顺序|研究一下,体验设计中的排序问题( 二 )

文章插图
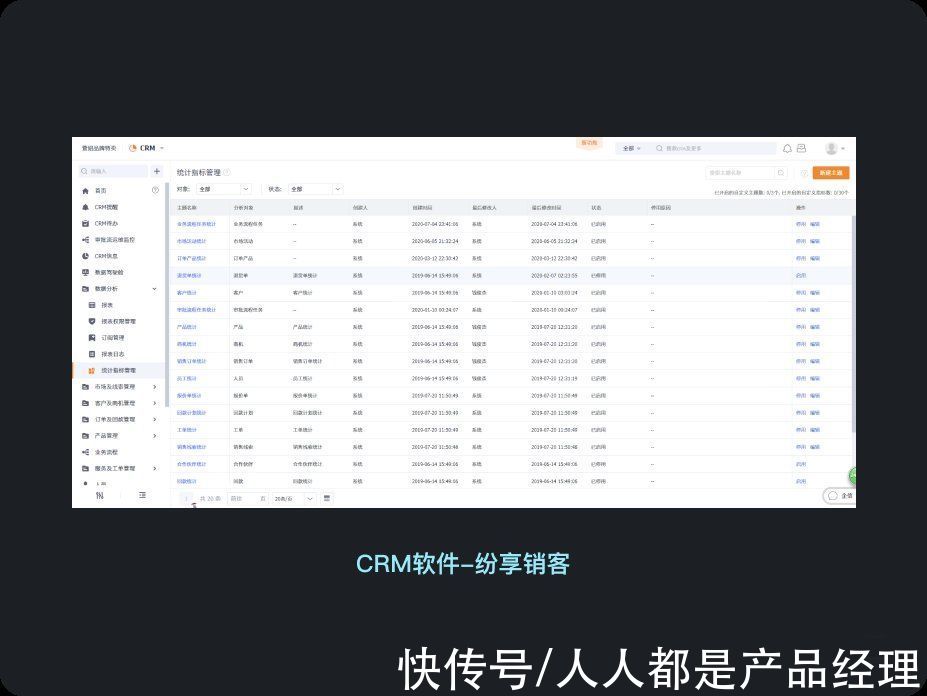
常见的被动排序规则有时间正序/倒序、字母顺序、笔画顺序、用户喜好、翻阅记录等等。随着算法的逐渐普及以及排序算法的发展,根据用户喜好与翻阅记录越来越成为排默认排序的首选。
但从设计层面,默认排序的实现设计师是无能为力,只能根据统计结果设定相应的规则,设计技巧很难有用武之地。因此,我们在本文更多的探讨主动排序的方式的优缺点。
下面就简单分析一下,几种常见的主动排序方式的优缺点:
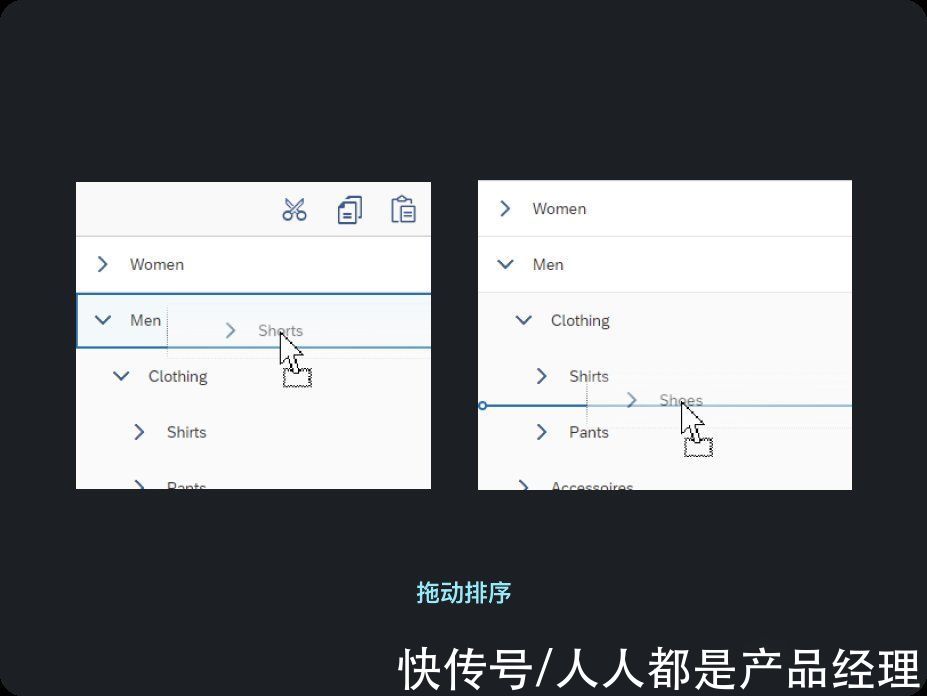
1. 拖动排序拖动排序是指通过手指或鼠标长按,触发拖动操作,然后将目标数据调整到相应的位置。
如在SAP Fiori设计规范指南Tree的应用中,就定义了拖动排序的交互方式。
如图:

