页面|从4个部分,聊聊B端产品中的浮层组件的设计思考
编辑导语:浮层广泛应用于B端产品,可用来展示文本、列表等内容,是一个非常好的组件。这篇文章作者从浮层组件的类型、特点、应用案例以及浮层组件应用的注意事项详细地讲述了B端产品的浮层组件设计,一起来看看吧。

文章插图
浮层是在页面上方展示的浮层容器,可展示文本、按钮、列表、标签、表单项等内容,在 B 端产品中有着非常广泛的应用。
根据内容和作用,可以分为不同的设计组件。例如 Notification,Tooltip,Dialog 等等。
这些组件都可以看作是页面空间的延展,最近在项目工作中有了一些新的思考,今天我们就来讨论下浮层组件的设计,希望大家能够有新的收获。
主要内容包括以下 4 部分:
- 浮层组件的类型
- 浮层组件 3 个的特点
- 几个应用案例
- 浮层组件应用的注意事项
简单的理解,“模态”就是用户必须进行交互操作的浮层,否则浮层会一直存在,并且无法进行页面功能操作。
例如对话框,这种强制性保证了对话框信息的有效传递,但是对用户操作流程造成了比较强的阻断。“非模态”则不需要给出反馈,不影响用户的其他操作,没有强制性,可以说是“来去自如”。
微信 PC 端图片查看功能中信息提示很好的反映了两者的差异。对于无法查看的图片,采用模态弹窗形式,提醒用户无法查看的原因,用户需要点击确定后,才能继续操作。
如果查看到最后一张图片,系统采用非模态的 Notatifion 组件提醒。组件未消失时,用户也可以回看或其他操作,更加轻量化。

文章插图
具体到组件设计层面,浮层的类型就比较多了。
例如 AntDesign 设计规范共定义了 8 种浮层组件,Element 设计规范则定义了 9 种浮层组件,增加了 Messagebox 组件,其实就是 Dialog 对话框的简易版。具体的差异感兴趣的同学可以自己去查阅一下。

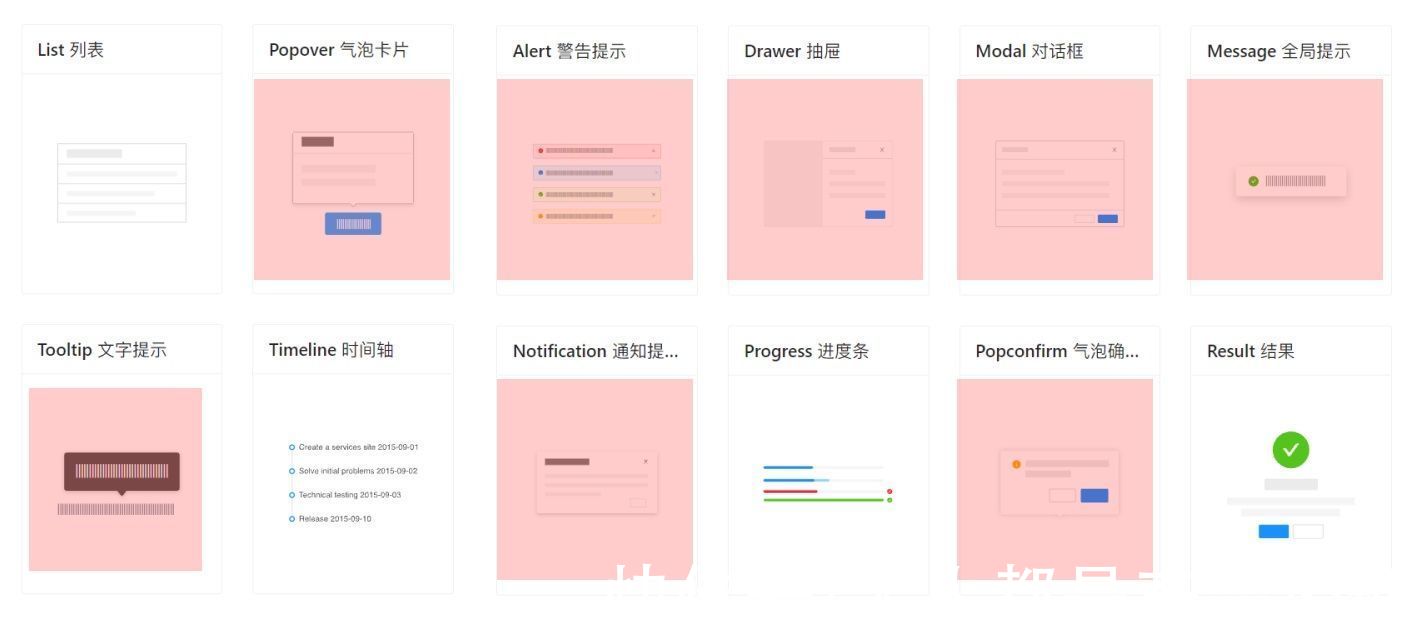
文章插图
Ant Design设计规范

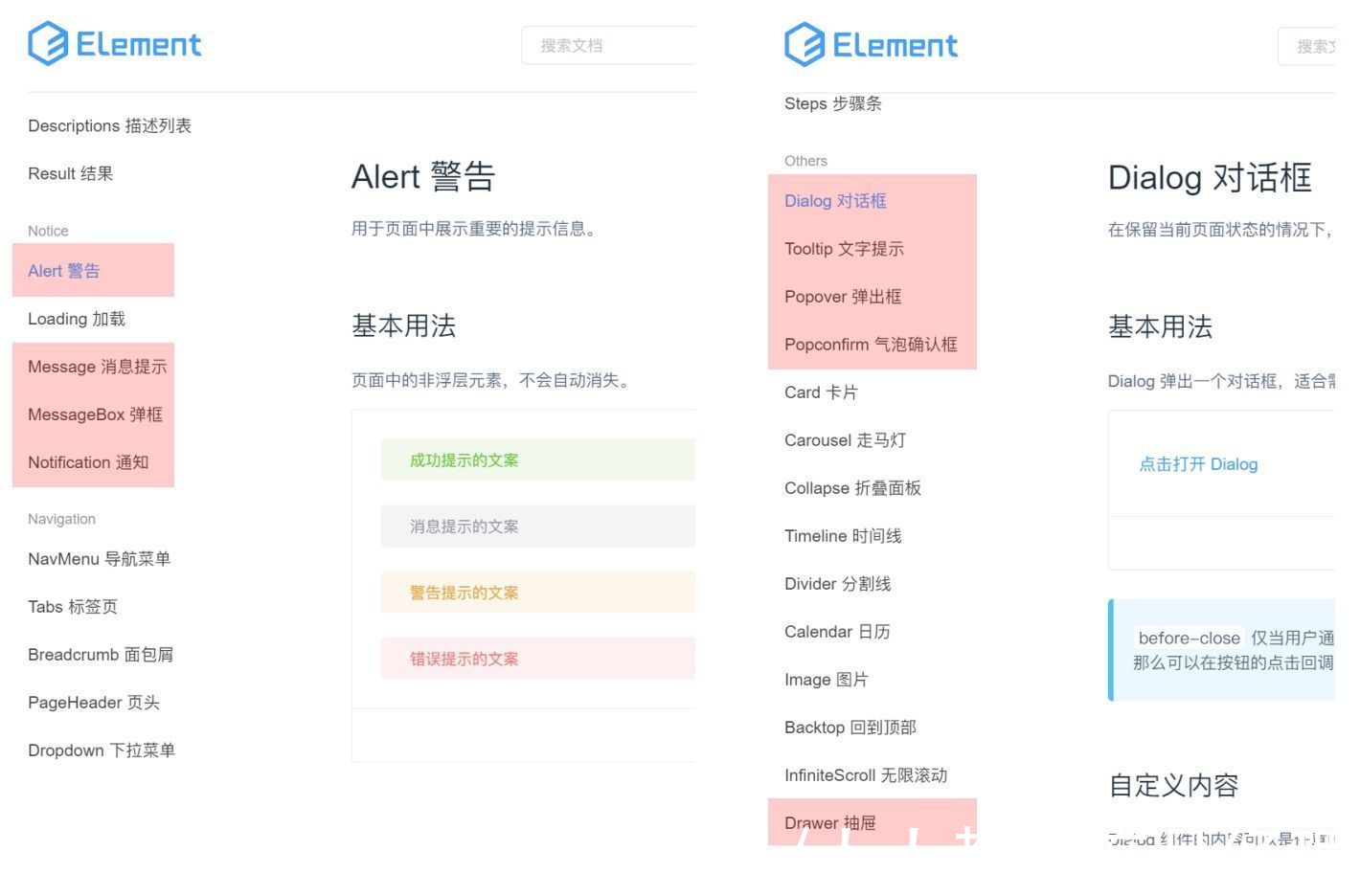
