图
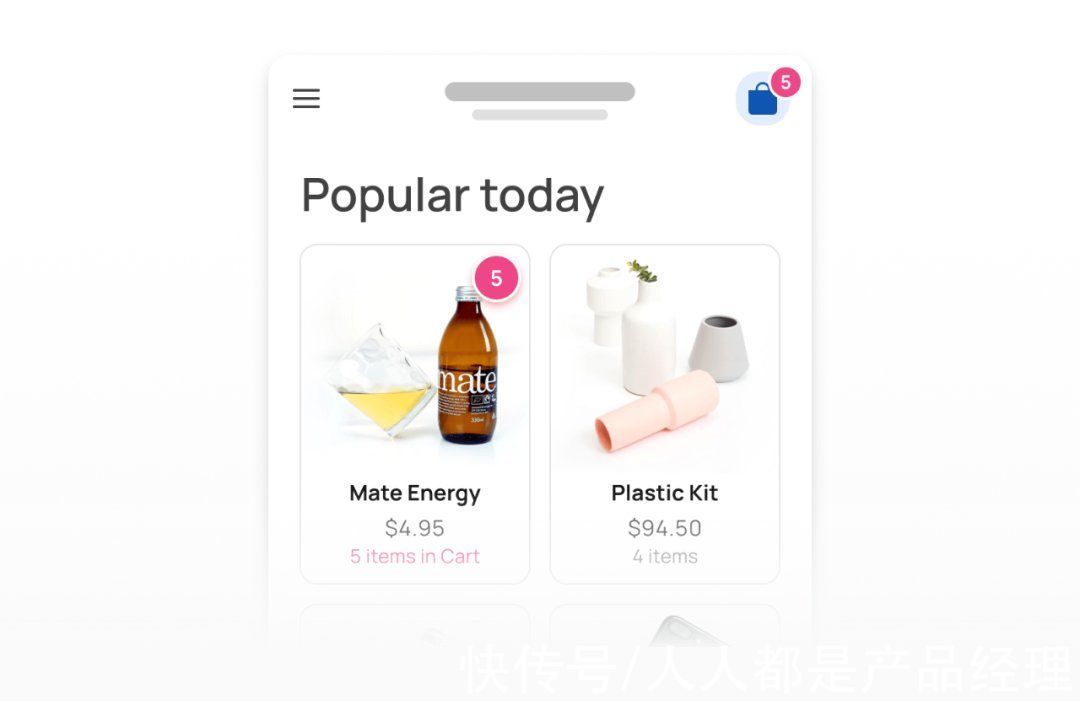
又或者在网购或点餐等场景中,通过购物车的数值徽标的变化,就能知道已经选择了多少商品或食物。

文章插图
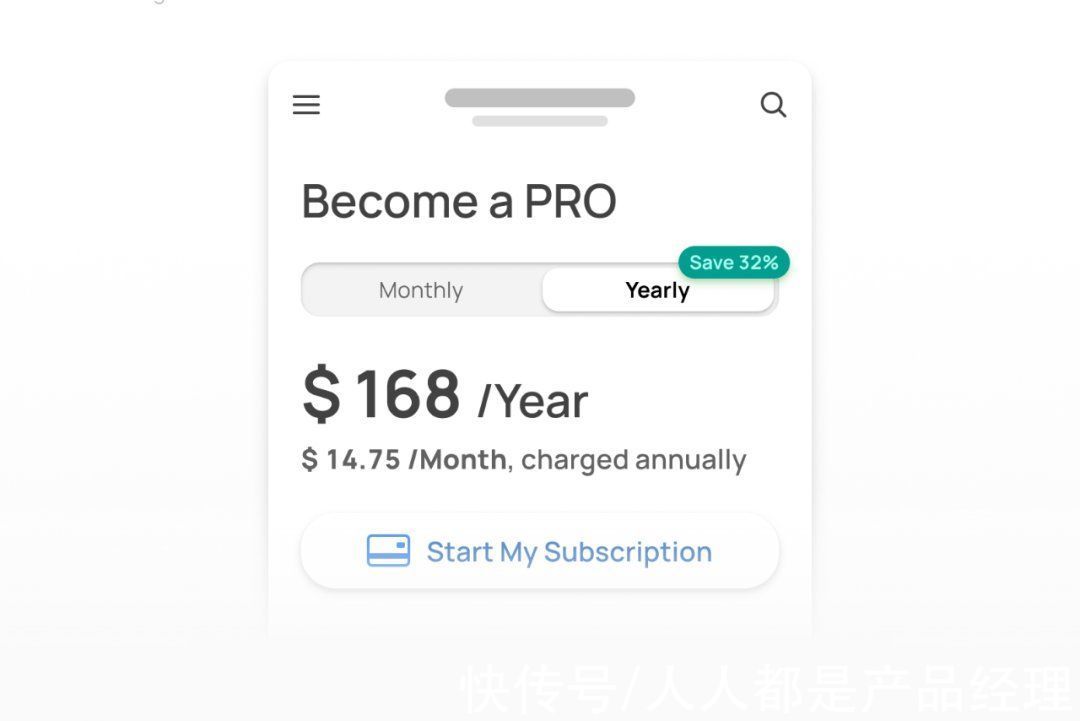
3. 文字文字主要有两种使用类型,一种是单独的文字徽标,多用在电商运营等活动场景中,通过显示优惠促销来吸引用户。
例如在某多多首页的功能图标区域,通过加入不同的文字徽标,能够告诉用户有新的“限时秒杀”活动和“立减2元”的充值优惠,鼓励用户采取行动。

