视频|为什么短视频应用都是全屏单列?
编辑导读:如果遮住产品logo,你能分得清快手、抖音、微信视频号等短视频产品的页面吗?如今的短视频产品,采用的都是全屏单列的呈现方式,因为这种形式的消费体验最好。除此之外,还有别的原因吗?本文作者对此进行了分析,希望对你有帮助。
文章插图
最近看到 Instagram、Snap、Youtube 都发布了他们的短视频业务,分别叫 Reels、Spotlight、Shorts。虽然名字不一样,但都是熟悉的全屏单列界面。
文章插图
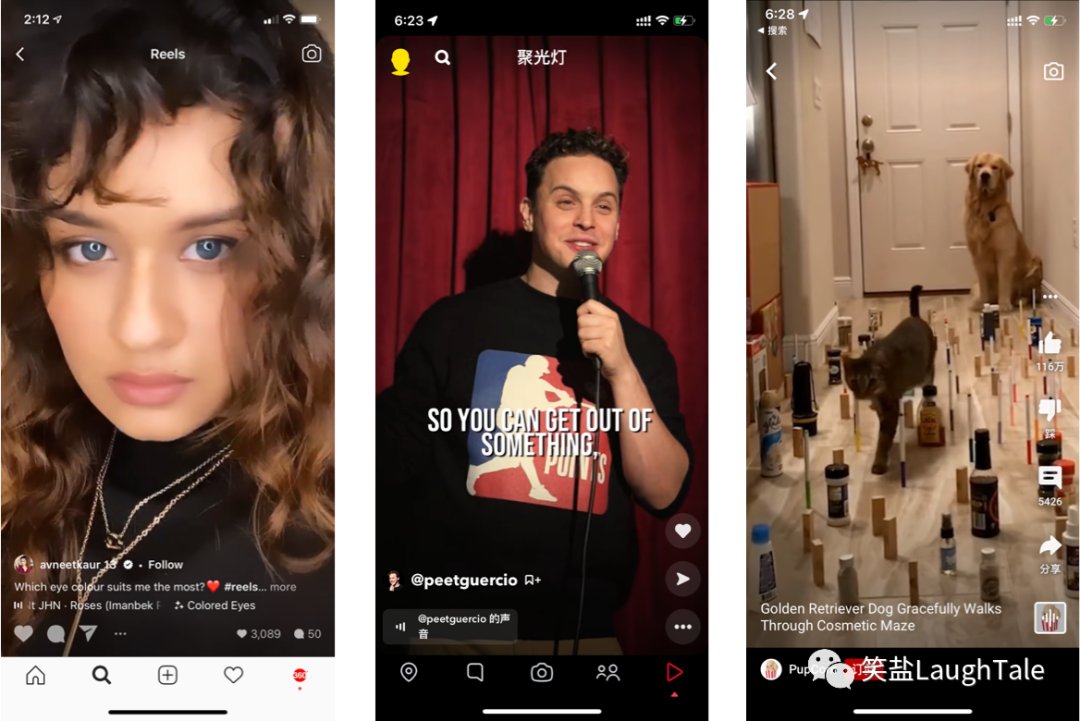
至此,所有国内国外的短视频业务都采用了统一的形式。下面这张图是:抖音、快手、微信视频号、小红书、Bilibili、Instagram、Snap、Youtube。不看大图我都分不清。
文章插图
大家这么趋同的原因其实很简单。不全是因为缺乏想像力,而是因为这种形式的消费体验最好:全屏的浏览体验最沉浸,自动播放+下滑切换的交互成本最低。都没有之一。
于是乎,其他产品不管是愿意还是不愿意,只要是做短视频的,最后都得采用这种形态。如果你偏不,那用户反馈和数据结果也会教你做产品的。
上面这些内容大家都能想得到,我们接下来多问几个问题,聊一些大部分人没注意到的内容。
一、全屏单列是怎么推导出来的?这个交互最早应该是由 Musical.ly 带起的(没记错的话),如果我们回到当时的时间点,自然而然就会推导出全屏播放这种交互形式。
Musical.ly 的内容都来自用户UGC上传,而且大部分都是使用 App 内相机创作的音乐对口型内容。这些内容基本都是竖屏,与音乐强结合,时长通常不到10s。
文章插图
如果这些内容采用传统的「封面-播放页」结构,你会发现看视频变得很累。因为视频很短,你要频繁地进入-退出-进入-退出。而且这类视频太依赖音乐了,只看封面我完全不知道该看哪个。
所以这是一个典型的形式服从功能(Form follows function)的例子。是先决定要做音乐对口型内容,然后为了优化消费体验,一步步推导出全屏单列的交互形式,只不过后来发现适用于全部类型的视频。
那新的问题又出现了,为什么 Musical.ly 当时要选择音乐对口型的内容形式?创始人 Alex Zhu 曾经在一次公开演讲中分享过,但这个问题和今天的主题关系不大,我们以后再聊(记得点个关注!
