流程图|4个原则,带你写出被程序员夸赞的产品原型( 二 )
- 背景说明 – 让所有的项目参与者明白为什么要做这个需求,这个需求是想要实现怎样的目标?
- 需求清单 – 需求包含哪些内容?
- 流程图 – 需求通过怎样的方式闭环?
- 功能界面 – 具体的需求是怎样的?
- 需求标注 – 要怎样实现需求的效果?
当不得不对需求进行内容变更的时候,需要加上修改记录。
1)背景说明
最简单的方法就是套用5W1H原则交代需求背景
- Who:谁我们的用户?产品或功能为谁设计?
- What:用户可以用这个产品或功能能做什么?产品或功能为用户解决什么问题?
- Where:用户在哪会用这个产品或功能?
- When:用户在什么时候会用这个产品或功能?
- Why:用户为什么用你的产品,而不用别的?为什么需要这个功能?和其它产品有什么区别。
- How:用户如何使用这个产品或功能?
按照功能性需求和非功能性需求分别罗列该产品方案的需求清单,包含但不限于以下内容:需求编号、所属模块(可继续划分下层模块)、需求概述、开发方式、是否需要设计、优先级、产品负责人。

文章插图
3)流程图
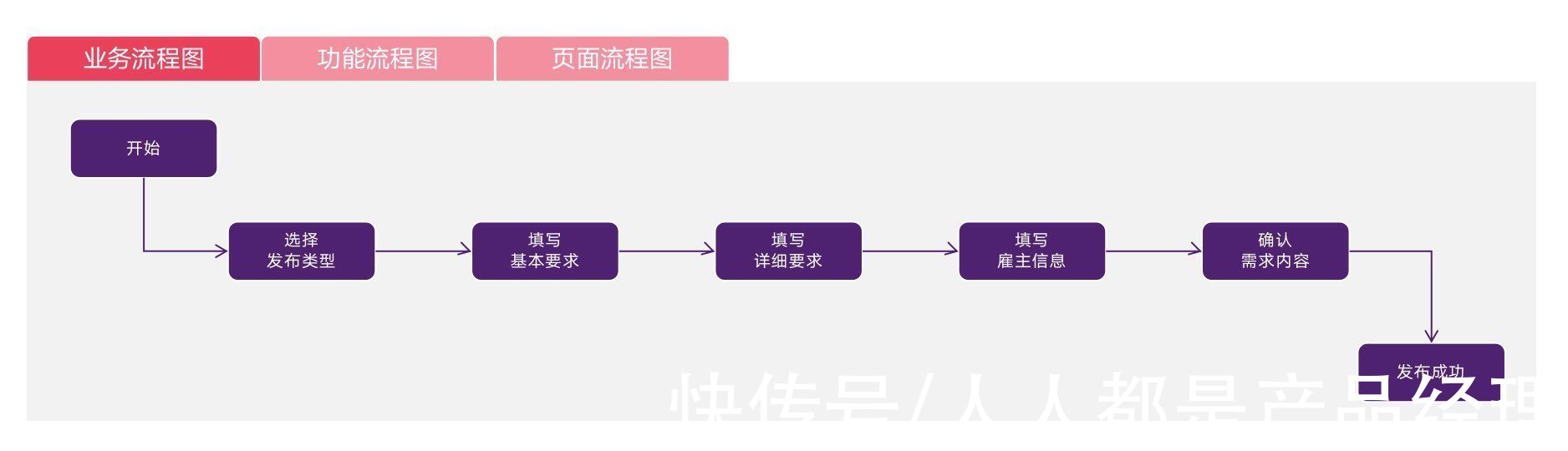
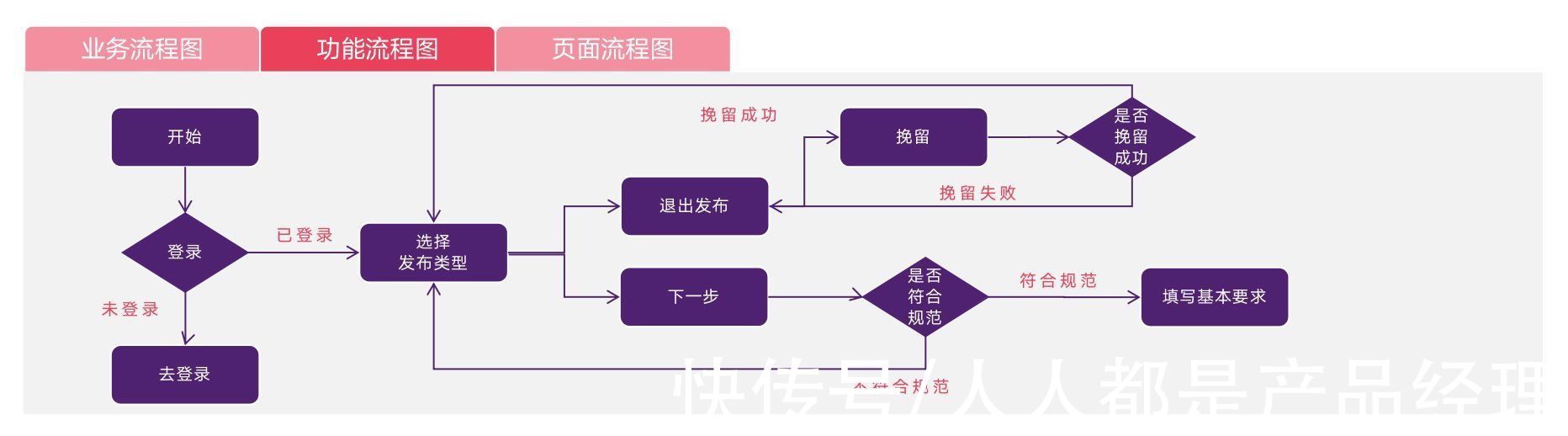
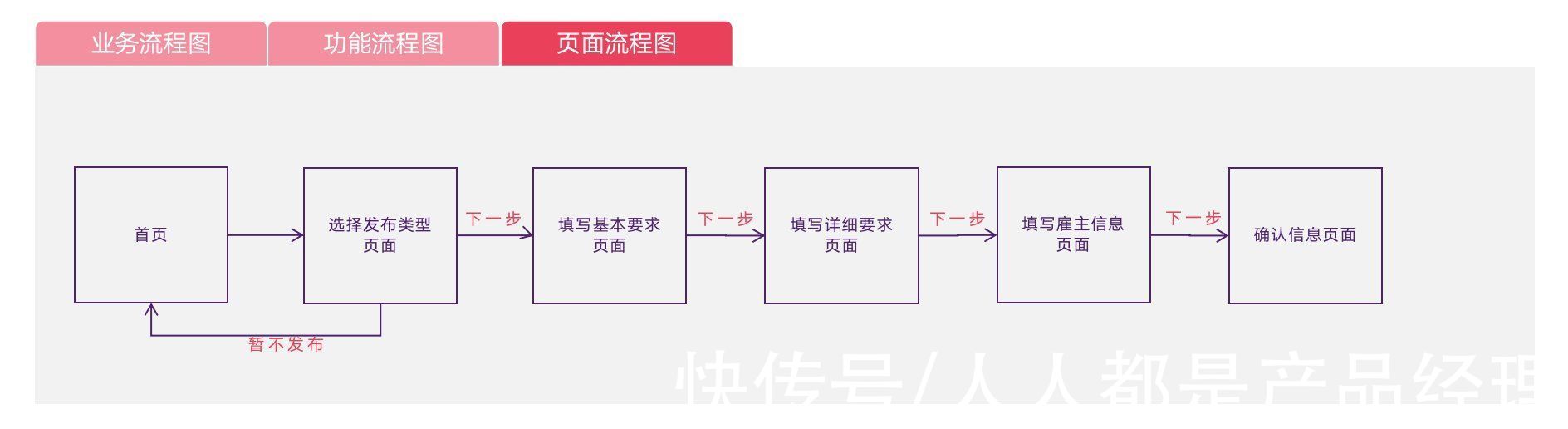
根据实际需求绘制 业务流程图、功能流程图、页面流程图:业务流程图用于描述完整的业务流程(包括角色、环节),即要完成一项任务所涉及到的操作流程;功能流程图用于明确功能的设计逻辑,以业务流程图为主线,去细化每个环节的功能逻辑(如判断必填项/判断登录状态/判断操作权限等等);页面流程图用于明确用户在操作产品时,涉及的页面以及页面之间的流向关系。
下面以电商平台在线收集商机的需求来演示一下三种不同的流程图的画法:

