如何提高点击率是很多设计师的难题。本文主要介绍,如何通过创意视觉设计助力提升点击率。作者针对核心问题,展开了深入的分析拆解,与大家分享了五个有效的设计策略,一起来看看吧。

文章插图
策略-设计-验证-调整策略-再设计… 产品设计的过程总是以此循环,关注设计落地后的数据反馈,正不断为我们下一次的设计优化划重点。
前段时间,我们为京东 APP「逛」频道做了设计改版,并分享了如何在提案阶段,让我们的设计更快过稿。
如今这个改版方案已经上线了一段时间,并与旧版设计做了 AB 测试、获得一些数据反馈来帮助我们验证设计策略。
以下,基于这些数据的反馈,我们将分享 5 个可有效提升点击率的设计策略。
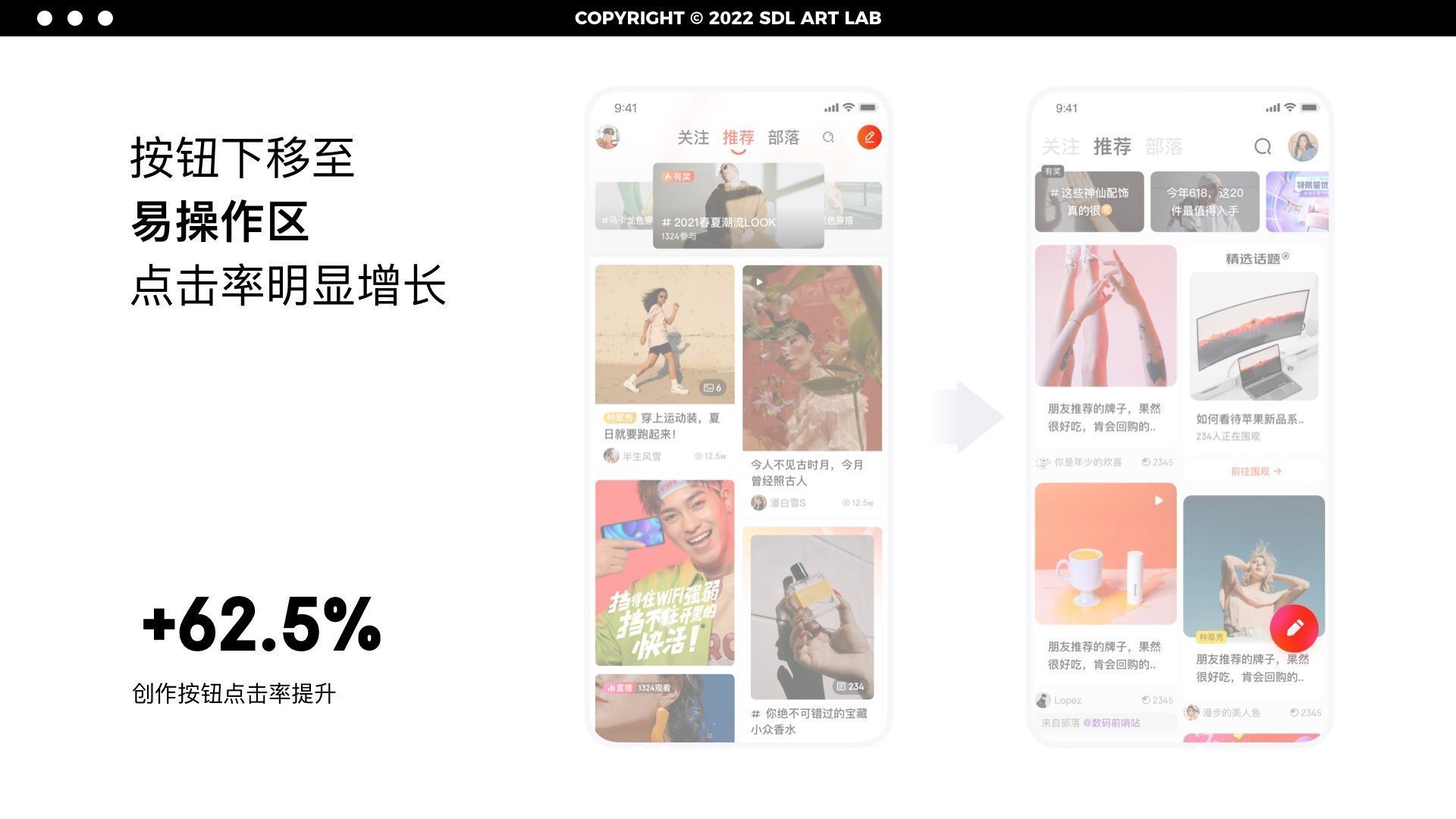
一、用拇指热区降低操作门槛在这次改版中,我们将创作入口从顶部下移至屏幕拇指热区作为悬停按钮。经测试发现,下移至屏幕拇指热区后,创作按钮点击率比旧版提升了 62.5%。

文章插图
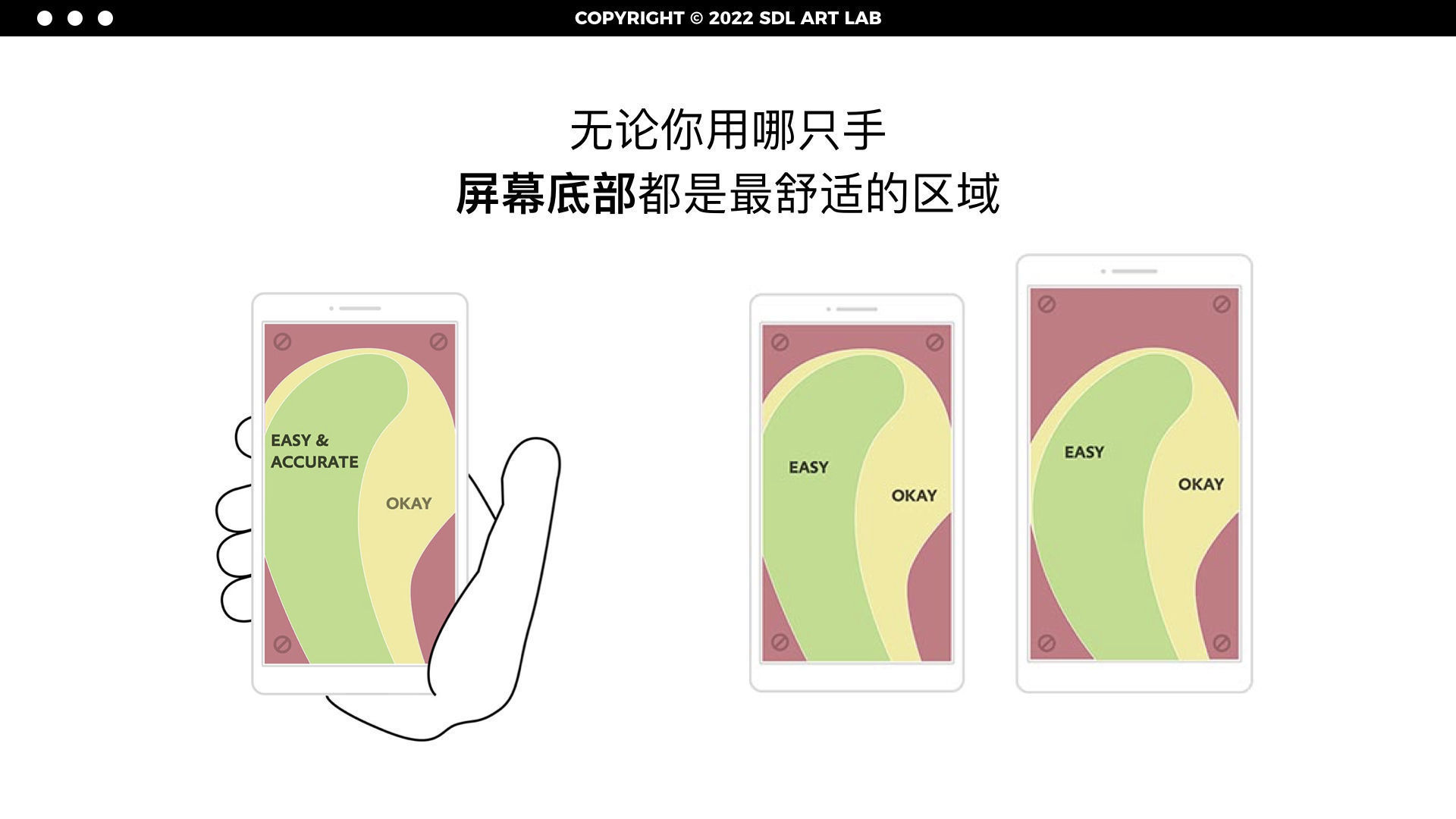
根据屏幕拇指原则,屏幕下方 2/3 区域为易操作区,当按钮所在区域越往上则越难被点击到。创作按钮下移至屏幕中下部的易操作区时,操作门槛的下降让点击率有了明显提升。

文章插图
该研究来自@Josh Clark
可能有人会发现,相比旧版创作按钮,新版按钮除了位置下移之外,面积也放大了。
