
文章插图
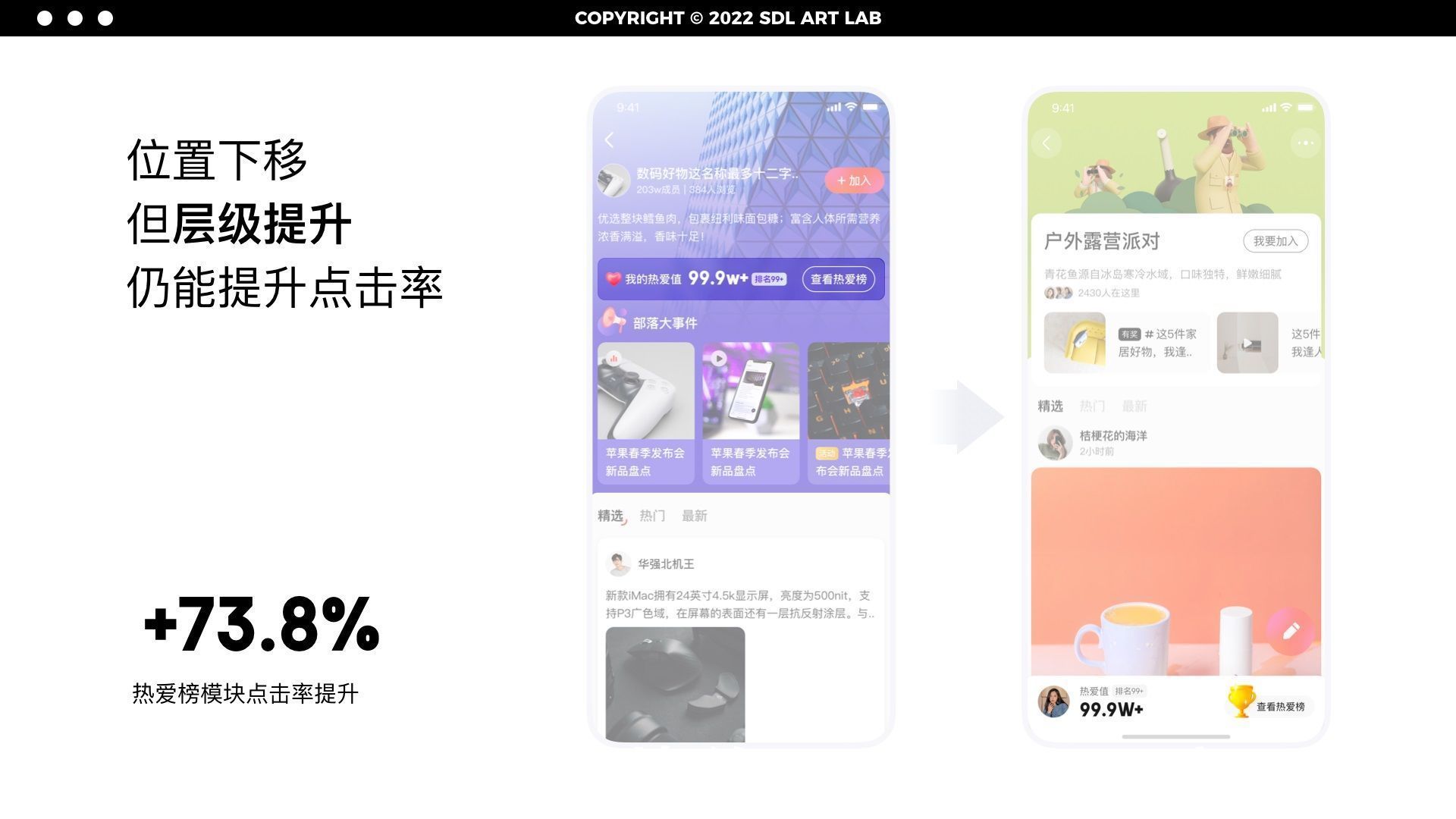
其实,模块不出现在界面中心、甚至放在底部并不等于其优先级低。
模块的层级反而是比位置更关键的影响因素:是否为屏幕绝对位置、是否有投影强化点击感、是否有清晰边界与背景拉开..