全屏|Bilibili 视频功能体验( 七 )
高度聚合的核心不在于引入多少长视频或短视频内容,而在于引入目标用户感兴趣的模块。从以上分析可知,Bilibili的目标用户为泛年轻群体,他们通常对新鲜事物高接受度和兴趣度,通常较高的线上消费倾向。
从已有用户特点来看,Bilibili的潜在用户包括:职场中壮、女性用户、小镇青年。对于年龄为30+的中壮年用户群体,引入课堂(职称等)、旅游、健康、资讯等青壮向以及资讯、军事、财经、健康、体育等中年向垂类内容。针对女性用户,增加时尚、娱乐、Vlog、影视等分区的优质内容。针对小镇青年,可以扶持VLOG、美食、生活、音乐、娱乐等分区的优质创作者。
深度分化的核心在于个性化分区建设。由于不同垂类内容社区用户特征差异较大,比如中壮年偏爱的内容社区并不需要高互动性,再比如女性偏爱的美妆区可以设置红黑榜、课代表等功能,借此提高社区的个性(此处可结合上文提及的社区共建理念)。
此外,Bilibili还需要重视推荐功能的分流作用,根据个人行为和群体反馈推送优质的个性化视频,并增加算法中对中长期个人行为及群体反馈的权重,更准确地推介用户偏好的垂类社区内容以及执行适量推广或广告任务。(准确而非精确,过于精确淡化用户选择权,容易产生越界带来的不适感)。
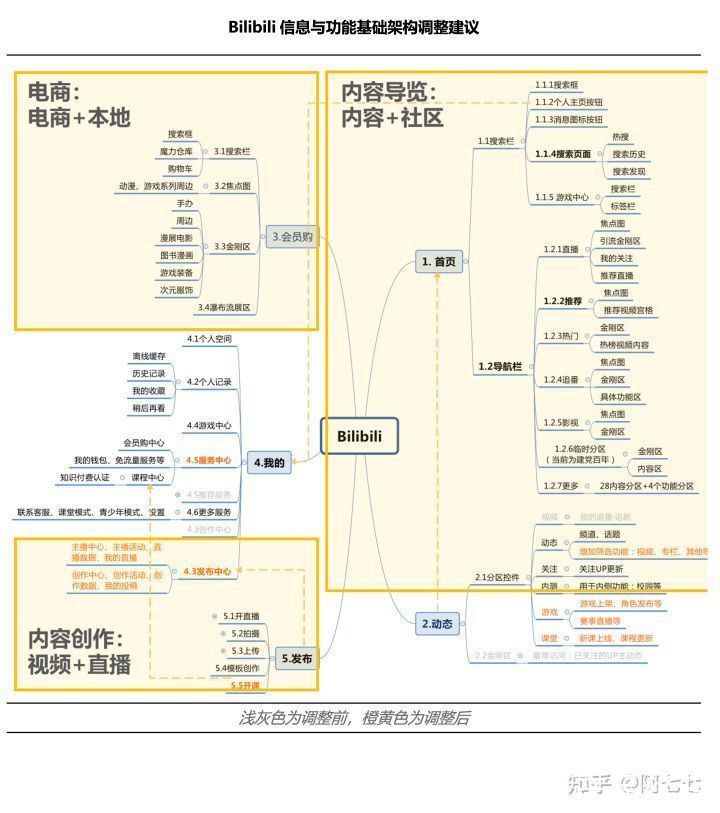
