
Hello~~各位小伙伴 , 今天我们广州蓝景实训部 , 和大家分享前端技术干货 , 前端新手入门必学知识 。
从2016年开始 , 前端开发工程师成为大家眼中进军it行业 , 热门的职业之一 , 很多人听闻身边从事前端的小伙伴月薪比同龄人都高 , 心里痒痒的 , 想学习前端 , 步入高薪行列 。
在介绍前端之前 , 需要提醒大家 , “母猪会上树”的红利期已经过去 , 前端行业的要求已经逐渐提高 , 不断地学习新技术 , 才能在这个前端行业长远发展 。
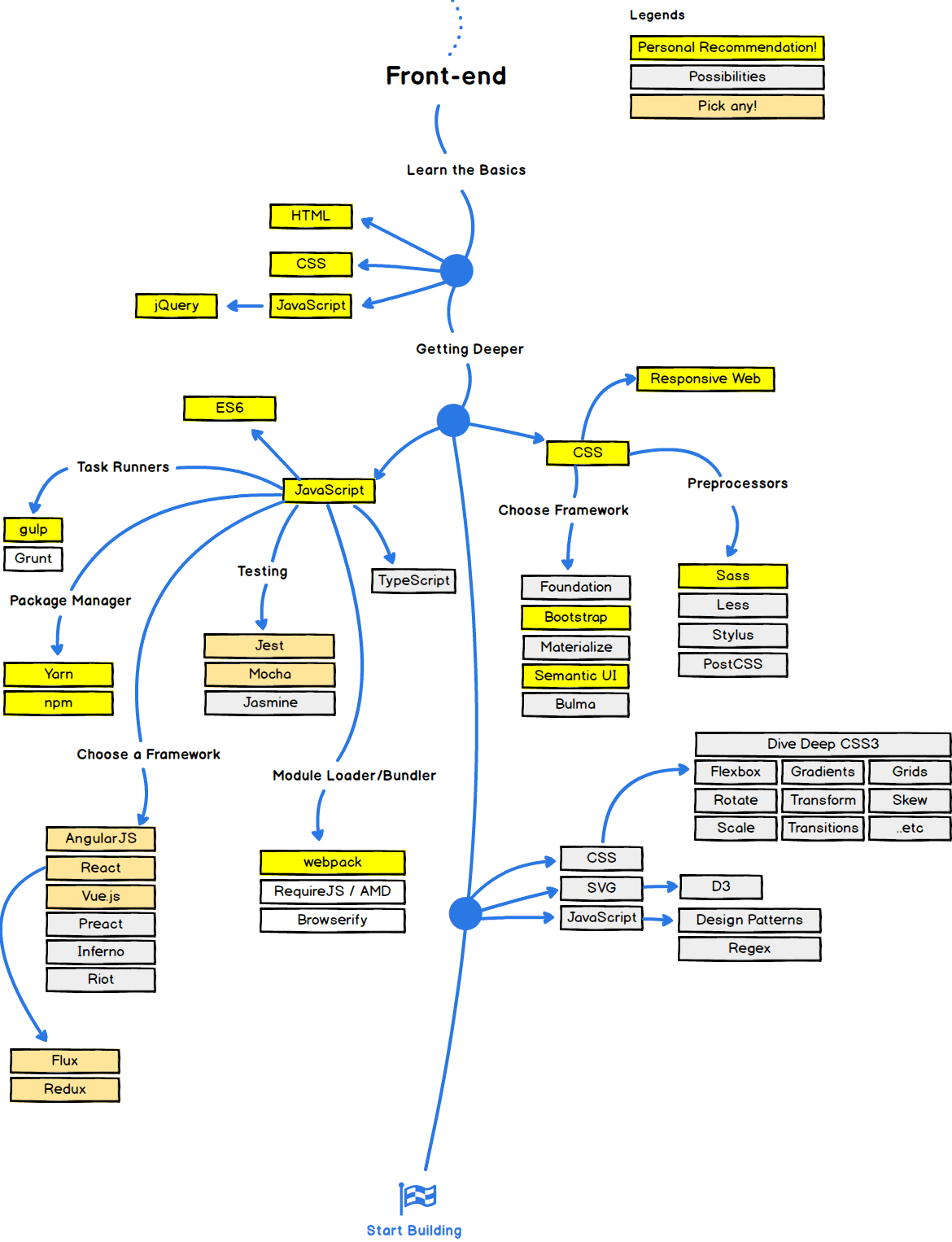
接下来 , 我们认识一下 , 在2019年 , 学习前端开发 , 建议遵循下面的前端开发路线图 , 把注意力放在黄色的方框上 。
HTML和CSS
HTML和CSS是页面的基石 。
HTML负责页面结构 ,
CSS负责页面样式 ,
让页面排版更有美感 ,
用户交互更有趣 。
可以说 ,
没有HTML和CSS的 , 用户是无法浏览网页的 。
Javascript
好看的皮囊 , 千篇一律 , 有趣的灵魂 , 百里挑一 。
你的页面再好看 , 如果缺少逻辑交互 ,
用户也只能当作图片来看 。
灵活的JS能够使你的页面”动起来” 。
例如 ,输入不同的关键词 , 收看各种你喜欢的资讯 。
管理工具
Nodejs作为近年来 , 前端人员必备的技能之一 ,
我们不再仅仅在浏览器里 , 玩前端 。
也需要我们将前端项目工程化 。
因此 , 掌握npm/yarn来安装nodejs依赖包 , 是前端人员基本技能 。
CSS预处理器
项目模块化 , 不仅仅在JS方面 ,
在CSS上 , 我们同样追求 。
Sass/less预处理器 , 将我们的css模块化 ,
网页的颜色 , 通常样式 ,
划分成各自模块 , 一键换肤 ,
就是改个变量值那么简单 。
UI框架
UI框架是提供一种通用方案和实现快速开发的工具 ,
开发商业项目的周期是十分紧张的 。
很多时候我们都是基于框架 , 进行开发 ,
这样能解决大多重复 , 基础的问题 ,
开发人员专注于业务开发即可 。
构建工具
在多人团队开发中 , 代码规范是十分重要的 。