这些才是让模块更显眼的设计策略。
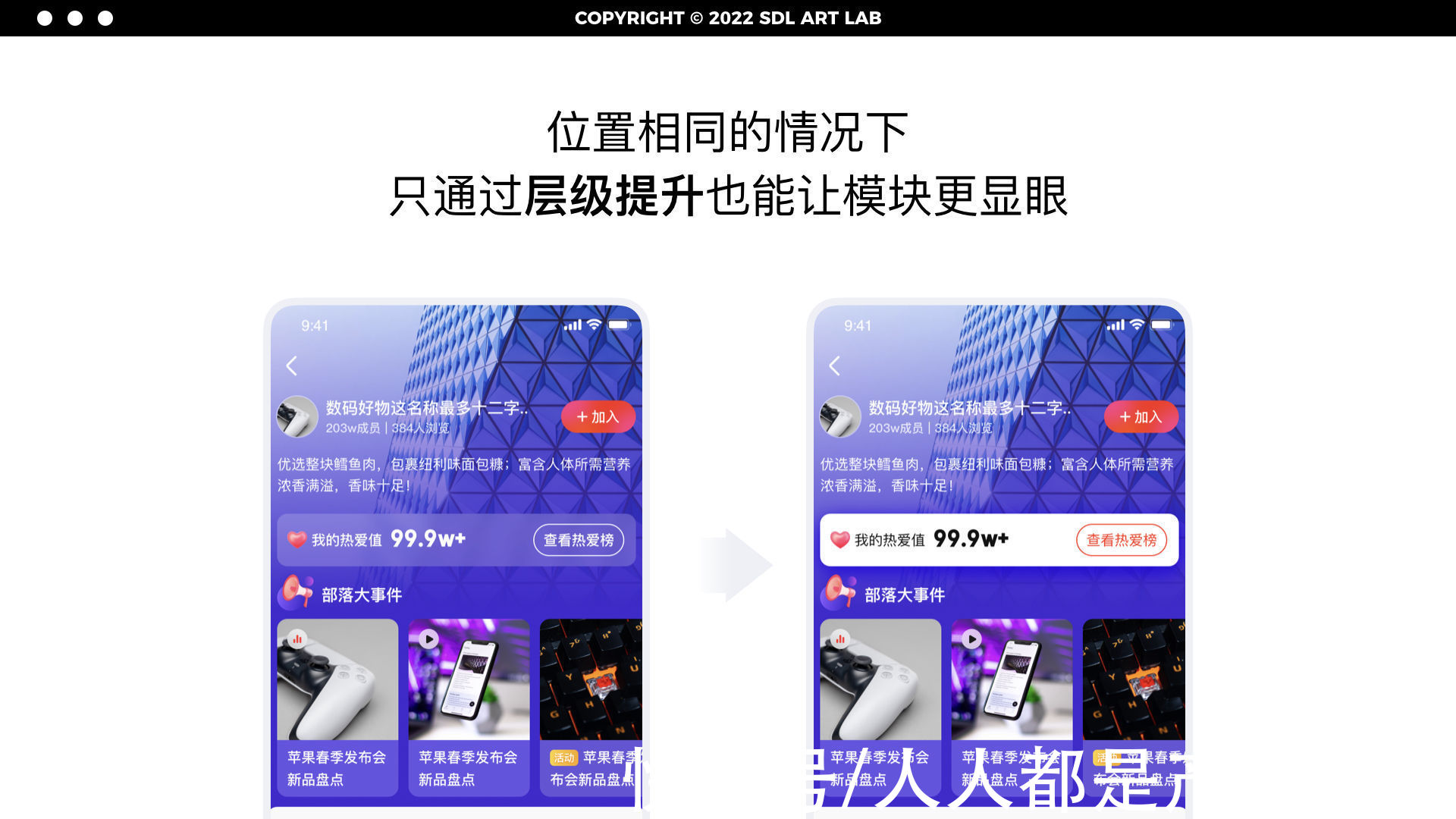
为了让大家更明显的感受层级设计对模块的影响,下图展示了热爱榜模块在相同位置、相同内容的情况,大家觉得哪边的设计更显眼呢?

