页面|从4个部分,聊聊B端产品中的浮层组件的设计思考( 二 )
3. 实现操作的所见即所得由于非模态窗口不具有强交互性,一般不占据屏幕中间位置,更多的是跟随功能选项或者页面边缘。这就为功能操作的所见所得提供了便利性,方便用户做出操作决策。
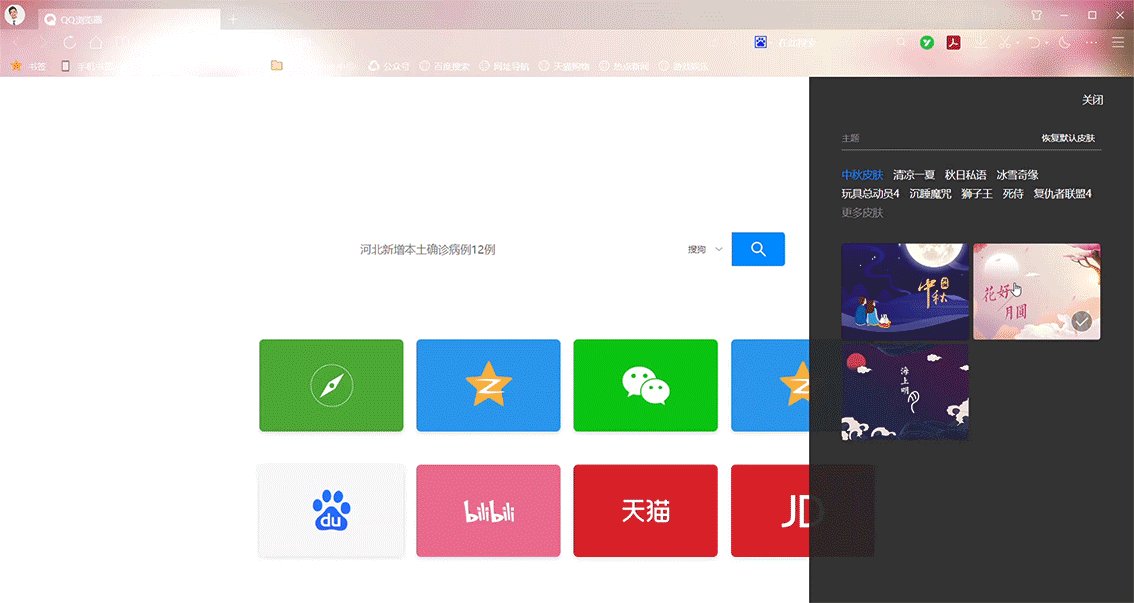
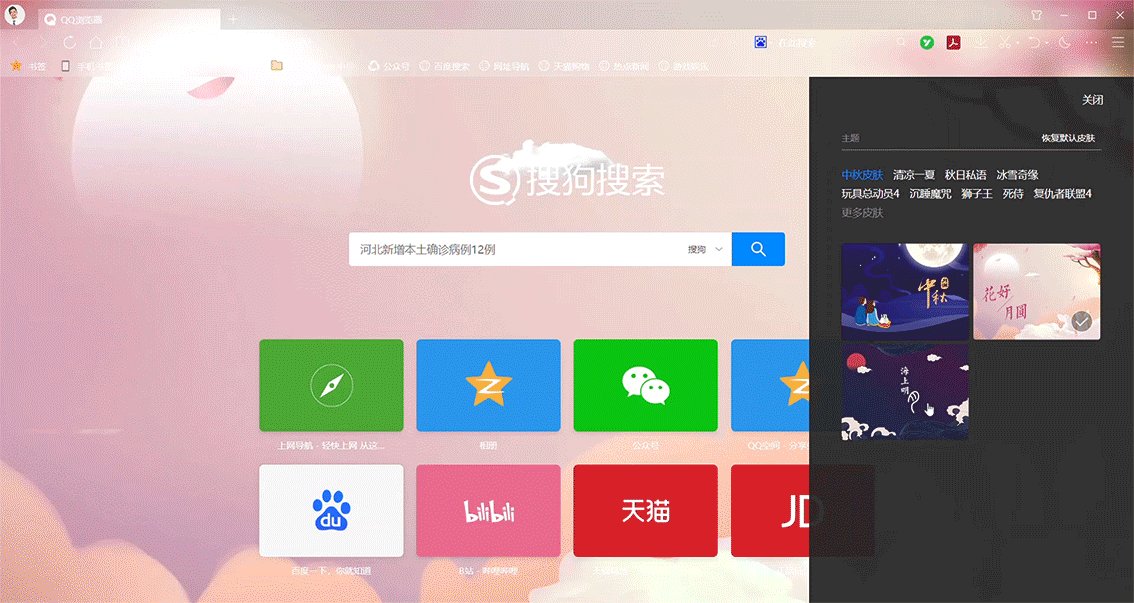
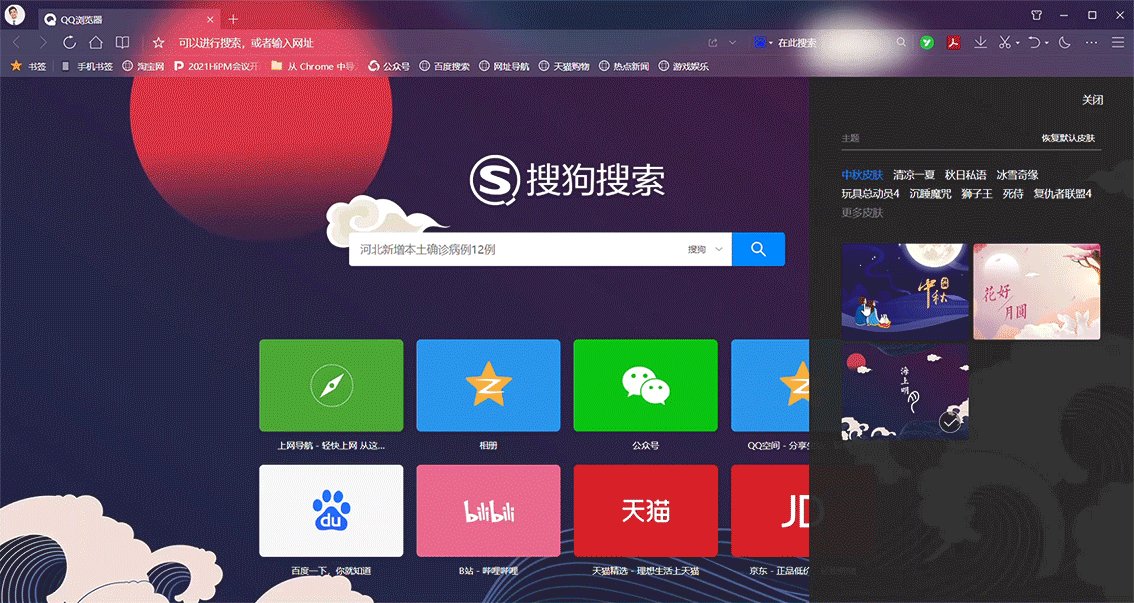
例如表格列设置功能,操作后即可实时展示操作结果。或者页面皮肤的设置,用户选择后即可预览效果,方便用户对比选择。

文章插图
QQ浏览器皮肤切换
三、浮层组件的应用案例在实际使用场景中,浮层组件主要应用在信息反馈、内容展示和功能操作 3 个方向,给大家介绍几个案例。