2. 结构层与框架层结构层上,Bilibili功能总体分界较为清晰,呈现“内容导览>电商服务>内容创作”的功能架构特征,与PUGC内容导向战略较为相符。主要问题游戏、课堂等商业模式入口较为单一,个人中心会员购入口不明显等。
对于问题一,考虑到动态页面承载的功能较少且“视频”与“综合”版块存在重复现象,我们在该页面增加游戏与课堂的入口。对于问题二,我们将会员购中心、课堂中心等服务单独设区,以便寻找。
文章插图
框架层上,Bilibili的首页、全屏播放页面功能较为完善,但基于对结构层和框架层的调整意见需对全屏播放和小屏播放页面、分区页面、个人主页、动态页面进行调整,具体调整建议及图示如下(以下图示仅做演示,非UI设计建议):
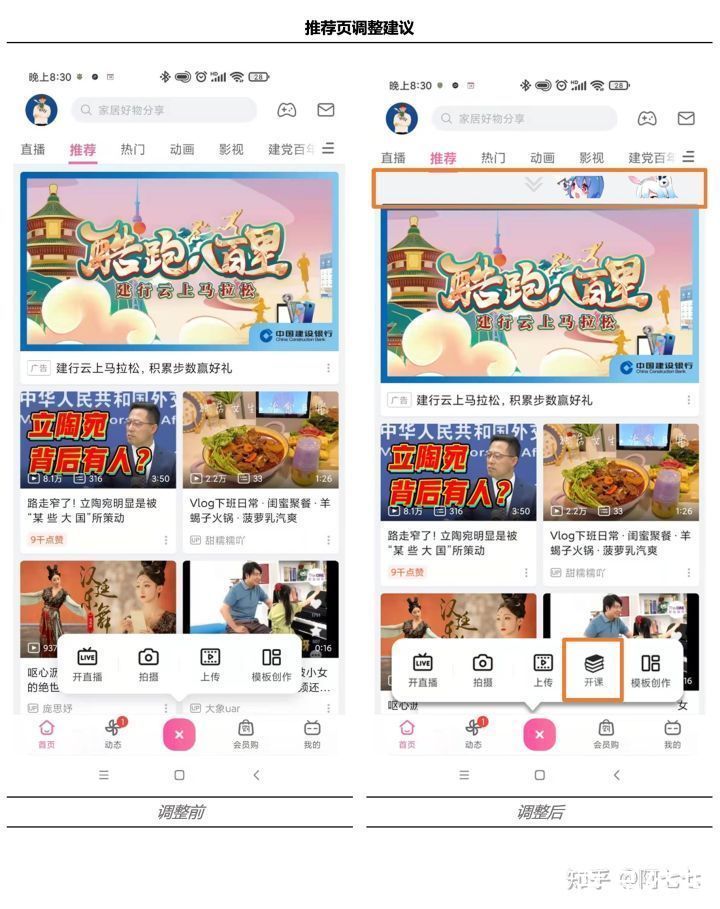
推荐页:“发布”按钮后续可增加“开课”等功能;另考虑许多人反馈无法加载或加载过慢问题,建议下拉时增加22娘、33娘或者小电视动效可以适当缓和用户情绪,热门等其他分区页也可参考。
文章插图
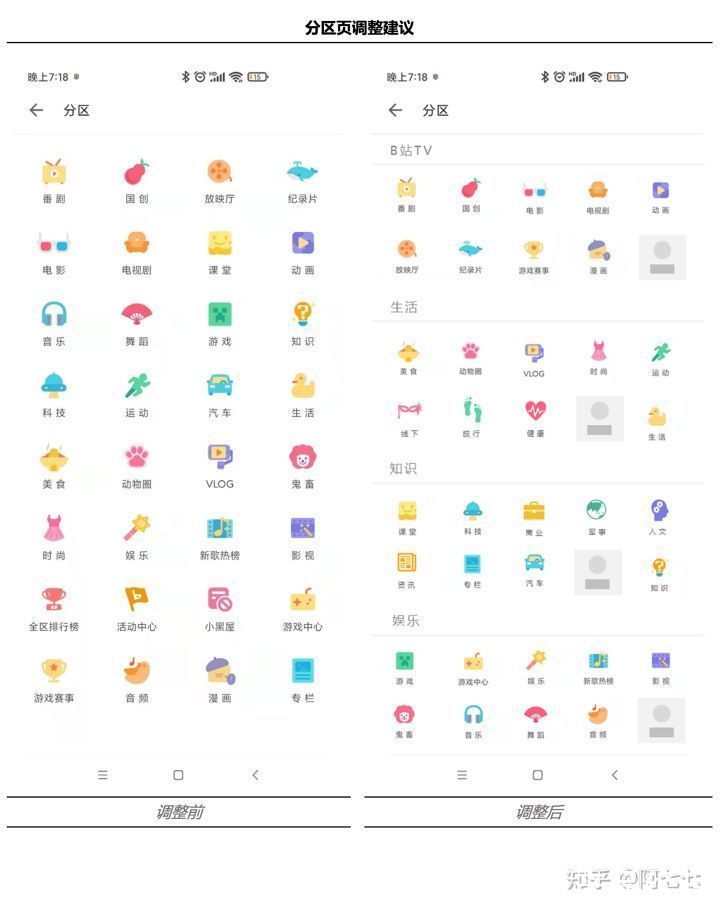
分区页:按大类对分区进行整理,便于用户寻找,并建议增加线下(本地服务等)、旅行、健康、商业、军事、人文、资讯等板块,定期按分区热度调整排布顺序。
文章插图
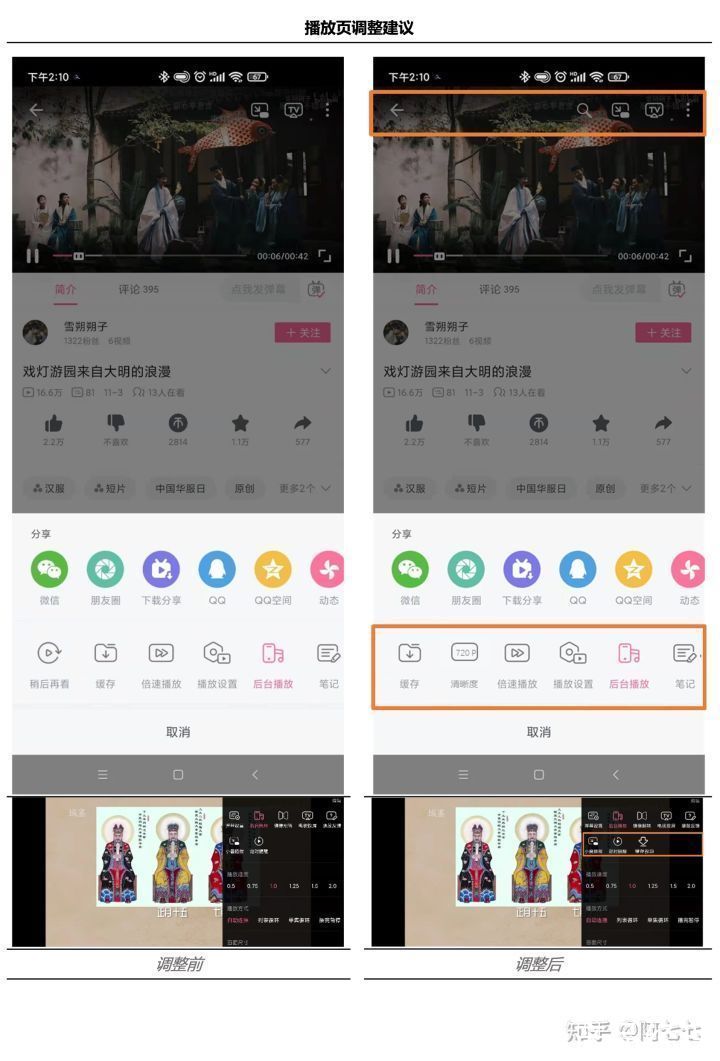
