用户|有效设计Dashboard的5个步骤( 三 )

文章插图
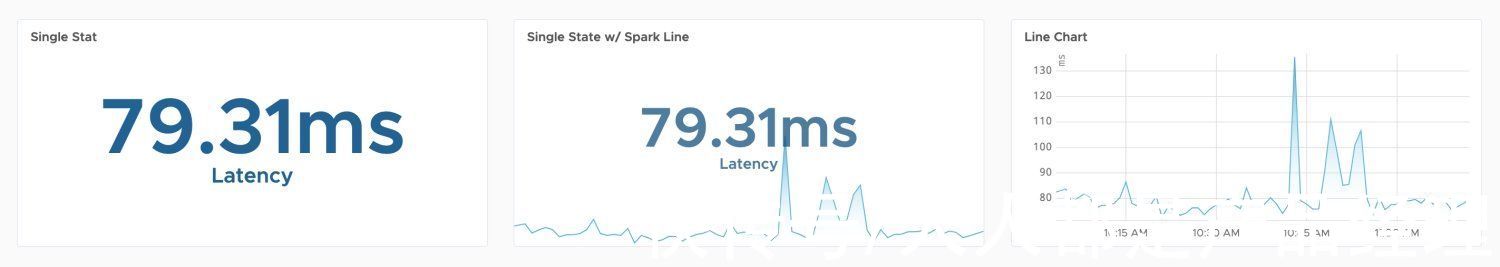
从单一指标到火花线到折线图
但是时间并不是唯一的比较基准。有时,将多个来源相互比较同样很有意义,正确的答案可能就像两个并排的单一统计数据一样简单。
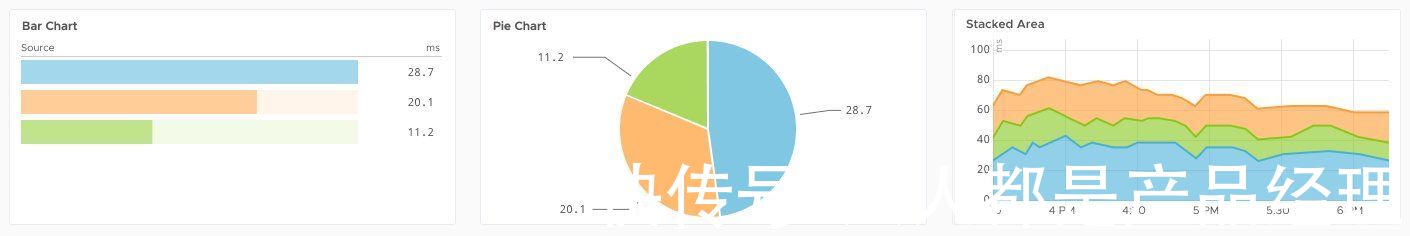
如果有两个以上的来源,可使用条形图或柱状图将值彼此比较,或是使用饼图将单个值与总值进行比较。如果时间和多来源比较这两者都很重要,那使用堆积面积图是不错的选择。
文章插图
从条形图到饼图到堆积面积图
4. 按部就班地组织起来通常,我们会使用多个图表来回答多个问题,那么如何将它们排布在Dashboard上呢?
回到已经确定的问题,它们通常可以形成一个层次结构。
想象一下,您正在为私人教练设计一个Dashboard,用来跟踪其客户的健身进度。第一个问题可能是了解客户是否达到了每月目标。如果答案为“否”,那么教练会想要知道这是由于锻炼的方向错了,还是客户的”Cheating Day”趋势在“突飞猛进”。 通过组织问题,您可以从逻辑上对小部件进行分组,以便最好地回答问题。
在排列图表时,请考虑:
- 目标用户的自然阅读方向(从左到右还是从右到左?)
- 显示尺寸(4K显示器还是微小的iPhone 6 SE?如果两者兼而有之,请准备好响应性的答案。)
- 时间对齐(显示相同时间范围的多个图表,如果它们是垂直叠加的,则更容易关联。)
同样,这也是问题结构起作用之处。如果您已经确定了主要问题,那么首先展示回答它所需的内容,这就是你的Dashboard默认显示的内容。不在页面加载最初就渲染大量的图表,前端开发人员也会很乐意。
对于次要问题和其他问题,您可以默认情况下将它们折叠,或者将它们移到单独的可导航仪表板上,从而逐步显示它们。在使用辅助仪表板时,请确保导航清晰并可访问。做决策时需要认识到每一种选择的利弊:
- 导航似乎很容易,但是维持上下文往往很困难。
- 折叠看起来也很容易,但是页面超载可能会给用户和呈现Dashboard的系统带来压力。
1)颜色
跨图表进行比较最常见的元素之一就是数据源。 重要的是,多个图表(甚至不同图表类型)上的数据应以相同的方式表示相同的来源,尤其是在颜色方面。
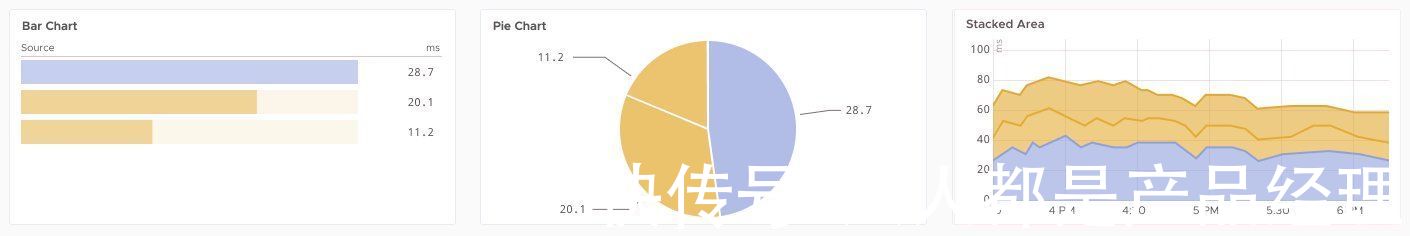
此外,请注意颜色本身的象征意义。例如,许多用户会将红色图表理解为错误,或将绿色图表理解为正常和健康。红色和绿色也提出了另一个需考虑的因素:可访问性。红绿色盲(全色盲和全色弱)影响多达7%的男性人口,因此使用模拟工具来验证您的图表是否可区分非常重要。

文章插图
以上相同的图表使用色觉模拟器后…哦豁…
2)字体
为界面选择合适的字体,这本身就够困难的了,但图表却提出了自己的特定挑战。图表显示的文字比大多数正文要小得多,因此找到一个小尺寸的可读字体是关键。
- 电池|vivoY55s,能有效解决你的续航焦虑!
- 设计师|UI设计岗位薪资怎么样
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 我们的生活|社交正在推动“孤独生意”多元化发展,天聊将重塑用户精神世界!
- 微信|数亿用户没白等,微信迎来更新,张小龙终于干正事了
- |OPPOK11x,精准的满足用户对于强续航,大存储、拍摄的需求
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- iPhone13用户后悔?14全系列标配120Hz屏幕,可选8GB运行内存!
- 【e汽车】做更懂你的智能出行伙伴 魏牌举办用户粉丝节
