编辑导语:不知道你有没有留意过,大厂们的产品都是如何设计的?通过对大厂产品细节的剖析,我们可以获得更多经验,更高效地做出提升用户体验的产品。本篇文章里,作者就对一些大厂的产品设计细节进行了剖析,一起来看一下。

文章插图
目录章节
- 【58同城】发布与发布-按钮赋予双重功能,提升视觉降噪
- 【微信】双击放大-文字全屏显示,识别清晰阅读流畅
- 【ZAKER新闻】长按编辑-结合易用性赋予更多探索体验的乐趣
- 【高德地图】家人地图-位置一目了然,电量及时显示
- 【支付宝】外卖了然于心-高效及时的显示送达距离与时间
- 【酷狗音乐】空歌状态-用趣味插图,替代文字提醒
- 【抖音】评论兼顾视频-查看评论,也能同时观看视频两不误
- 【豆瓣】边刷文字边听歌-惬意时光,享受一个产品的开阔体验
- 【微信】摇一摇-性别不同,图案的显示也不同
- 【汽车之家】按钮消失-强化发布功能,浏览时也为页面降噪

文章插图
2. 设计思考设计目标:解决用户发布需求与发布社交的检索容易度,为页面降噪突出发布按钮功能。
设计方案:在首页和发现两个模块中,发布按钮给予不同的图标显示,做为浏览频次最高的首页,发布类型多样是满足大众用户较好的一个放置入口,加号图标承载着汇集含义,点击后所承载的内容是丰富的。相机图形,明显给人更直观理解,拍照相册文字发布,更多包含于社交场景下的功能使用。
两个功能图标的合并更多是降低用户学习成本和视觉降噪来进行的优化,发布按钮放在底部并且居中位置,本身也是符合菲茨定律,距离手指目标越短,越容易操作,同时也兼顾左右手不同用户的使用,是一个很好的设计点。
二、【微信】双击放大-文字全屏显示,识别清晰阅读流畅1. 使用场景对于视力障碍和嘈杂环境、地铁等身体晃动看不清文字的用户提供的大字显示。

文章插图
2. 设计思考设计目标:解决用户看不清文字,阅读费力的问题,提升阅读识别性,让产品更易用更好用。
设计方案:在聊天页面中,发来一段语音,由于嘈杂的场景不便于听,可长按语音转文字阅读,当文字很长阅读费力时,可通过双击点击文本内容激活放大显示功能,进行阅读查看,提高产品易用性,给用户带来良好的阅读体验。
三、【ZAKER新闻】长按编辑-结合易用性赋予更多探索体验的乐趣1. 使用场景如今的产品功能不断增加,让原本精简的页面变的臃肿起来,ZAKER新闻在订阅板块中如何通过视觉降噪提高产品使用,我们来看下。

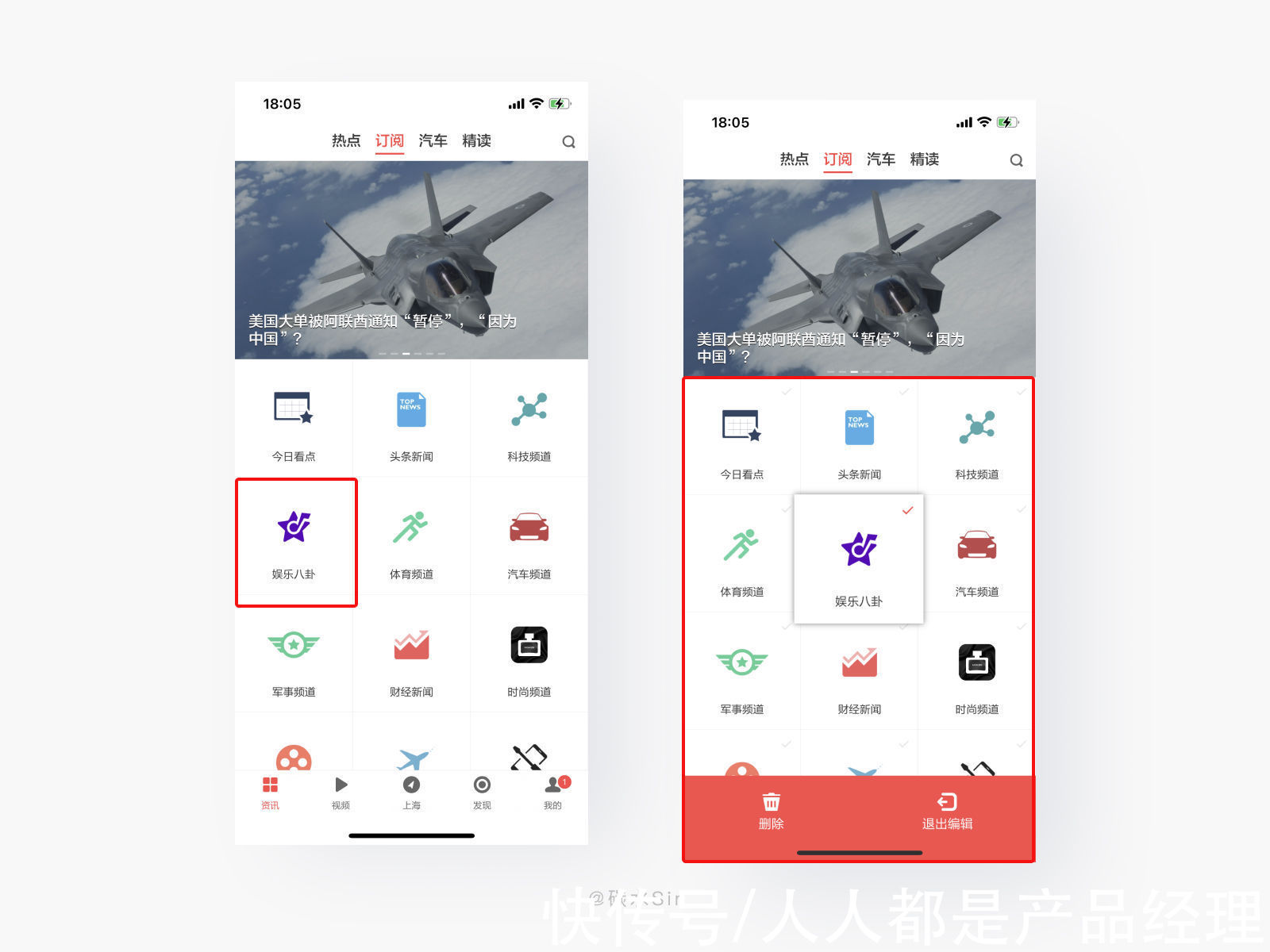
文章插图
2. 设计思考设计目标:解决视觉干扰问题,把不常用的功能进行隐藏,通过触发激活功能,提高用户操作探索尝试,提升内容聚焦性。
设计方案:在资讯模块订阅导航中,展示了每个频道模块,用户通过长按频道激活编辑,进行位置移动和删除功能,但凡把功能做隐藏,就注定增加了用户学习成本,ZAKER新闻在触发时长上做了优化,用户只需长按0.5s左右即可激活编辑,相较于1-2s的触发时长,操作成本降低了很多,也是对产品易用性的一个优化。
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 产品经理|下一个创业风口你认为是什么?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