文章插图
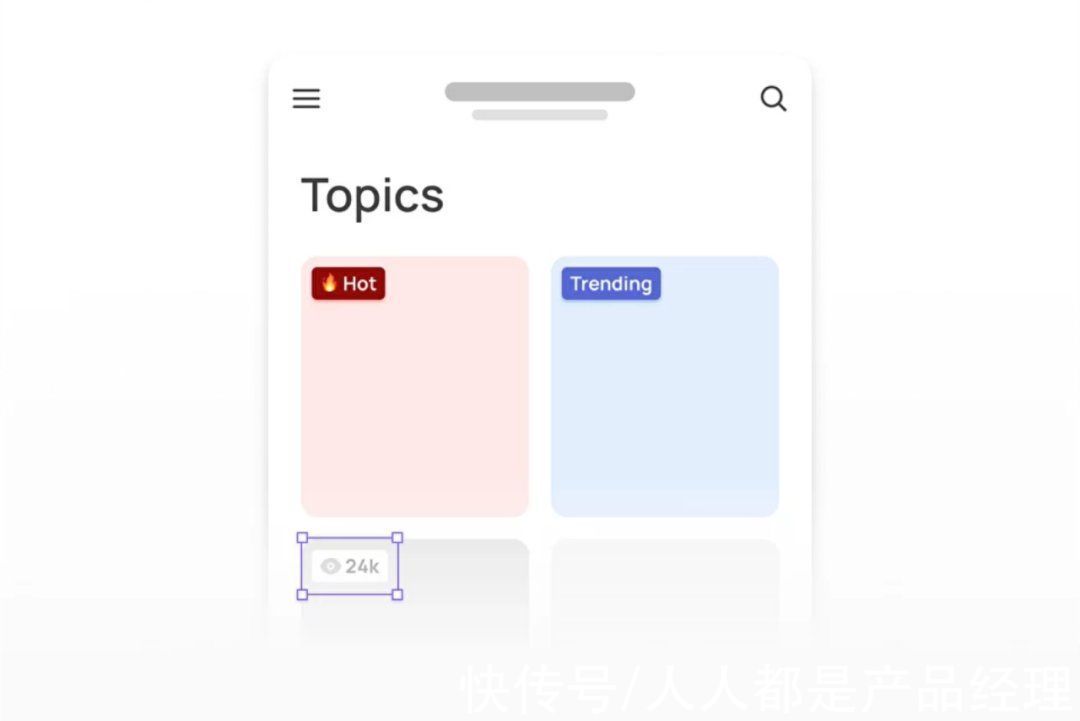
另一种是作为文字标签,放在UI卡片的任意一角,用来展示某个热门的话题或者显示浏览量等。

文章插图
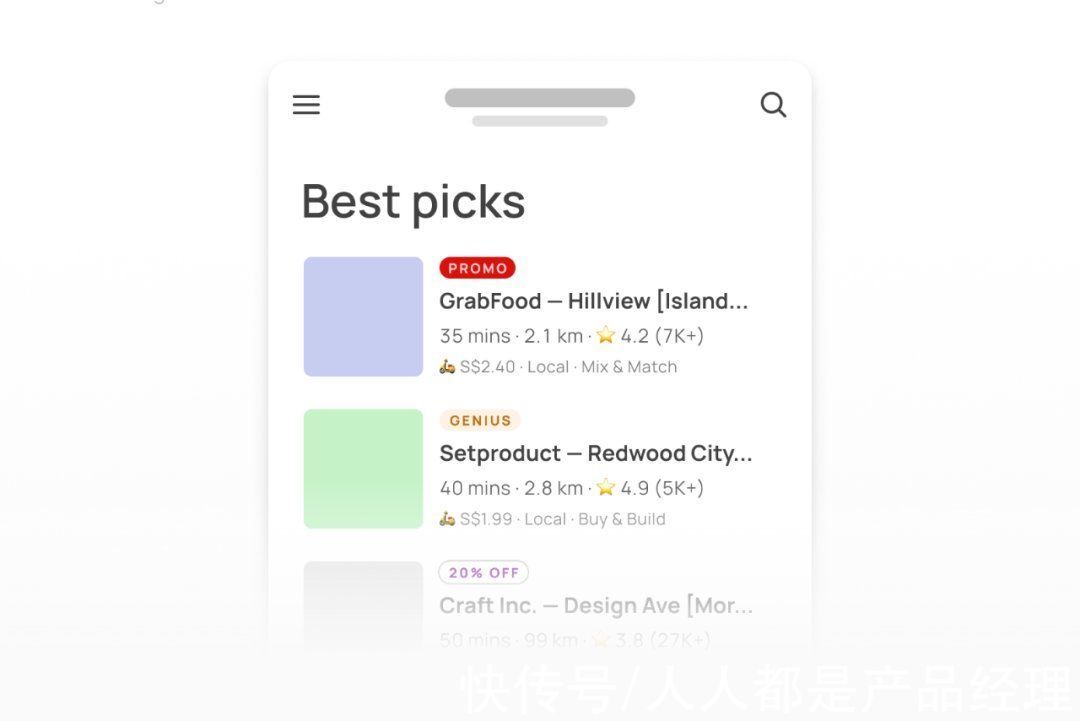
或者放在内容中,用来突出重要的活动。关于标签组件,还有很有需要注意的设计点,后期设计夹会单独出一篇文章展开讲讲标签设计。

文章插图