那么,“放大”是否是一个有效的设计策略呢?
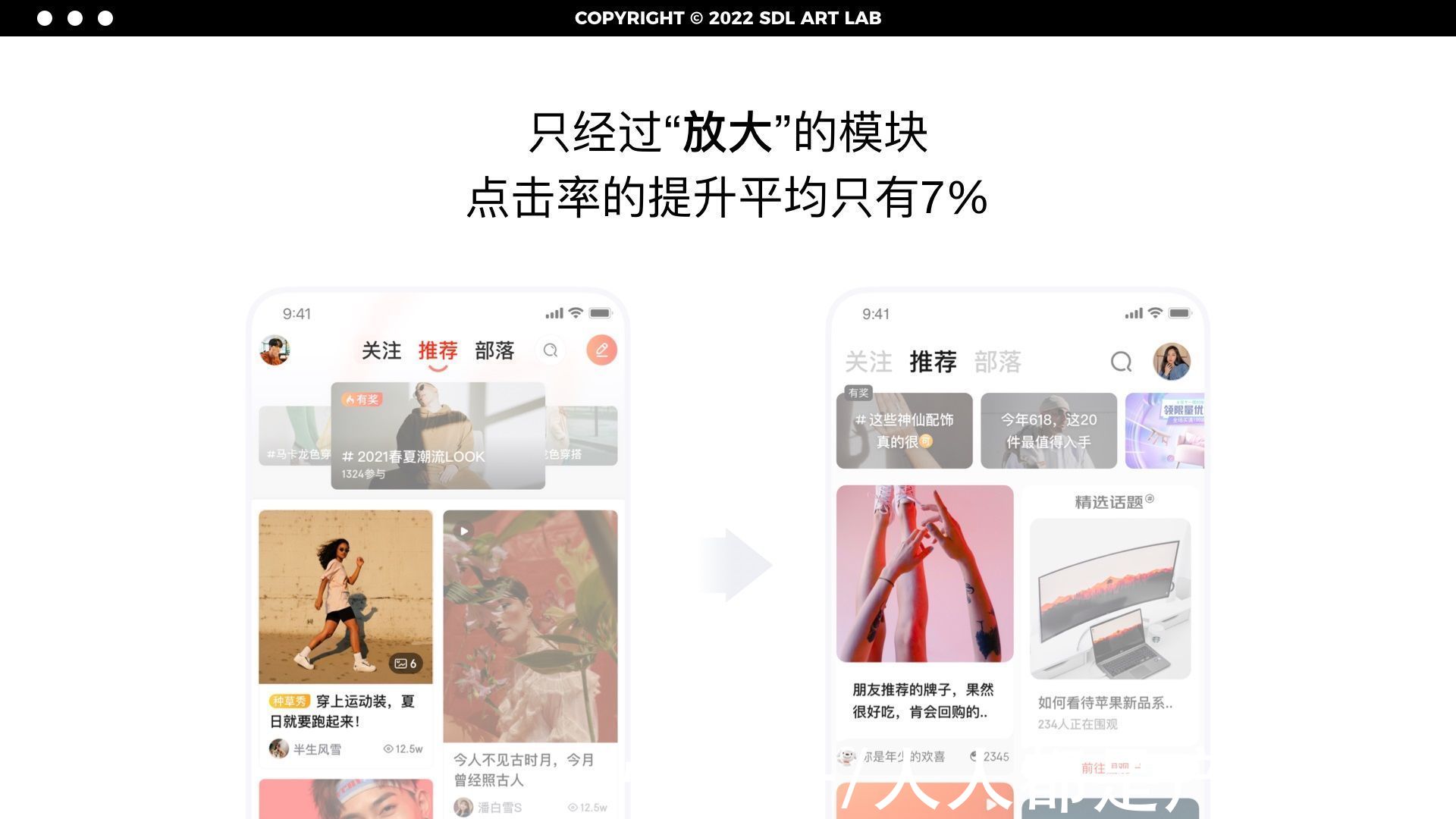
二、放大虽最直接,但不是最有效这次改版中,其实许多模块都有所放大。不过经测试后发现,“放大”虽然是一种最简单直接的方式,但其转化效果不会很明显。

文章插图
就如上图中看到的 tab 区、用户头像、feeds 卡片,这些只经过“放大”举措的模块,点击率的提升平均只能维持在 7%左右。
如果想获得更好的转化效果,光靠“放大”其实很难达到。
如果想强调某个模块,还需要结合提升层级、增加动效等方式,结合场景选择合适的策略来达到更好的转化效果。
