用户|有效设计Dashboard的5个步骤( 二 )
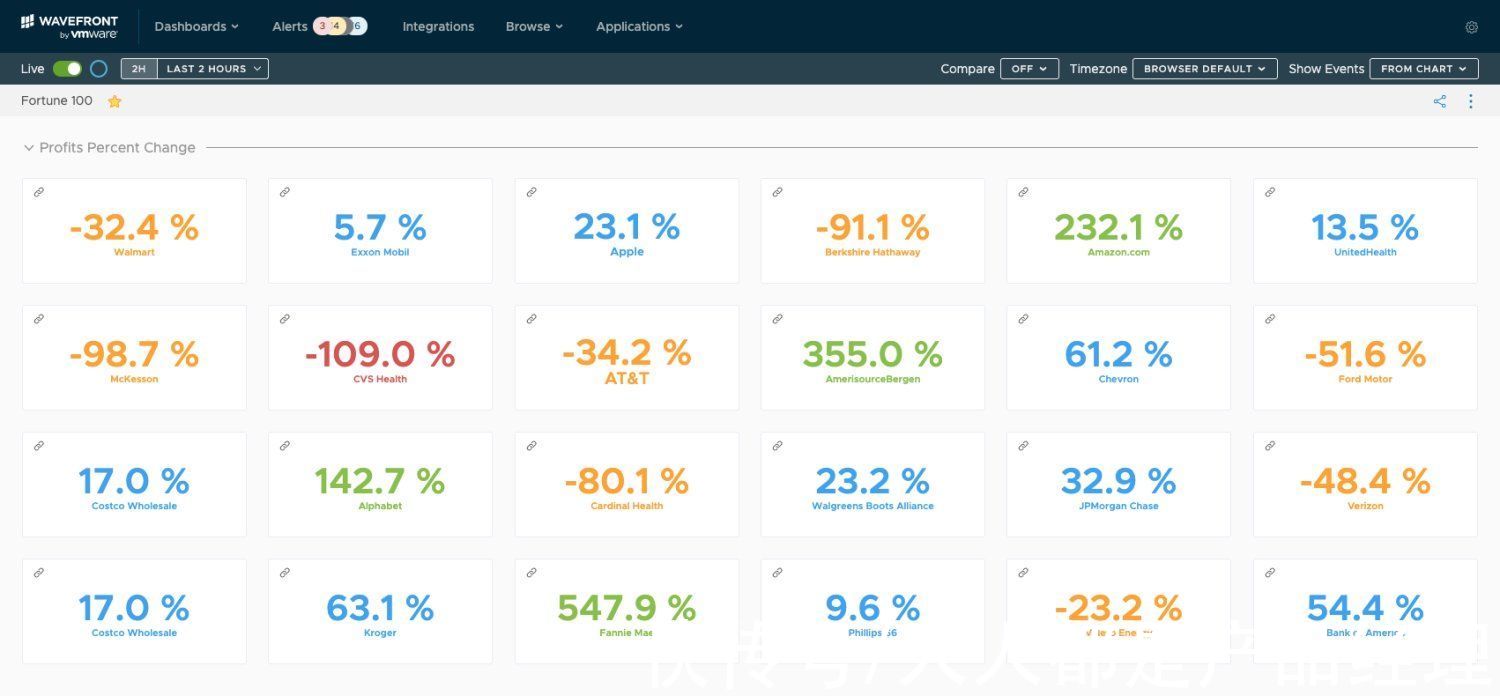
我们在VMware软件中看到的常见示例是在操作中心的大型共享监视器上显示的Dashboard。 人们可以看到Dashboard,但没有人直接与之交互。它显示的是在其他地方执行的操作。
文章插图
VMware的Wavefront-单值统计仪表板
2)交互式分析仪表板
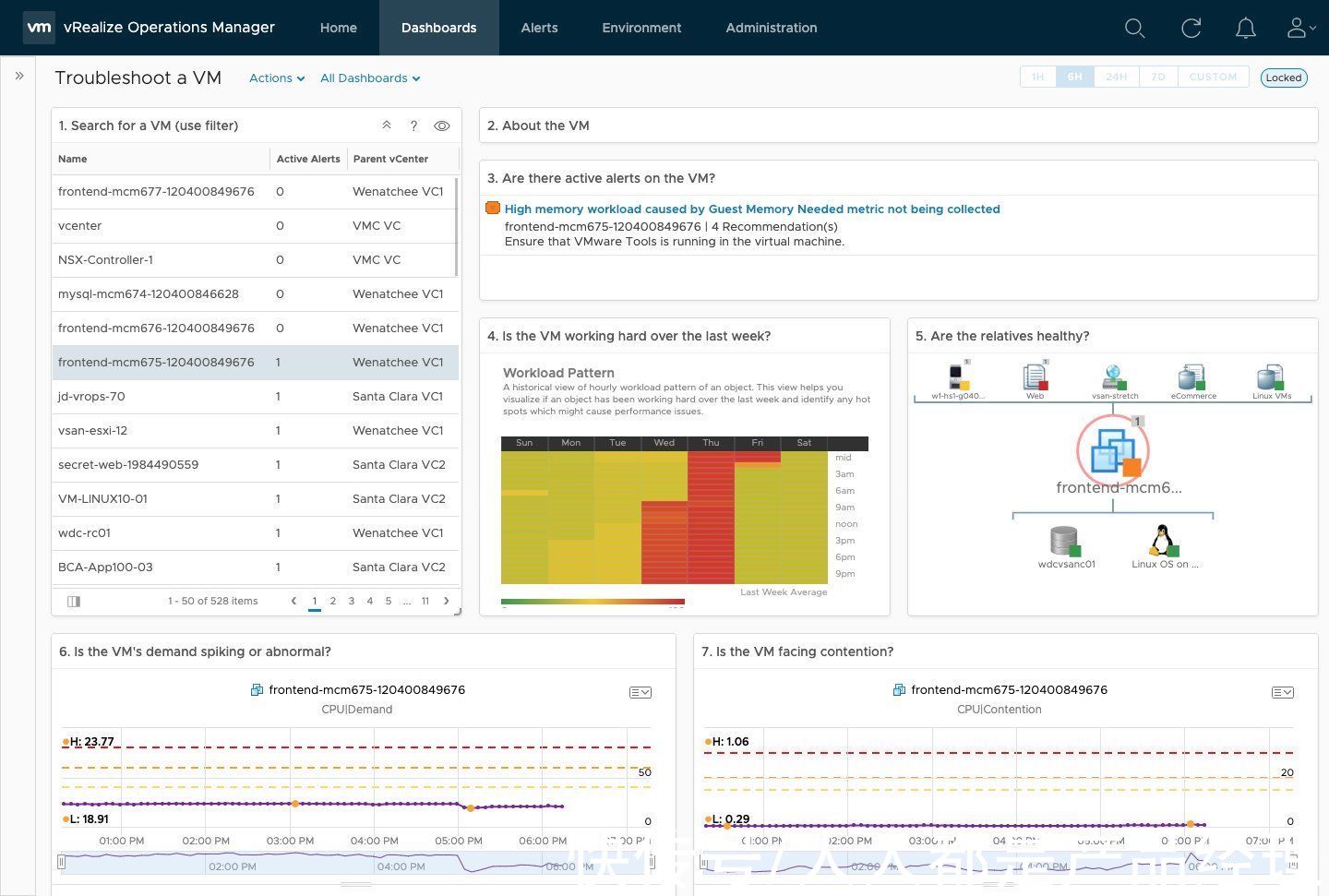
近年来,交互式分析仪表板变得越来越普遍,它们的作用不是立即显示大量信息,而是以数据可视化的形式向用户提供工具,展示具体所需的信息。这通常是通过普通过滤器和选择器将图表连接在一起来实现的。
文章插图
VReficationOperationManager–对VM分析仪表板进行故障排除
3)导航仪表板
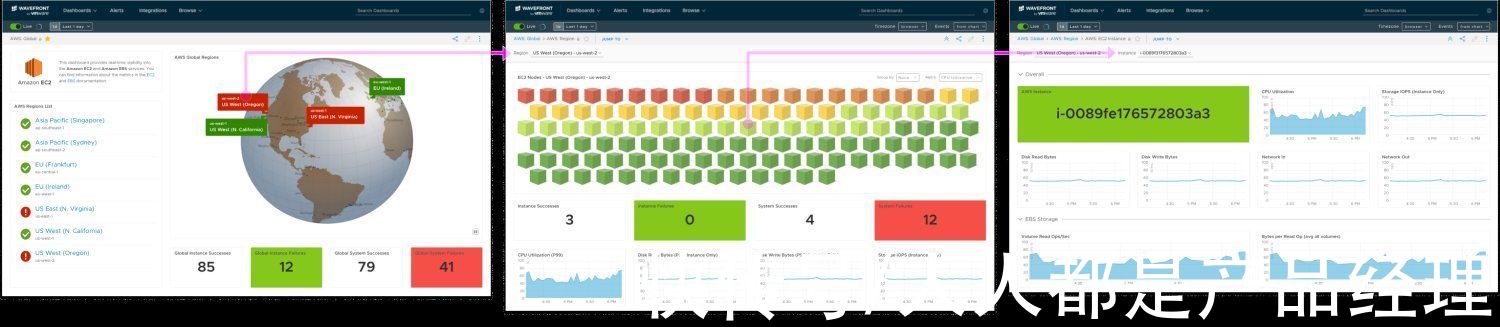
中心辐射型导航模型中,导航仪表板充当一种“目录”,其中,中心页面指向详细信息页面。不同之处在于,每一个统计数据都代表着一些更广泛的信息元素,用户可以清楚地了解到,与哪些内容进行交互可获得更多信息。
文章插图
VMware的Wavefront-仪表板到仪表板导航