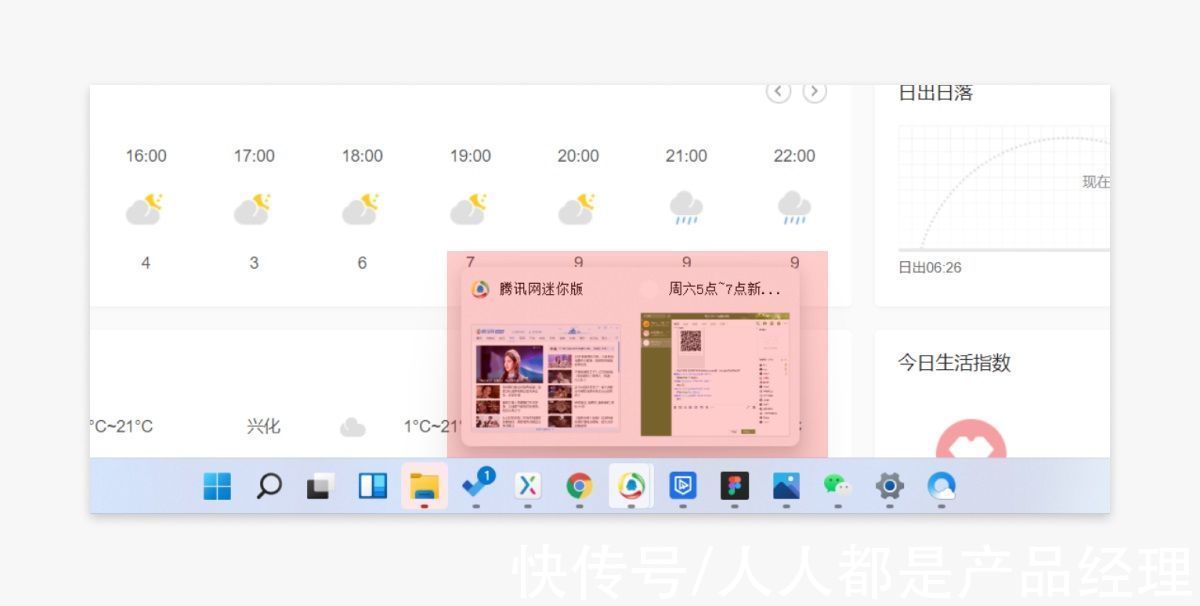
1. 预览展示,减少用户的操作成本Windows11 任务栏悬停程序图标时,显示浮窗预览当前运行的任务,通过图形化的方式,让用户更好的识别任务内容,便于用户做出选择。

文章插图
在淘宝 Web 端订单页面,商品在未收货状态下,物流状态就成为用户更加关心的信息,悬停显示物流最新状态,用户可以不进入详情页快速获取信息,交互上更加便捷,有效的减少了用户操作成本。

文章插图
2. 就近原则,快捷操作在 B 端产品中,表格信息如何快速拆分内容,查看单个数据的详情信息呢?
如果采用跳转页面,或者表格按钮等形式,都无法带给用户更加流畅的操作体验。通过浮层展示功能选项,就可以实现点对点的查看信息详情。类似于操作系统的右键功能,方便快捷。

文章插图