HTMLCSSJS都要指定内部法则 ,
来避免代码的冲突 , 冗余 。
我们经常用ESLint来约束代码 , 行业较多人使用的规定 ,
让你的代码更优雅 , 更有条理 。
同时 , 项目上线 , 也通过工具打包来进一步压缩代码 , 统一代码 。
Webpack作为主流的打包工具 ,
我们可以使用市面上主流的JS框架 , 他们都配置好对应版本的webpack 。
我们无需手动配置 , 先专注开发业务代码 。
JS框架
使用纯 HTML、CSS 和 JavaScript 构建网站的日子已经一去不复返了 。
现在大部分工作都是由 Vue.js、React JS 或Angular框架完成的 。
它们不仅提供了存储代码的结构 , 而且使快速开发 Web 应用程序变得很容易 。
Vue.js是国人尤雨溪开发的一套MVVM框架 ,
其社区建设也日渐成熟 , 国内选择Vue.js开发的企业也很多 。
像微信小程序 , 百度小程序 , 阿里小程序 ,
国内大部分小程序 , 可以用基于Vue.js语法的框架uni-app , 来实现一套代码 , 多端运行 。
前端自动化测试
当多人维护项目的情况下 , web应用某一个接口出现了问题 ,
都是用“人肉测试机” ,
这样是十分复杂 , 费时费力的 。 单元测试将是一根救命稻草 , 它是一个衡量标准 。
告诉开发人员这么做是否将改变结果 。
- “一次编写,运行各端”,高通重磅发布 AI 软件栈!
- 红杉资本|广州蓝景技术分享—开发语言JavaScript之多线程
- 今天早些时候|小米手机系统软件部总监张国全发布内存扩展技术
- 时隔19年的代码更新 欧空局“火星快车”将获得软件升级
- 高通推出全新AI软件栈产品组合 让AI部署更轻松
- 软件|R&S将ZNB矢量网络分析仪系列的最高频率扩展至43.5GHz
- 脉脉|业界精英都在用的4款设计软件
- 软件|绝了!这4款免费高质量软件,少装一个都不行
- 整整一年前的今天|AMD FSR 2.0技术正式开源!NVIDIA、Intel
- 恶意软件|iPhone 14 Pro系列独享!苹果A16处理器性能曝光不再挤牙膏