文章插图
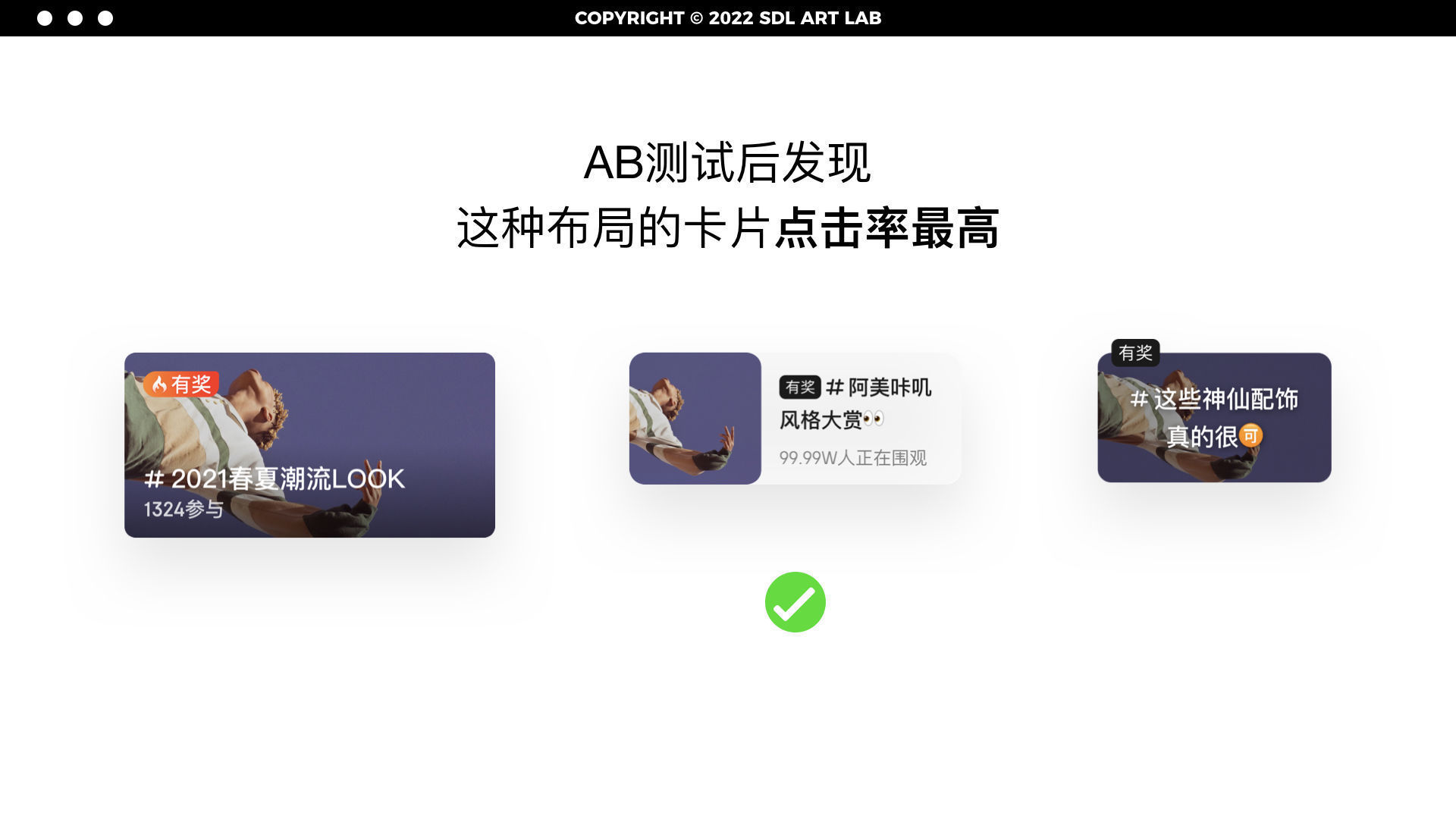
五、图文分离更利于点击针对这次改版中的话题模块,我们用以下 3 种不同的布局,来测试其带来的转化差异。最后发现,这种图文分离的布局点击率最高:

文章插图
值得一提的是,上图中最左边的大图布局,即使其图片面积最大,但点击率还是不如面积较小的、图文分离布局的点击率高。
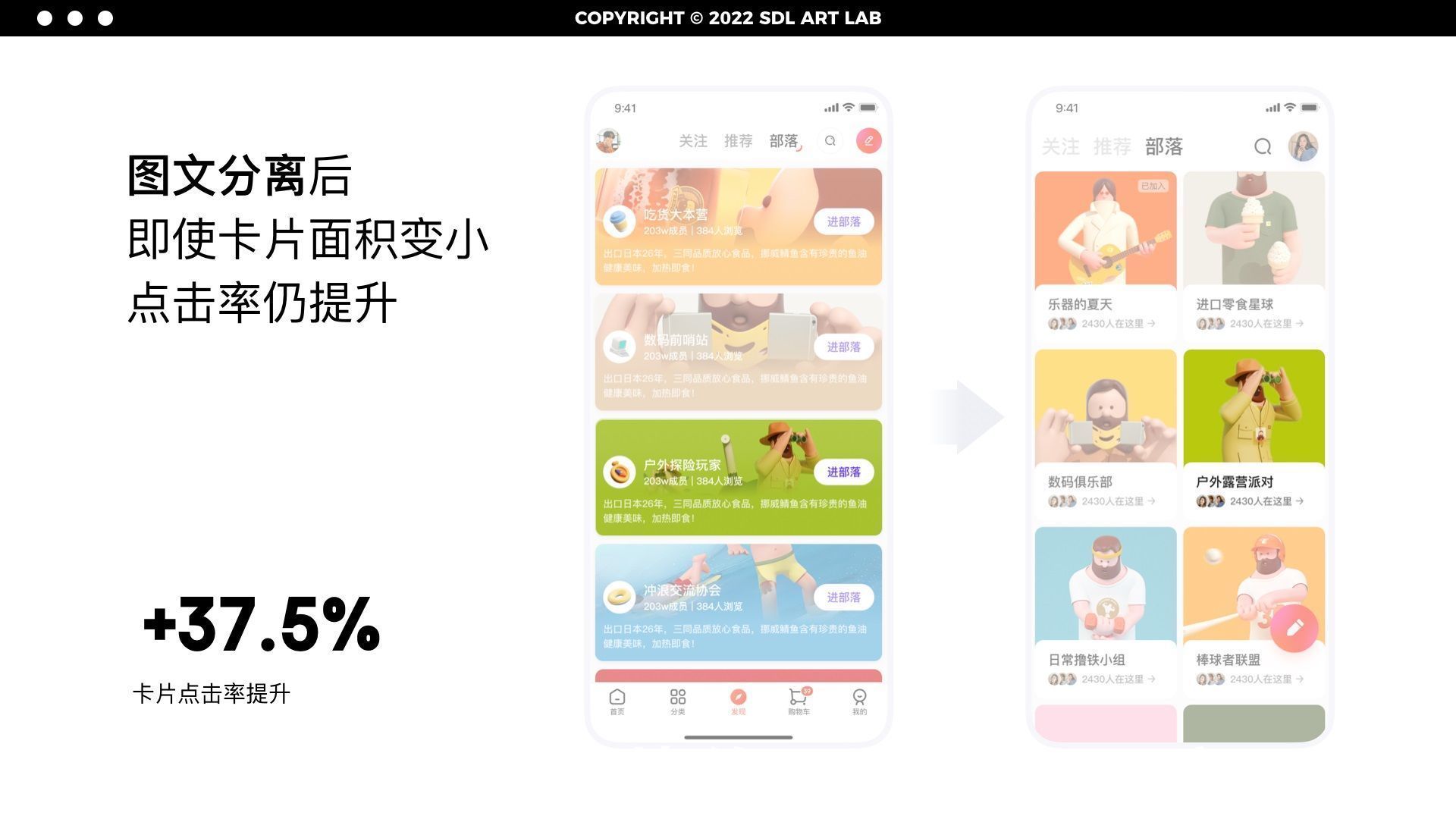
同样的例子还有,这次改版中的一个列表页设计。
做了图文分离的设计后,新版列表即使面积变小,其点击率仍比旧版提升了 37.5%。

文章插图
从产品角度看,选择图文分离的小图布局,不仅点击率更佳、屏效也更高。
策略-设计-验证-调整策略-再设计…
产品设计的过程总是以此循环,关注设计落地后的数据反馈,正不断为我们下一次的设计优化划重点。
【 按钮|想提高点击率?大厂设计师总结了这5个有效的设计策略】作者:京东JellyDesign
本文由 @京东JellyDesign 授权发布于人人都是产品经理。未经许可,禁止转载
原文链接:https://www.uisdc.com/5-design-strategy
题图来自 Unsplash,基于 CC0 协议
- 歌曲|没想到一首歌曲能让华为火过苹果,华为这波稳赚
- 小米科技|想换手机,2500元以内怎么选?只说重点这4款你可以放心买
- 联想|怎么来制造恐惧,让客户不购买你的产品都不行?
- 设计师|美容院想要业绩长虹,要靠60分的营销加100分的运营
- 华为公司|女职工不识任正非,喊他离开电梯,知道身份后开始胡思乱想
- 联想|联想旗舰轻薄本用上兆芯x86 CPU:16nm 4核心、频率很特殊
- 女方|全网围观男女AI约会:本以为是旷世奇恋,没想到是大型翻车现场
- 代加工|出去容易进来难,富士康想重回中国市场,却发现被代工新巨头抢占
- vivo|不想把情人节过成“情人劫”?vivo这台新机可以了解下
- 联想|倪光南院士3年前的呐喊:联想为何不如这家公司?一手的好牌却打得烂
