
文章图片
【VR|HTML知识梳理大全(二)!】
文章图片
经过上节课的复习和知识梳理 , 才能对学到的知识 , 温故知新 , 接下来我们继续复习学习的知识 。
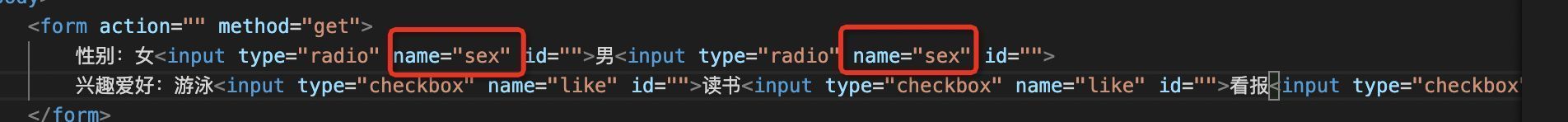
1.表单中如何实现单选和多选的属性是什么?
只需要将name属性名称设置为相同的名称即可 。
2.label标签的作用是什么?怎么使用?
label 元素不会向用户呈现任何特殊的样式 。 不过 , 它为鼠标用户改善了可用性 , 因为如果用户点击 label 元素内的文本 , 则会切换到控件本身 。
<label> 标签的 for 属性应该等于相关元素的 id 元素 , 以便将它们捆绑起来 。
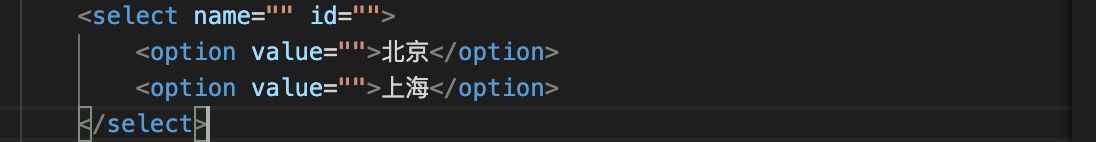
3.如何实现下拉列表框效果?
只需要通过select表单+option进行添加即可 , 其中option填入的内容与下拉呈现的内容一致 。
4.Focus伪类选择器怎么应用?
规定获得焦点的输入字段的颜色;焦点就是光标 , 一般情况下是<input>类表单元素才能获取 , 因此这个选择器也主要针对于表单元素来使用 。 常用的形式如下:
- 自动驾驶|实战虚拟资源知识付费项目第六天:目标月入1w+
- 唯品会|实战虚拟资源知识付费项目第六天:目标月入1w+
- 歌尔股份|实战虚拟资源知识付费项目第一天:目标月入1w+
- 飞机为什么能飞起来?知道某件事不能简单解释,也是一种重要知识
- 知识产权人才|我国知识产权人才规模达69万人
- 一图读懂丨春季学期常见传染病预防知识!
- 春季森林防火,这些知识你了解吗?
- 月入过万的知识付费项目,到底是做什么的
- 当我第一次看到「B站知识区内卷现状」这个话题时|《b站知识区内卷》程序员的真实感受
- 宝洁|微信养号小知识