这些分类不是固定的或孤立的仪表板类型。通常,仪表板具有多个特征。我看到的一种常见模式是,在监视器上和团队之间共享一个监视仪表板。 监视的项目具有导航性,并允许团队成员向下钻取到单独的Dashboard,其中包含有关该项目的更多详细信息。在这种情况下,它既是监视仪表板又是导航仪表板。
3. 以正确的方式显示正确的数据1)数据粒度
一旦您了解了用户、他们的目的和Dashboard类型,就可以将这些信息转换为一个或多个简单问题,用户可以在其中找到Dashboard的真实价值。
注意简单问题的范围,如果问题太宽泛,您可能会无法回答,或者需要大量的数据来准确地回答它;如果问题太窄,不太可能解决用户较大的目标。找到正确的问题来回答是Dashboard设计的艺术。
和大多数设计工作一样,它实际上是从研究开始的。找到正确的问题可能就像调查一些有代表性的用户一样简单,或者可能需要一些更深入的对话和语境询问。只有当您知道用户头脑中的问题时,您才会知道您是否确实有数据可以正确地回答它。
为了更好地理解用户目标,我们鼓励设计师讲述用户的故事并想象这个故事是如何在软件中流转的,其中就可能会找到用户需要回答的问题。如果产品能够帮助回答问题,仪表板可能是最好的机制,但是产品必须有正确的数据才能使答案有用。
如果您发现确实有数据,那就太好了! 如果没有,那么您需要查看是否可以获取数据(有时也可通过合并已有数据来得到目标数据),或者是否可以仔细地将问题更改为可用数据能够回答的问题。