文章插图
优点:
- 操作灵活,可满足多形式的排序要求;
- 操作便捷高效,兼容性强,特别是少量数据时;
- 可视化操作,所见即所得。
- 长表格的中,如果排序跨度较大,就比较困难,特别是PC端的跨页面拖动;
- 实现效果的调校需要丝滑动效的加持。
同样,在to G产品中,线上会议需要将与会领导按照一定的顺序进行排序,那么填写顺序编号就是比较经济和兼容性的实现方案。
优点:
- 排序稳定,指定顺序的数据不会受到其他因素的影响;
- 操作简便,直接输入想要的顺序数字进行排序,特别是对长列表比较友好,如跨页面排序。
- 大量数据时,有可能涉及到两种排序规则,实现关键数据的指定排序,剩余数据另外一种排序规则;
- 当需要在以及完成排序的数据中插入数据时,交互上就稍显复杂需要考虑数据的替换与插入后的后续数据的编号问题;
- 如果临时插入了权重较低的内容,操作成本较大。

文章插图
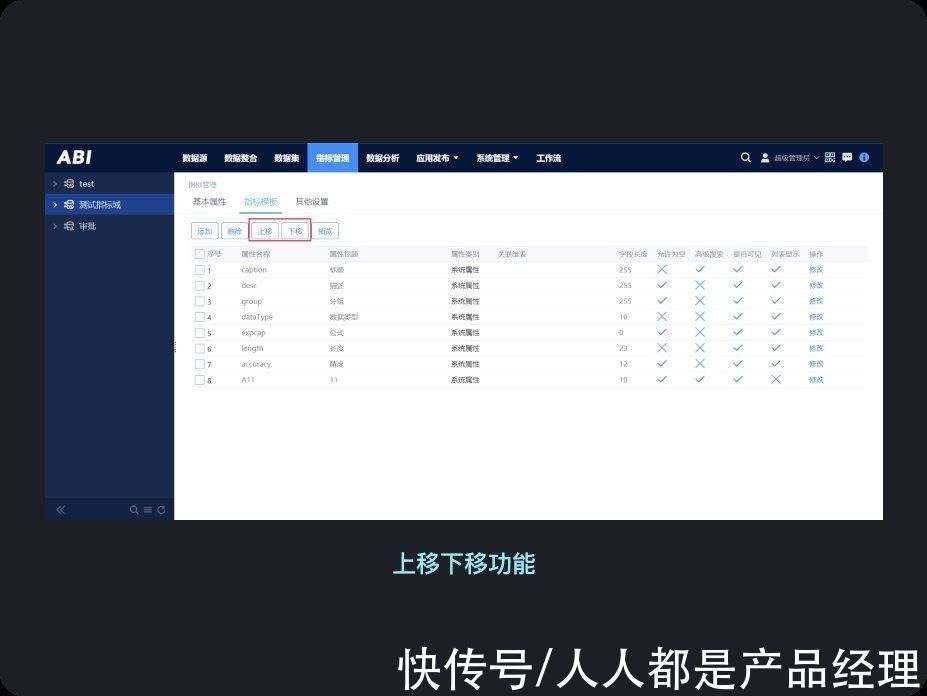
逐步排序比较适合页面中数据的微调,操作较为精细。
如在一些产品的属性配置中,一般情况下数量有限,但有时候需要对属性的顺序进行微调,往往会采用这种精细度较高的交互方式。