同样在微信公众号编辑器中,悬停和选中图片都可以调出图片编辑功能,就近的设计形式,保证了用户的操作效率。

文章插图
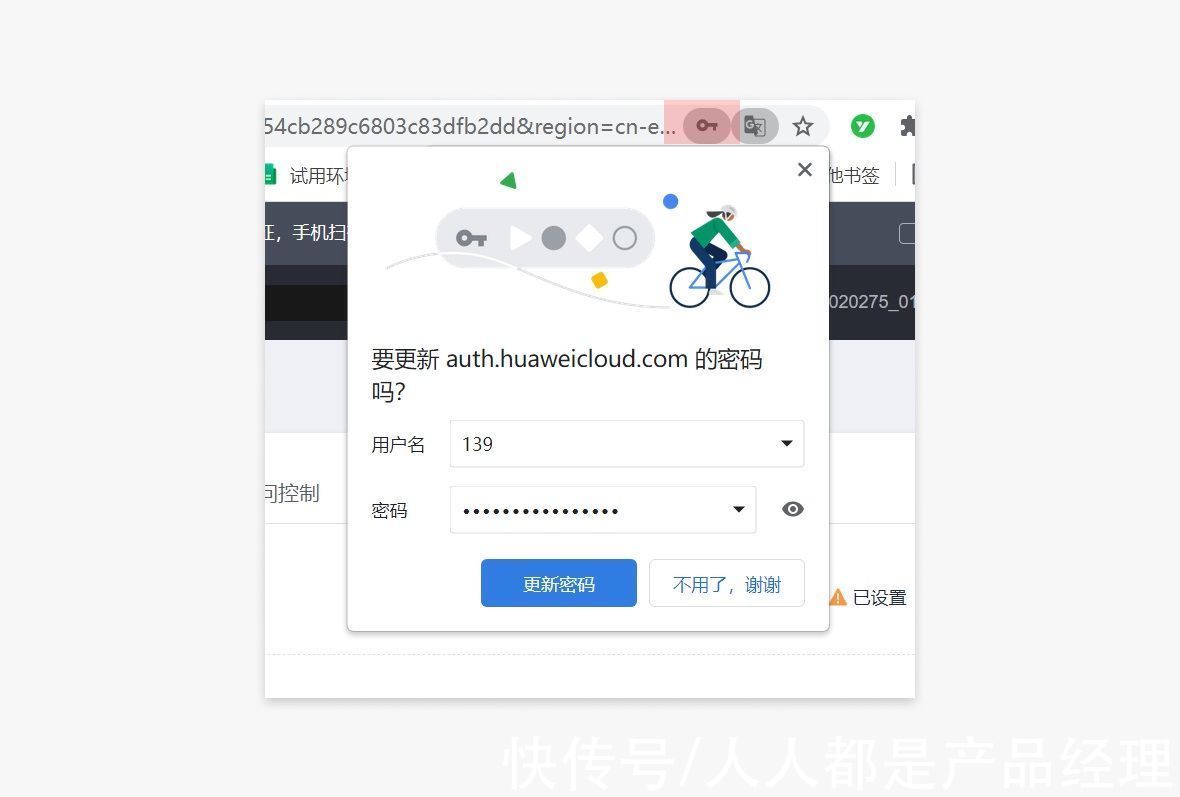
3. 引导作用,辅助功能指向我们使用 Chrome 浏览器登录网站时,经常提醒我们保存或者更新密码。这是脱离了网页之外的浏览器自带功能。
如果采用模态对话框方式,在屏幕中间弹窗展示确认对话框,会阻断用户的正常操作流程。使用了非模态窗口,并与密码管理功能入口强关联,可以引导用户认知功能入口。

文章插图
四、组件使用注意事项对于组件如何使用,各大厂商都给出了较为明确的场景说明。但是规范是死的,如何灵活运用就需要“仁者见仁、智者见智”了。
1. 基于用户场景的思考当我们面对删除功能的时候,基于防错原则,首先想到是增加确认弹窗,这看起来是没有问题的。但是不是最优的解决方案呢?
