
文章图片

文章图片

浏览网页时 , 当从A页面点击跳转到B页面后 , 一般情况下 , 可以点击浏览器上的“后退”按钮返回A页面 。
如果进入B页面后 , B页面想让访问者留下 , 禁止返回 , 是否可以实现呢?
这简直是要控制浏览器的行为 , 虽然有些邪恶 , 但确实可以实现 , 使用特殊的JavaScript代码就可实现 。
方法如下:
实现原理:监听浏览器的popstate事件 , 该事件会在用户点击浏览器的回退按钮时被触发 。
然后 , 使用History.pushState()方法向当前浏览器会话的历史堆栈中添加一个陷阱状态 , 该状态会使“回退”操作无效 。
JS源码:
<script>
//浏览器返回键事件
pushHistory();
window.addEventListener(\"popstate\" function(e) {
//判断移动端
var userAgentInfo = navigator.userAgent;
var Agents = new Array(\"Android\" \"iPhone\" \"SymbianOS\" \"Windows Phone\" \"iPad\" \"iPod\");
var equipmentType = false;
for (var v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v
) != -1) {
equipmentType = true;
break;
if (equipmentType) {
$(\"#mask-back\").show();
$(\"#mask-back .back-close\").on(\"click\" function() {
$(\"#mask-back\").hide();
)
pushHistory(); //注 , 此处调用 , 可以让用户一直停留着这个页面
false);
function pushHistory() {
var stateeee = {
title: \"title\"
url: \"#\"
;
