编辑导读:播放视频是很多平台软件都具备的功能,但是我们在制作原型的时候,Axure很难播放视频。在本文中,作者和我们分享了在axure里面如何调用B站的视频播放器,希望对你有帮助。

文章插图
播放视频是很多平台软件都具备的功能,但是我们在制作原型的时候,Axure很难播放视频,一种是播放本地的视频,因为axure在预览的时候是不能打开本地的文件的,所以只能通过生成html并且通过内联框架打开本地视频的方式才能看到。
但是这种方法很麻烦,第一是视频位置不能改变,别人需要在你的电脑上才能观看,不能通过网络分享;第二是修改之后每次都要重新导出才能看到效果,非常麻烦。
那如果axure在看在线视频,一般我们也是用内联框架的方式打开对应网址,但是一般的网页除了视频,还有很多其他东西,我们的原型里面并不需要其他多余的东西。所以今天我们就来学习一下,在axure里面如何调用B站的视频播放器。

文章插图
原型预览地址:https://poj5tz.axshare.com/#g=1
1、Axure内材料准备在axure里面,我们只需要矩形作为基本的元件,后续我们通过代码来讲矩形设置为播放器。
矩形的宽高可以自由设置,暂时当做一个占位符,制作完成以后,视频的大小就会和矩形的大小一样。
这里我们要给矩形命名为,案例中命名为code,你们可以自由命名,后续代码需要使用。

文章插图
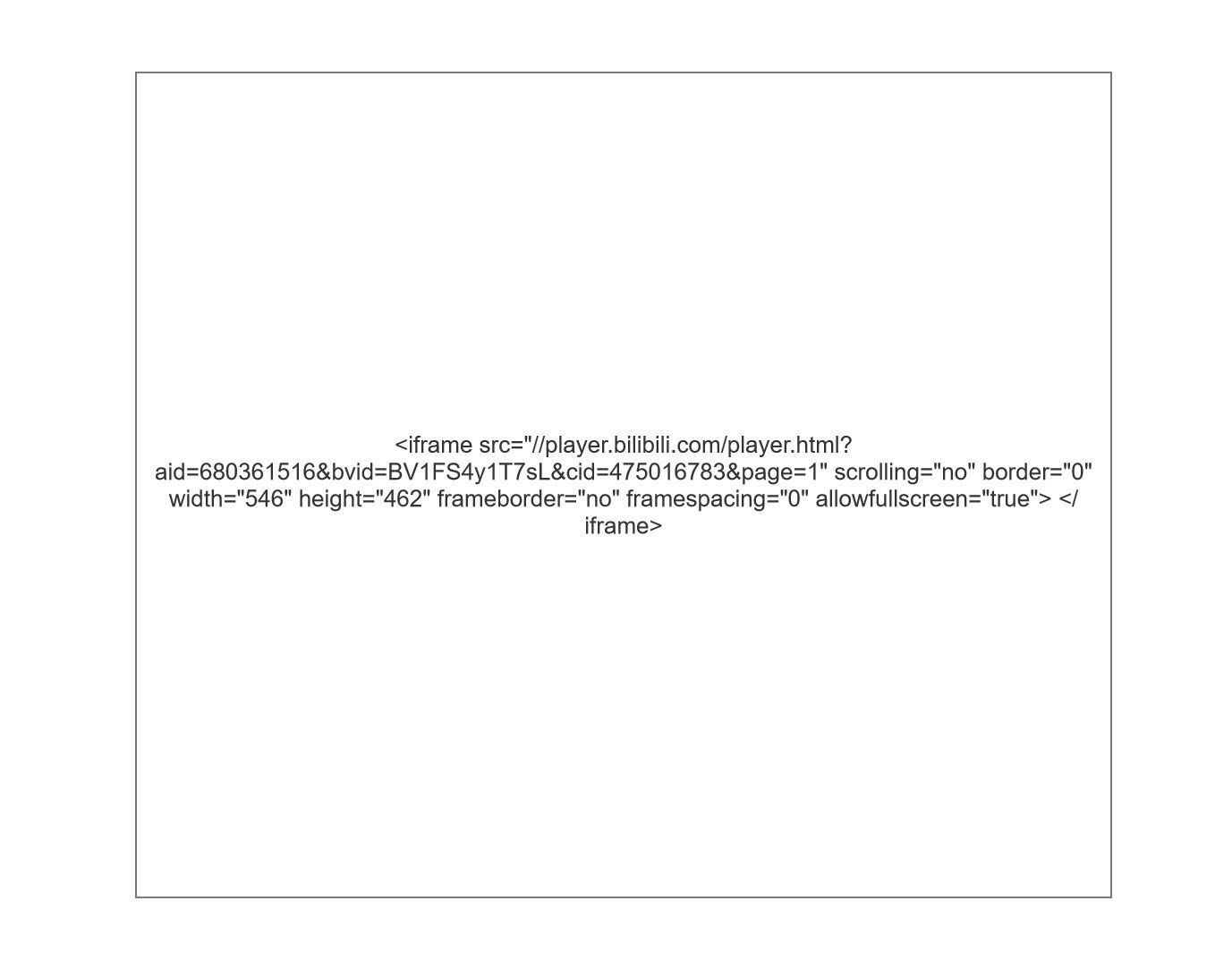
2、B站视频准备我们可以看到上面矩形里面会有一行代码,那这行代码是怎么获得的呢?
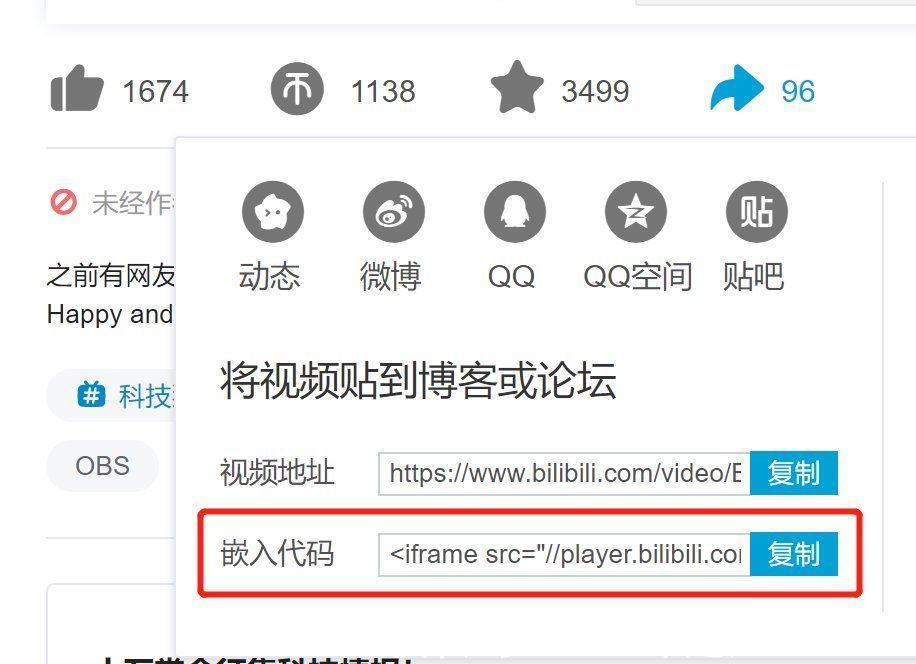
在此之前,我们可以把我们需要播放的视频上传到b站,或者直接在b站找到合适的视频,点击分享按钮,然后我们可以看到一行叫嵌入代码,我们直接将代码复制到矩形内。