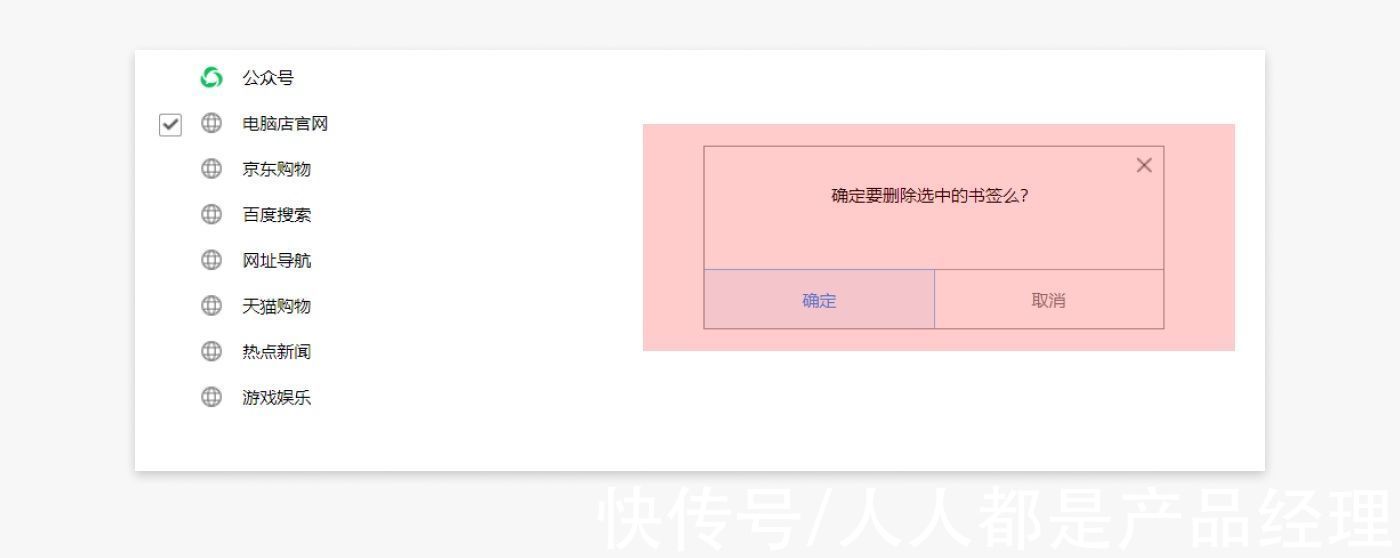
例如同样是删除网址收藏功能,QQ 浏览器和 Chrome 浏览器给出了两种解决方案。QQ 浏览器删除时,增加了确认弹窗,用户确认后可删除。

文章插图
QQ浏览器确认弹窗
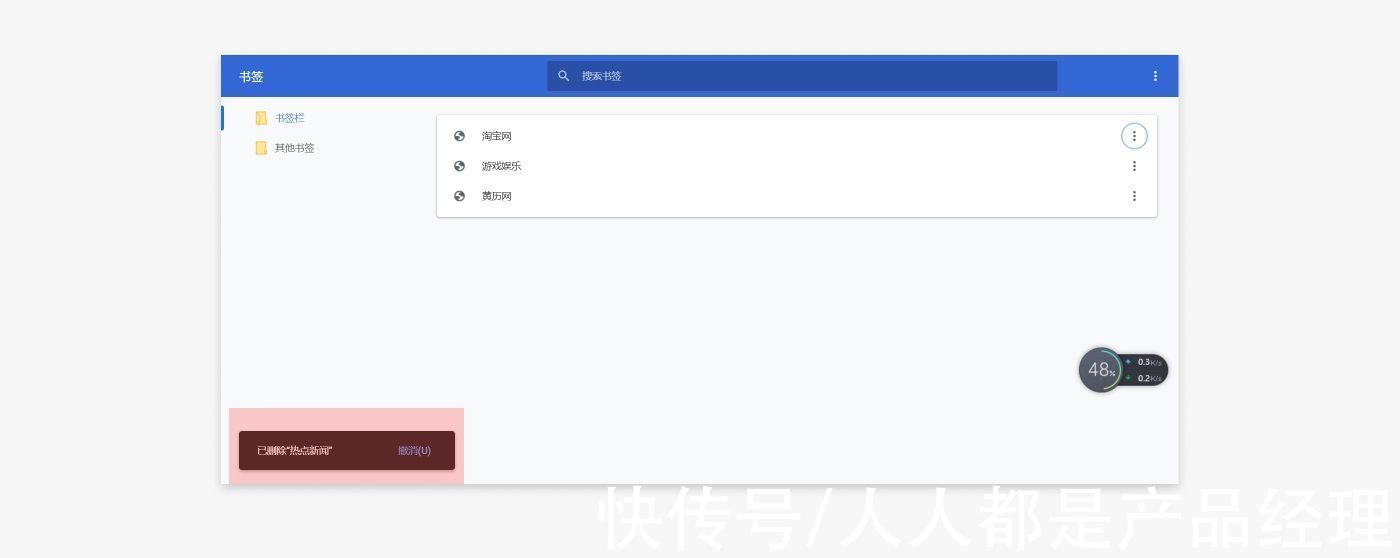
Chrome 浏览器的方案时,顺应用户操作,直接删除内容,显示成功提示的同时,增加了容错的“撤回”按钮。

文章插图
Chrome浏览器浮窗提醒
我们可以先思考下用户场景,删除是个比较高风险的操作,用户一般只有产生了强烈又明确的意图时,才会主动删除内容。
无论是确认弹窗还是撤销功能,都是为了避免用户误操作。所以就要评估用户误操作的几率和误操作后带来的用户损失。就书签而言,用户损失并不大,误删除后再加入收藏就可以了。
- 绿米联创|从智能单品到全屋智能,年轻人撑起智能家居千亿市场丨睿兽分析
- 社交|如何做好社交电商,小白从这几点出发,想不赚钱都难
- 高通骁龙|买新旗舰还是捡漏老旗舰?4个维度对比,看完也算半个内行人了
- 微信|关于我是怎样从直播运营变成主播的
- 市场份额|中国第一,全球第三!中企从濒临破产到市值千亿,成功击败华为
- 品牌|从用户体验的角度,通过品牌植入结合用户教育促进增长
- 本文转自:36氪2020年|从1元涨到20元,为什么中国人还抢着吃它?
- 本文转自:大众日报◎中小企业为何“爱上”工业互联网?“在解决溯源问题上|蹲点深一度丨工业互联网:如何“从1到100”?
- 氢燃料电池被纯电动全面超越,氢动力卡车或将失去存在价值
- 从冬奥上的“山东好品”,看山东制造业高质量发展