window.history.pushState(stateeee \"title\" \"#\");
</script>
测试方法:建立两个文件:a.html、b.html 。
a文件内容简单写一句代码:
b文件内容写入上面的源码 。
<a href=https://mparticle.uc.cn/"b.html\">goto b.html</a> 。
打开a页面 , 点击链接进入b页面 , 这时再点击浏览器上的“后退”按钮 , 会发现:操作无效 , 无法后退 。
提升强度:这个黑暗的技巧 , 虽然使用了不常见的技术方法 , 但查看页面源码很容易发现其实现原理 。
为了保护代码、防止代码被分析 , 可以对上面的JavaScript代码加密 , 加密使用JShaman 。
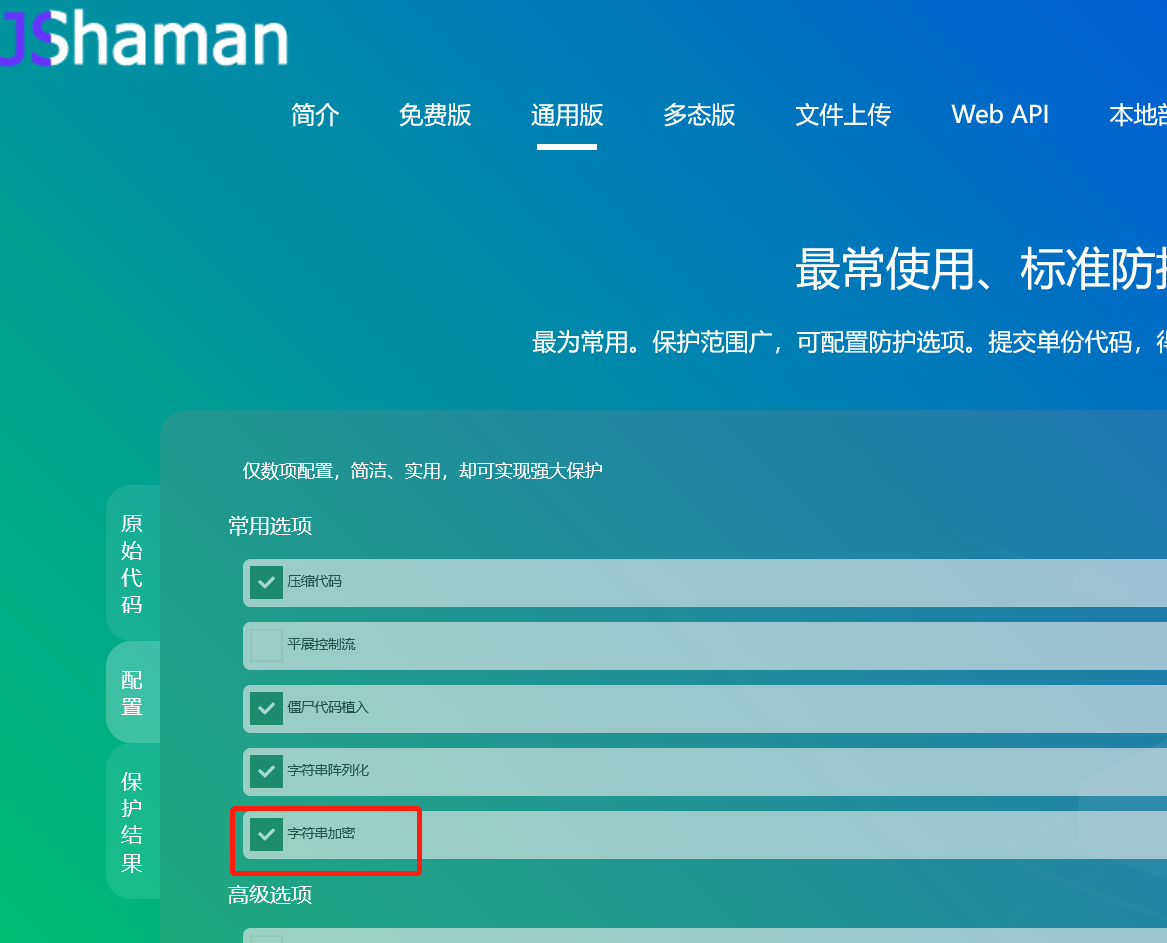
进入JShaman官网 , 贴入代码:
在配置中 , 勾选“字符串加密”:
然后生成混淆加密的JavaScript代码:
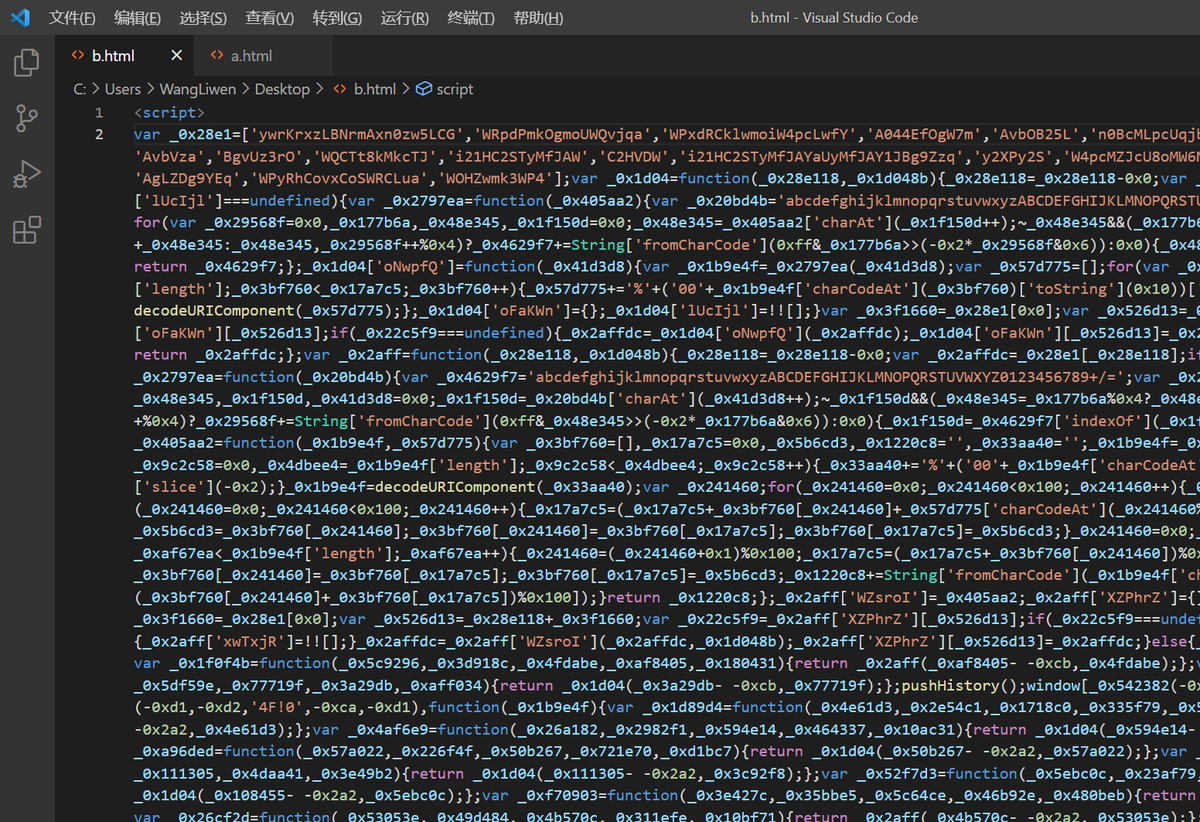
复制粘贴回b文件:
【浏览器|JavaScript黑暗技巧:禁止浏览器点击“后退”按钮】这时 , 代码成为加密状态 , 虽然不影响运行 , 是万万不可能了 。
- 浏览器|今天我终于干掉长期霸占我浏览器主页的“坏蛋”
- 浏览器|荣耀重回巅峰,拿下国产手机第一位置,仅次于苹果却无法取代华为
- 阿里巴巴|编译器浏览器:现已支持代码执行和静态分析
- javascript|2022年全球前十大科技品牌:美国占5个,中国占4个,韩国占1个
- javascript|不知道这10个术语,你还敢说会JavaScript?
- javascript|JavaScript代码流程图的制作与反制作
- 华山|编译器浏览器:现已支持代码执行和静态分析
- 苹果|苹果iOS新功能曝光:浏览器大幅度增强,隐私更加安全
- 欧朋浏览器|小鹏请一群红袍道士“做法”引热议!互联网科技公司能不能迷信?
- javascript|12代酷睿处理器立大功:英特尔CPU市场占有率稳步提升