文章插图
【 顺序|研究一下,体验设计中的排序问题】优点:
- 符合用户心智;
- 操作稳定性高,不会出现错误排序;
- 操作精细、适用于微调。
不适合长距离的数据移动排序。
如果数据调整到的目的地比较远,一次点击很难完成目标,所以需要频繁的操作,同时随着数据的位置移动,鼠标位置也要相应的微调,然后进行下一次的移动操作,因此需要不断重复“点击-移动-点击”的操作。
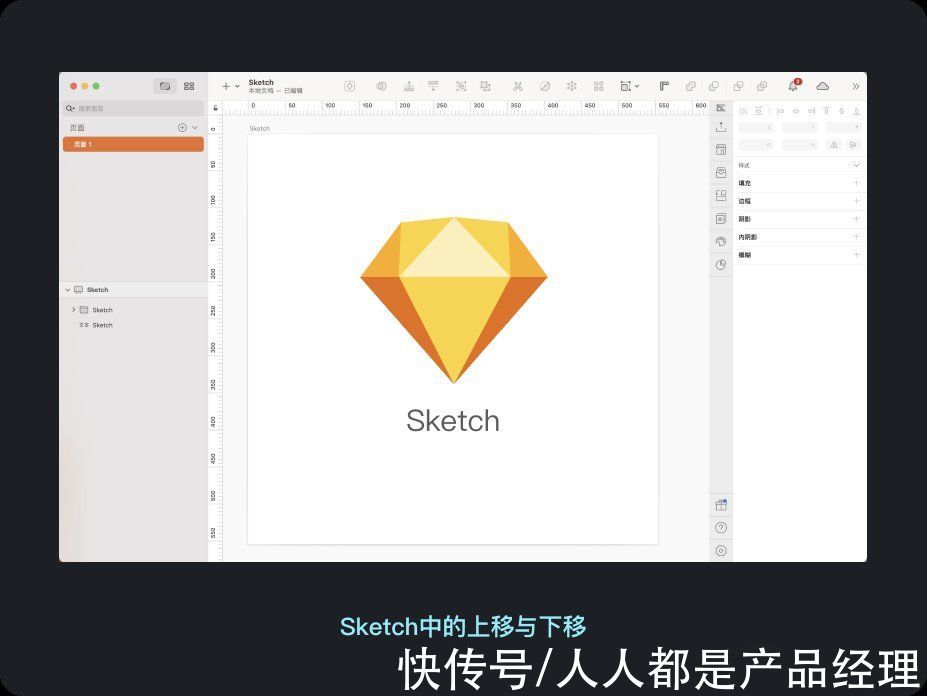
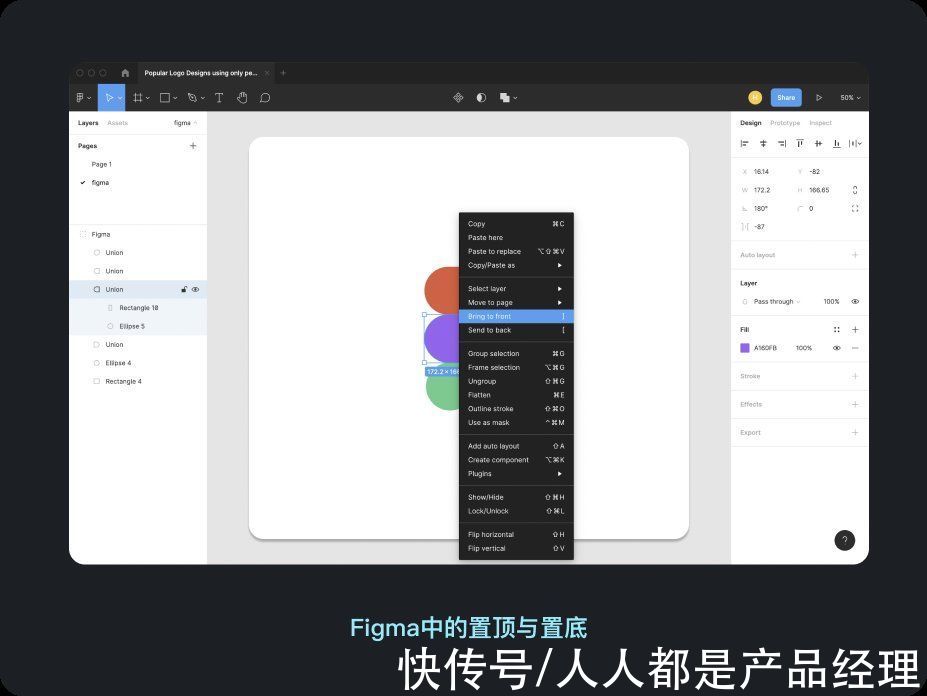
4. 置顶/置底排序这种排序方式设计师也会比较熟悉,在sketch与figma中,常常会用到将某个图层进行置顶、置底操作。用户可以对选中的数据,一键显示在最顶部或最底部。

- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 腾讯研究院|构建美好数字社会,腾讯2022科技向善创新周成功举办
- 上海微系统与信息技术研究所|地震救人新突破!中科院研制出触嗅一体智能仿生机械手
- 电子封装技术、微电子、集成电路等,电子信息类专业,研究方向
- meta|阿里云到底有多强大?一起来盘点一下它骄人的战绩
- Linux|为什么国企要把电脑全部换成Linux环境?能不能从专业的角度分析一下?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
- 医美机构主播衣着暴露卖隆胸项目指尺度大,广东肇庆:正研究处理
- 最后一天|被误认为倒下的手机巨头,摇身一变成5G巨头,联手爱立信研究6G
- ios15|iOS 15一下子更新了两个版本?更新建议!