从另一个角度看,如果界面中的每个元素都放大,其实到最后也等于没变化(想象一下老人机)。
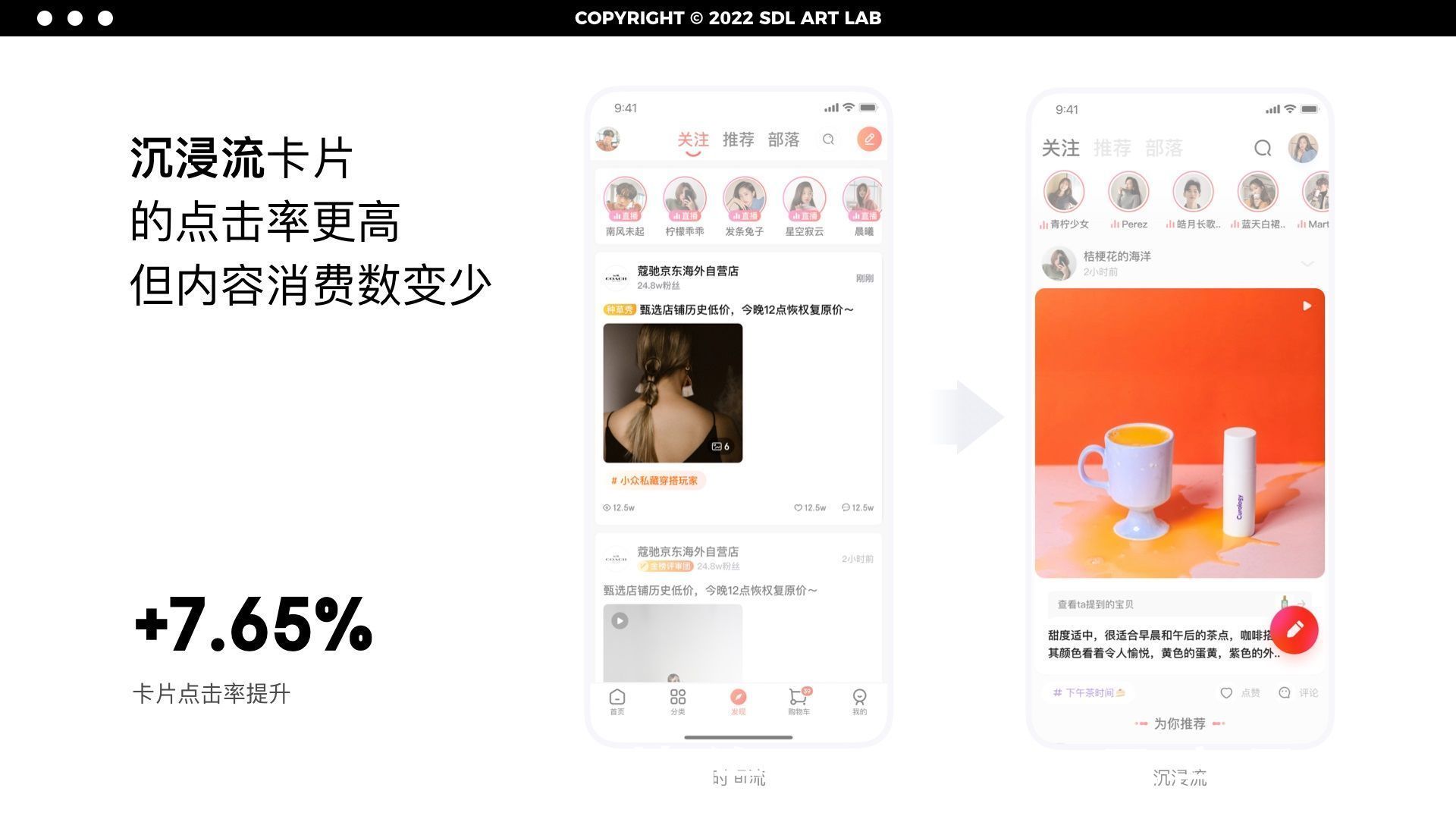
三、沉浸式让用户看的更久,但更少这次改版将关注页中的 feeds 卡片,从时间流调整为沉浸流的样式。
经测试后发现,采用沉浸流设计的页面,卡片点击率提升了 7.65%,用户停留时长提升了 33.1%,但用户内容消费数下降 2.9%。

文章插图
这说明,沉浸式让用户看的时间更久,时间流让用户看的内容更多。
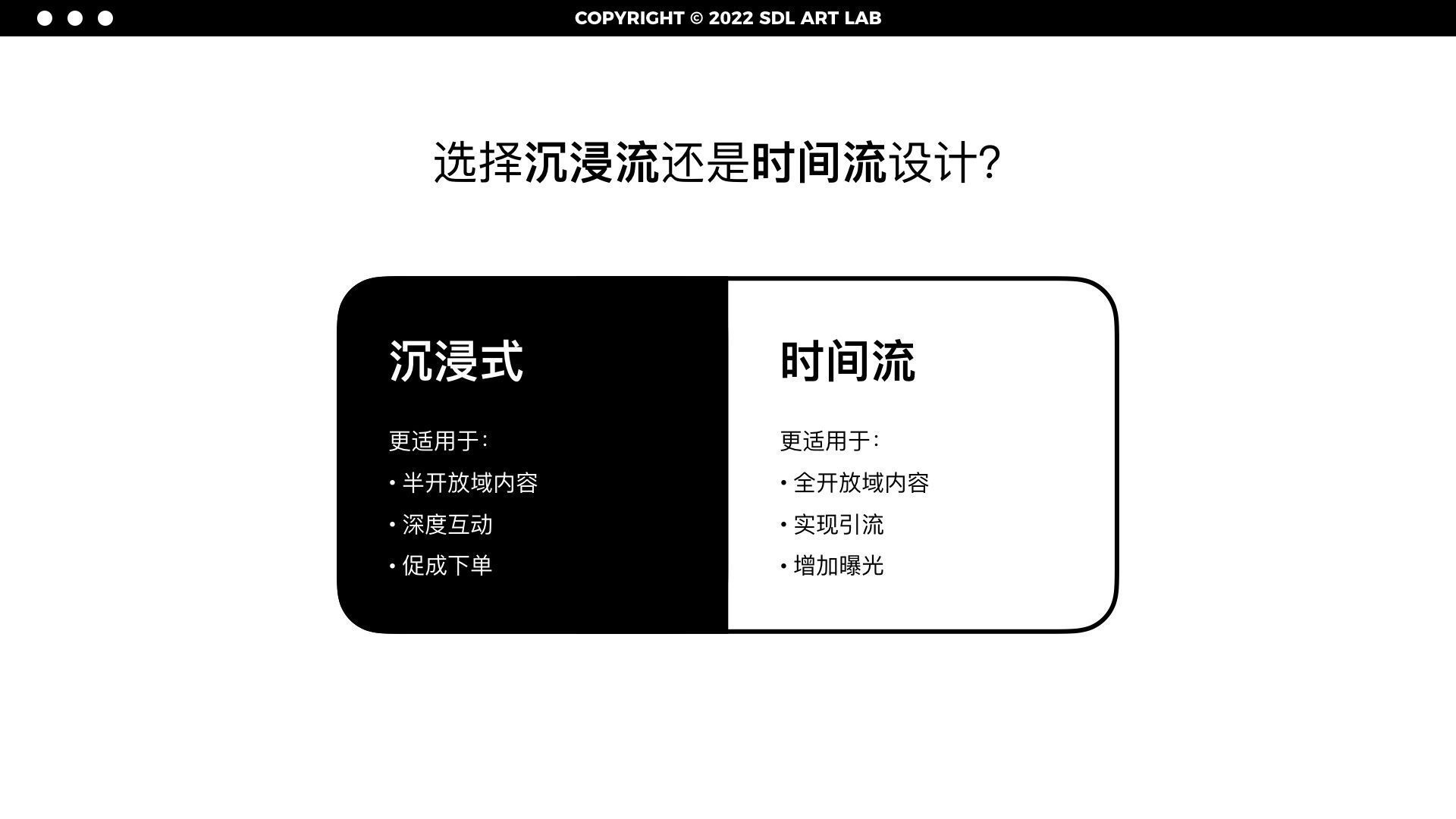