文章插图
复制完成之后,我们还要增加两个参数width=”xxx” ;height=”xxx”,这两个是控制视频播放器的大小的,如果没有的话,他就会默认出现一个最小的播放器。里面具体的数值你们按照矩形的宽和高填写进去即可。
3、交互制作接下载最后一步,我们还需要通过JavaScript的代码,才可以将矩形变成播放器。
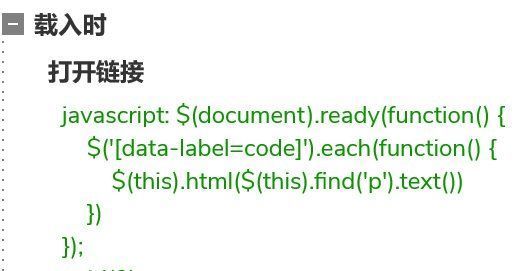
我们在矩形载入时,增加交互,用打开链接的交互,选择链接到URL或者文件路径,在上面我们就可以输入以下代码:

文章插图
至于为什么这样输入,这需要一点代码的基础,如果你有这方便的知识自然一看就清楚了,但是如果你没这方便知识的话,我也很难给你解释清楚。你只需要简单里输入即可。这里需要注意的是data-label=code,这里的code是我们前面矩形命名的名字,如果你命名的不是code,那你就需要修改一下代码变成和矩形的名字相同即可。
这样以后我们就完成制作了,点击预览就可以看看视频播放器出现了,我们可以直接在我们的原型里观看视频了。当然我们这种做法除了在预览上面观看,也可以发布生成html、或者生成在线地址也可以观看,没有这么多的局限。
以上就是本期的全部内容了,感谢您的阅读,我们下期见~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载
【 B站视频播放器】题图来自Unsplash,基于CC0协议
- 二手车|8个SEO要点为您的全新网站快速赢得成功
- 能效|地铁站空调制冷用这个模式,每年或可节电22亿度
- 渝视救|微信:“渝视救”视频120系统将在重庆全市正式启用
- 富士康|亚马逊FBA,到底哪个站点最好?各个站点的启动资金要多少?
- 短视频|直播间一堆“假人”帮着带货?这回查清楚了
- 5G|业界首次!华为5G实现“跨站”规模商用:订单翻倍、联通立功
- 王卫|谨慎:路由器不关闭这个功能,视频越刷越卡!教你这样解决
- 基站|千兆城市,为千行百业赋能
- indexeddb|苹果 Safari 浏览器 Bug 曝光:网站可实时跟踪用户最近浏览活动
- 快手视频|父亲40亿不肯留给他,他先投资小米赚5百亿,再投资快手赚2千亿