二、全屏单列有什么好处?除了更沉浸的消费体验,还有一些意料之外的好处。
首先,好内容更有机会被发现。过去用户只能通过封面判断,现在是通过视频的前几秒来判断,好内容更有机会吸引到用户,尤其是封面不占优的品类。
其次,广告的变现效率更高了,因为一定能被曝光和播放。同时由于前面提到的原因,好广告也更有机会被发现,广告主更有动力做优质的视频广告。
三、全屏单列有什么坏处?其实有很多坏处的,显性的隐性的都有。大家都很少提到这些坏处,这其实非常值得注意。
1. 用户不知道可以上滑可别笑,也别觉得不可思议,这个问题是真实存在的,不管国内国外都一样。即便是今天依然会有用户意识不到可以下滑,更别说早期了。
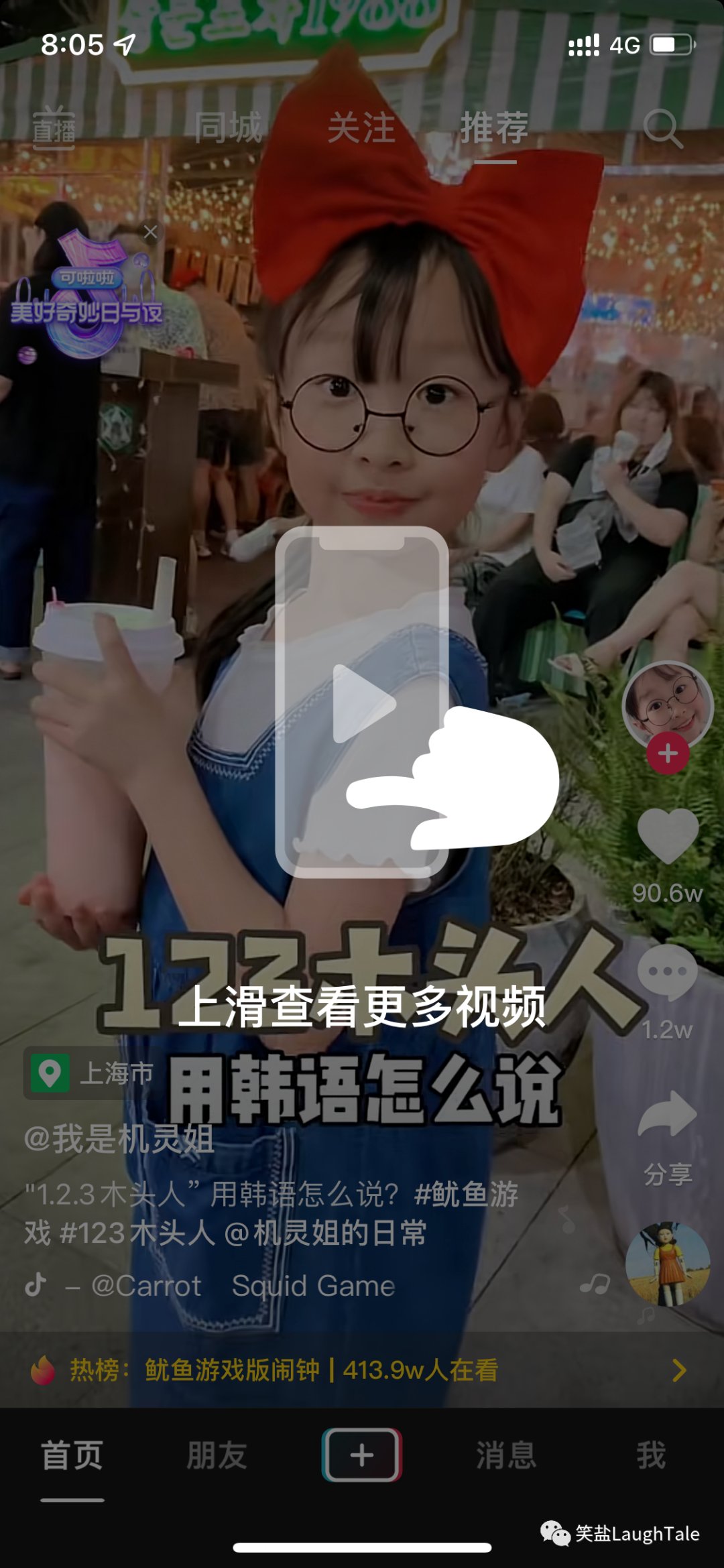
如果你把抖音卸载后重装,你会发现它什么都不教,唯独教你要上滑视频。国内外其他 App 也有类似的引导,你就可以想像这件事情有多重要了。
文章插图
2. 会让用户更没有耐心因为切换成本太低了,用户会很容易失去耐心。视频第 1 秒的吸引力不够,马上划走。是的,做过抖音的作者都会告诉你,用户的耐心只有 1 秒,而不是 3 秒。
- 电影|国家发改委:鼓励网络视频平台限时低价电影放映
- 儿童教育|首个播放量破 100 亿的 YouTube 视频诞生,竟然是儿歌
- 任正非|任正非与孟晚舟的姓氏为什么不一样?
- 短信|关于5G消息,中国移动取得新进展,微信该做准备了
- 联想|新华社发视频力挺联想,司马南阵脚乱了
- |为什么以前在飞机上不能开手机,而现在可以了?
- 家电业|为什么家电业要拒绝躺平敢于折腾?
- |日本手机为什么沦落了?
- 美女车模短裙秀出大长腿,气质优雅,尽显性感身段
- 换手机为什么建议避开128GB的,原因主要有3点,懂的都懂