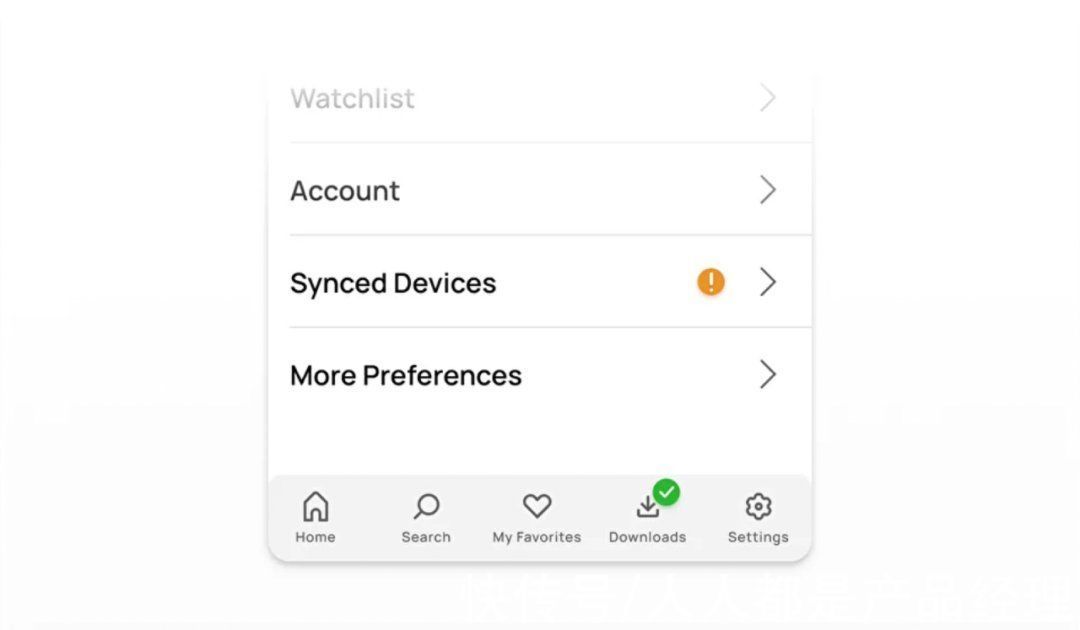
4. 图标在元素基础上叠加一个图标来显示当前的状态,或者对用户的反馈做出响应,常用的图标状态包括成功、失败、警告。

文章插图
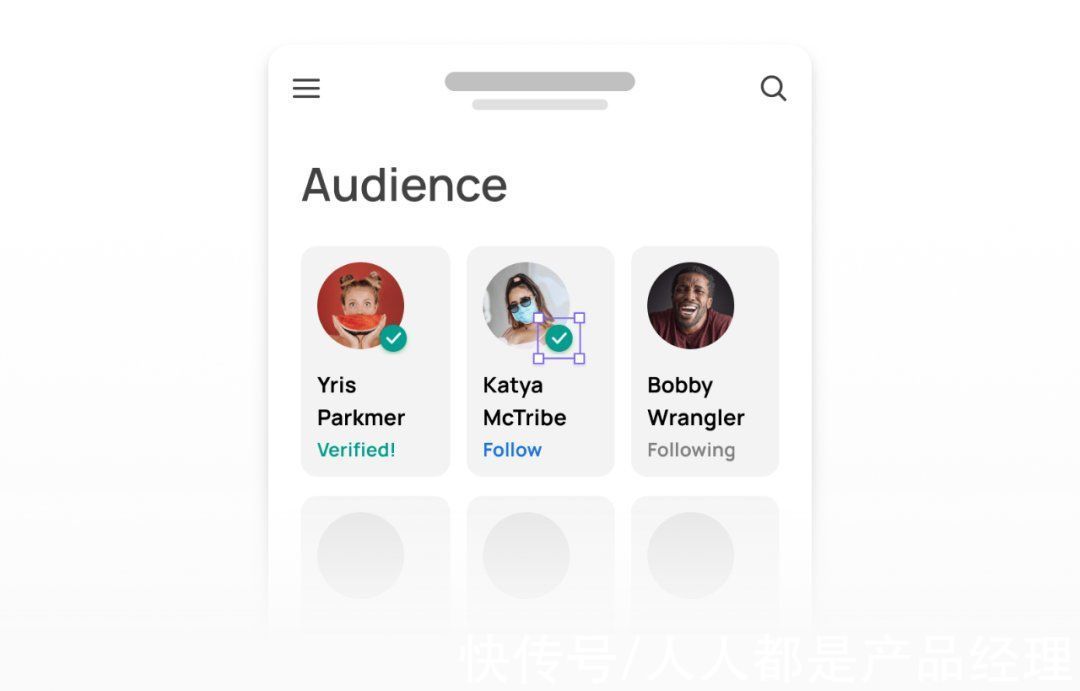
在一些交友类产品中,可以用图标徽标表示哪些用户已经过实名认证。

文章插图
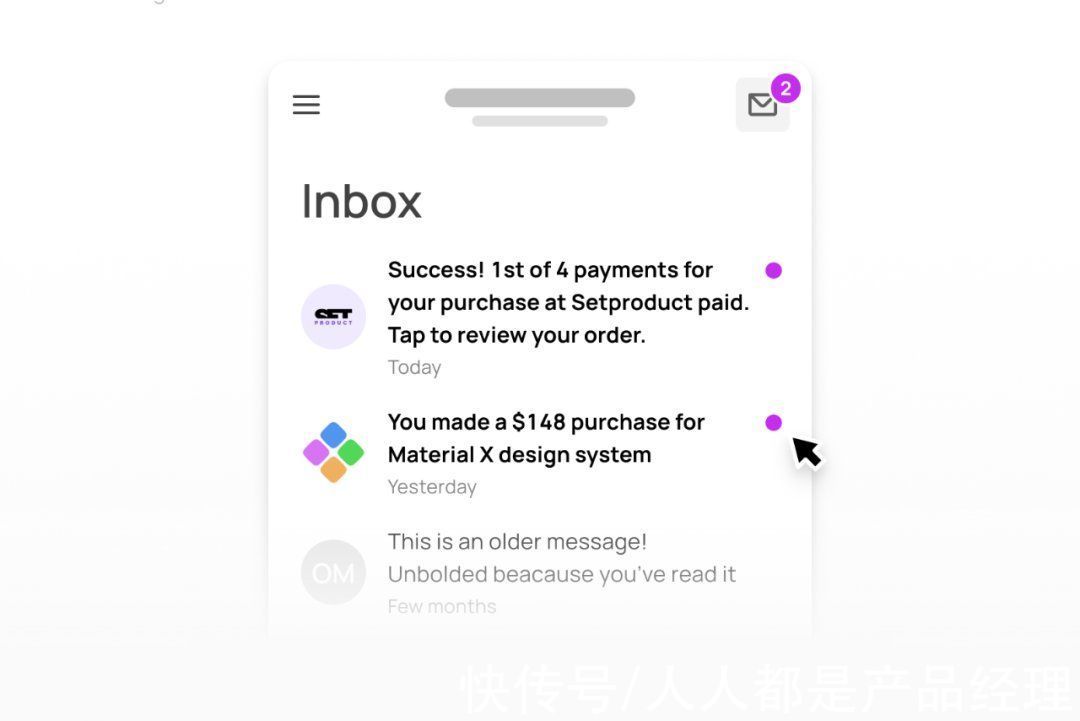
Tips:根据使用场景的需要,一个UI页面中可以包含多种徽标类型。在收件箱中,使用右上角的数值徽标展示新收到的邮件数量,下方纯圆点提示可以明确区分出新邮件和已读邮件。

文章插图
二、徽标设计的五个要素虽然徽标看起来很简单,但想要得到一个独特的徽标,仍然需要考虑颜色、圆角、描边、阴影、位置等设计要素。
- 沃尔沃汽车|沃尔沃汽车为1500名技术工程师提供苹果Apple Watch
- 你敢下载吗?这个 App 可以看你还能「活」多久
- |微信支付或“取消”?我们账上的余额会“清零”吗?准确答案来了!
- 电子商务|APP商城对电子商务的影响
- 零售店|Apple Al Maryah Island 零售店本周五在阿布扎比市中心开幕
- 软件|国产app在国内的做法,放在欧美市场,应该被起诉到破产了
- 钛媒体APp2月24日消息|oppofindx5pro发布2022年春季新品发布会
- 字节音乐App“汽水音乐”完成软件著作权登记,Logo曝光
- “金三银四”跳槽季,招聘类APP也疯狂
- OPPO|Windows 11上的Android:值得付出努力吗?