播放页:小窗播放页下,播放窗口功能区增加“搜索”选项,减少用户切换视频路径;调整“更多”调出的隐藏功能区的排布顺序,将“稍后再看”等与收藏功能具有一定重合度的按键延后(此处为本人经验,实际调整以后台数据为准),并中增加调节视频清晰度的按钮。
全屏播放页下,在“更多”调出的播放设置区中增加“缓存”选项,方便用户在全屏状态下缓存视频。
文章插图
动态页:动态页调整较大,根据结构层的建议,调整动态也分栏控件。删去“视频”控件,改为在“关注”页面下增加筛选功能区。增加游戏、话题、课堂功能区(具体顺序依照战略及后台数据进行调整)。
游戏页可设置游戏赛事直播、游戏视频及游戏下载量排行榜/评分榜,游戏公测/上架信息。课堂页除了已显示的推荐、新课版块外,还可增加筛选分区功能,设置人文、科技、考学、职称等诸多分区,吸引更多平台入驻。
- 电影|国家发改委:鼓励网络视频平台限时低价电影放映
- 儿童教育|首个播放量破 100 亿的 YouTube 视频诞生,竟然是儿歌
- 联想|新华社发视频力挺联想,司马南阵脚乱了
- 太空旅客|华为视频App新版本测试:支持边下边播
- 短视频|一年要卖1000亿!余承东定下新目标,华为卖车真正目的被确定
- 短视频|从谭谈交通风靡网络看网络世界的懒堕与良善
- 创业|短视频是如何摧毁当代人的认知?“信息茧房”在作祟
- 短视频|客服外包平台对电商行业的意义
- 短视频|互联网广告没有“葬礼”,只是投放策略该变了
- 2021腾讯视频v视界文稿