文章插图
Element 设计规范
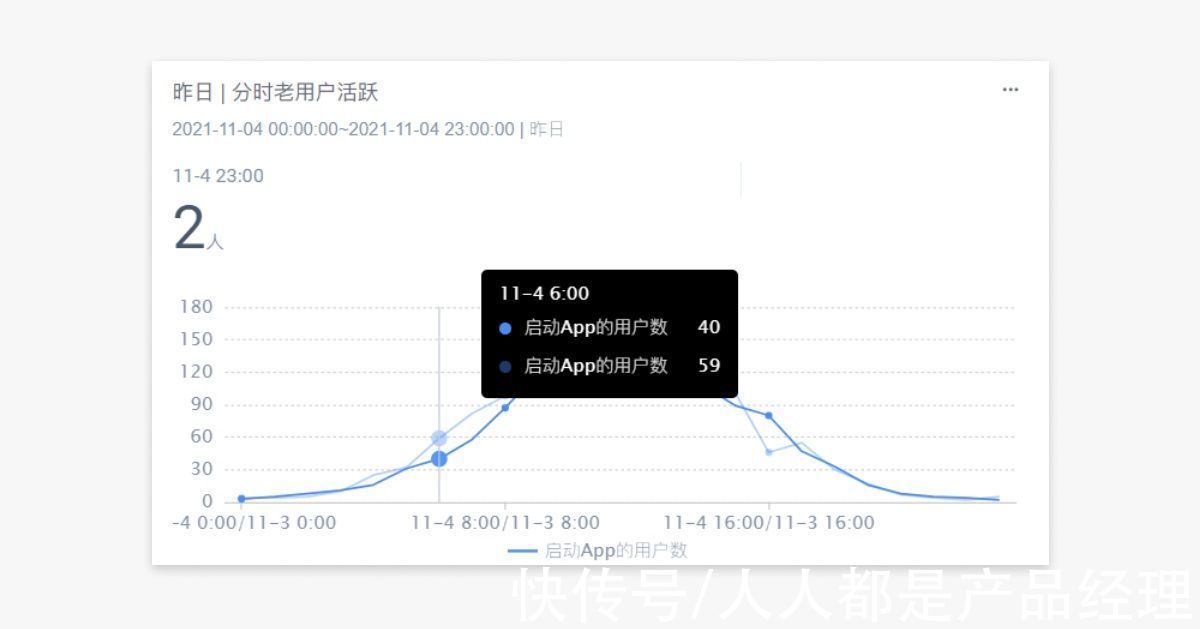
二、浮层组件的特点1. 构建独立空间,简化页面信息量浮层在一定的条件下触发展示,作为一种容器可以形成临时的内容空间。不会占据页面空间,并且可以简化页面的信息量,有助于页面的内容布局。例如常见的数据可视化展示时,重点在于图形展示,详细数据放置在浮窗中展示,从而保证了页面的可视化效果。

文章插图
浮窗展示空间
2. 交互轻量化对于强调操作效率的 B 端产品,如非必要,需要尽量减少页面的跳转次数,实现当前页面内的流程闭环。
在交互流程上,浮层组件停留在当前页面,相比页面跳转的交互方式效率更高。
在触发机制上,非模态浮层可以实现悬停展示,移走消失,操作更加方便。
某些信息反馈类的组件还可以自动消失,最大程度上减少了用户操作。并且非模态浮层同样可以承载按钮、选择器,表单等功能性组件,用户可以就近操作,从而提高效率。

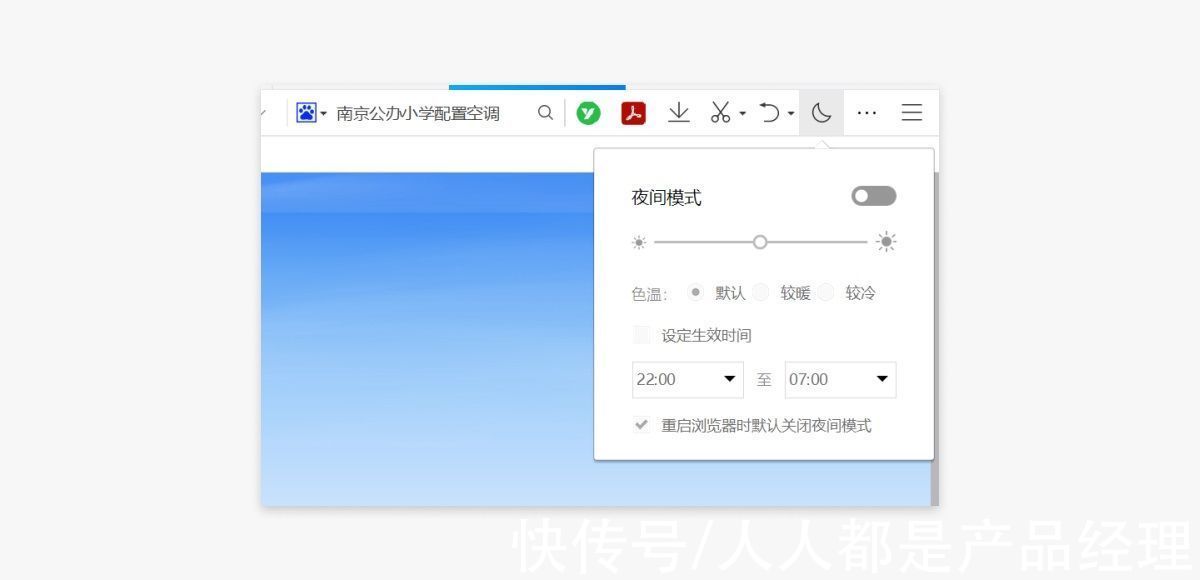
文章插图
QQ浏览器设置浮窗
在页面布局方面,浮层也更加灵活,可以出现在页面中间、侧边、上方、下方等各个位置,尺寸可大可小,对于不太复杂的信息都有较好的适应性。
- 绿米联创|从智能单品到全屋智能,年轻人撑起智能家居千亿市场丨睿兽分析
- 社交|如何做好社交电商,小白从这几点出发,想不赚钱都难
- 高通骁龙|买新旗舰还是捡漏老旗舰?4个维度对比,看完也算半个内行人了
- 微信|关于我是怎样从直播运营变成主播的
- 市场份额|中国第一,全球第三!中企从濒临破产到市值千亿,成功击败华为
- 品牌|从用户体验的角度,通过品牌植入结合用户教育促进增长
- 本文转自:36氪2020年|从1元涨到20元,为什么中国人还抢着吃它?
- 本文转自:大众日报◎中小企业为何“爱上”工业互联网?“在解决溯源问题上|蹲点深一度丨工业互联网:如何“从1到100”?
- 氢燃料电池被纯电动全面超越,氢动力卡车或将失去存在价值
- 从冬奥上的“山东好品”,看山东制造业高质量发展