文章插图

文章插图

文章插图
4)功能界面
功能界面是原型方案里的重头戏,也是在绘制过程中最容易出错的板块。在进行功能界面的绘制时需要明确:
a、按照流程绘制内容
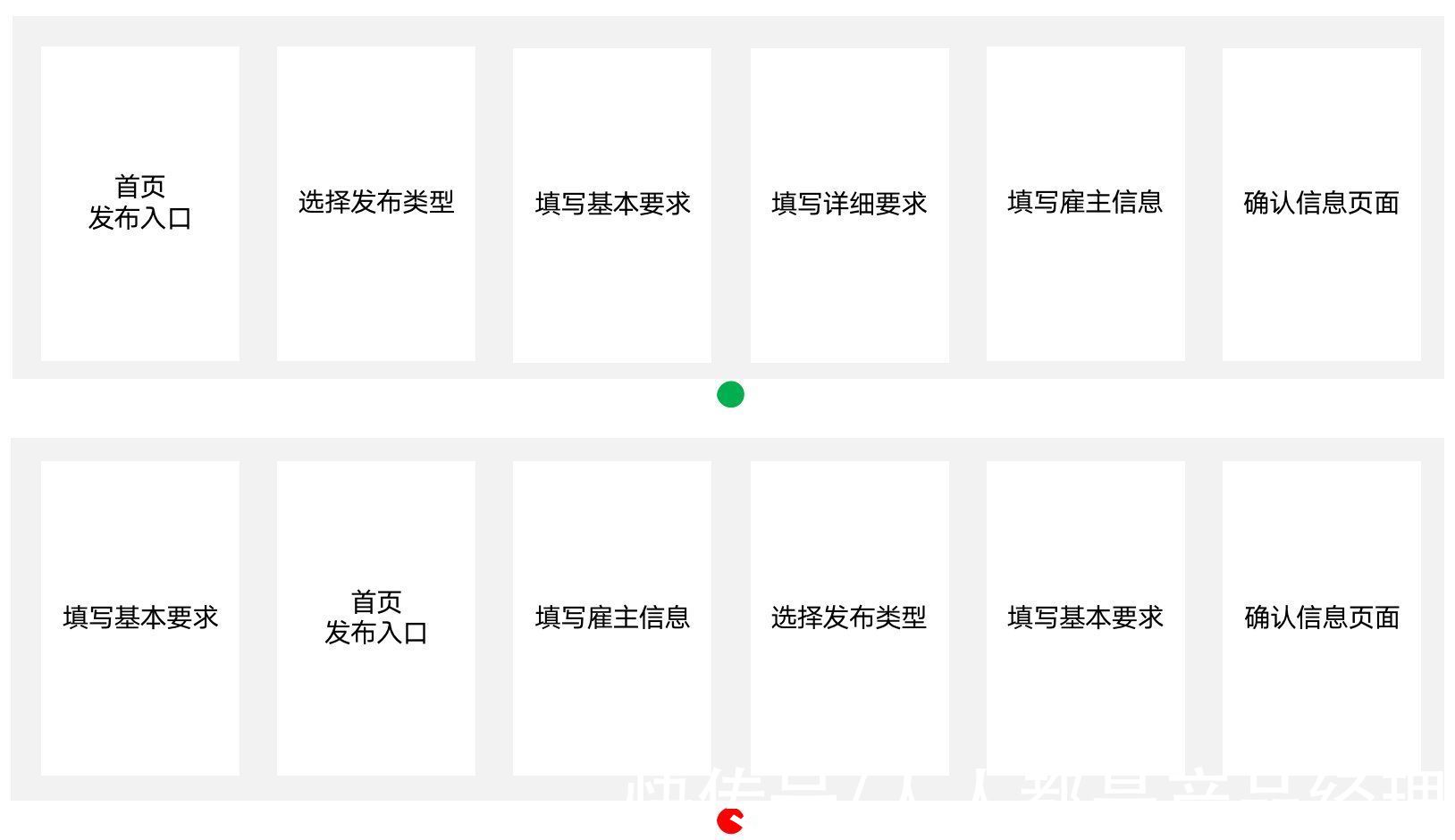
推荐按照业务流程图的顺序来进行内容绘制,切忌打乱流程顺序想到哪里就画到哪里。这样做的好处是产品经理不容易漏掉产品需求中的环节,还能让阅读原型人通过原型里内容顺序快速了解用户的行为路径。
以上图业务流程中描绘的电商平台在线收集商机的需求为例,在进行原型设计时需要依次分别绘制:
- 在线收集商机的发布入口(首页);
- 发布需求在线商机的过程页面(如果在绘制时没有按照用户正常的发布流程绘制,很容易让开发和测试同学误解正确的流程)。

文章插图
b、确保层次清晰
一份需求文档中可能包含多个产品板块,在进行多板块的产品原型绘制时需要注意每个板块之间的逻辑关系和层次递进。
接着上文举例,当用户的在线商机采集完毕后,下一步需要对商机进行转化并促成成交,那么就会衍生出对在线商机的管理和对成交订单的管理。
这时我们的产品方案中会包含三个模块的内容:
所以在撰写原型时也要注意这三个板块依次按照商机产生、商机跟进、商机转化的层次来进行绘制。
- consortium|郭台铭的梦想成真,富士康造“4个轮子的iPhone”,终成现实
- 高通骁龙|2022换手机,谨记这“四不碰”原则,大概率能选到中意的手机
- 产值|4个月产值5000多万元!丽水经开区半导体重点项目晶睿电子结硕果
- 微信8.0.19版正式发布,又新增了4个实用功能,真的太给力了
- 美团单车|同样都是手机支付,为何微信的使用率比支付宝高?原因仅“4个”
- 联发科|3.0GHz主频+4个A78大核!联发科迅鲲1380有多强?
- 中国消费者|4个大于号,带来未来广告市场的最大风源
- 希捷|一次性总结:64个数据分析常用术语
- OPPO|鲁大师年度盛典:14个奖项,年度最受欢迎手机品牌出炉!
- 本文转自:上观陈辉安徽省安庆市望江县人民法院审管办副主任要目一、电子证据采信的实践困局二...|陈辉|论网络犯罪中电子证据的采信——兼议第三方