两种样式各有优缺点,这让我们更需要结合自身产品特性和具体场景来选择,使用“时间流”还是“沉浸流”设计:

文章插图
比如在关注页这种半开放域内容场景下,我们更希望用户能对自己已关注的内容,有更深度的互动来促成下单,则使用沉浸流设计更适合;
再比如,在推荐页这种以系统推荐为主的全开放域内容场景,我们更希望用户看更多的内容,来达成引流增加曝光量,则更适合用时间流设计。
四、 层级是比位置更关键的影响因素这次改版我们将详情页中的热爱榜模块,从页面的头部下移至底部,作为一个吸底浮层。
经测试后发现,改为吸底浮层的热爱榜模块,点击率提升了 96.9%。
- 歌曲|没想到一首歌曲能让华为火过苹果,华为这波稳赚
- 小米科技|想换手机,2500元以内怎么选?只说重点这4款你可以放心买
- 联想|怎么来制造恐惧,让客户不购买你的产品都不行?
- 设计师|美容院想要业绩长虹,要靠60分的营销加100分的运营
- 华为公司|女职工不识任正非,喊他离开电梯,知道身份后开始胡思乱想
- 联想|联想旗舰轻薄本用上兆芯x86 CPU:16nm 4核心、频率很特殊
- 女方|全网围观男女AI约会:本以为是旷世奇恋,没想到是大型翻车现场
- 代加工|出去容易进来难,富士康想重回中国市场,却发现被代工新巨头抢占
- vivo|不想把情人节过成“情人劫”?vivo这台新机可以了解下
- 联想|倪光南院士3年前的呐喊:联想为何不如这家公司?一手的好牌却打得烂