这一阶段的典型陷阱是,被所掌握的数据左右了正在创建的Dashboard内容。一个API公开了20个独特指标,并不意味着应该显示20个图表。 重在用户,而不是数据!
2)时间与比较
数据会随时间变化,这就是为什么它很有趣。 它发生变化的事实提供了第一类比较,即可视化随时间而变化。
假设时间变化很有趣,我们需要考虑正确的显示机制:
它与时间有何关系? 当前状态是唯一重要的吗? 如果是,那也许单一指标或量表是显示它的正确方法。
【 用户|有效设计Dashboard的5个步骤】过去的趋势重要吗? 如果重要,那您可以考虑将该单一统计信息与一条简单的火花线配对以显示趋势。
火花线是否足够保真,还是需要在准确的时间查看准确的值? 如果是这样,则最好使用带有清晰轴标签的折线图。
- 电池|vivoY55s,能有效解决你的续航焦虑!
- 设计师|UI设计岗位薪资怎么样
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 我们的生活|社交正在推动“孤独生意”多元化发展,天聊将重塑用户精神世界!
- 微信|数亿用户没白等,微信迎来更新,张小龙终于干正事了
- |OPPOK11x,精准的满足用户对于强续航,大存储、拍摄的需求
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- iPhone13用户后悔?14全系列标配120Hz屏幕,可选8GB运行内存!
- 【e汽车】做更懂你的智能出行伙伴 魏牌举办用户粉丝节
