页面|全局交互规范制定指南( 三 )
并行的思路:在定义完「全局原则」后,剩下的页面、流程、组件、文案都可考虑并行定义,彼此之间没有明确的依赖项。
迭代的思路:近期有迭代的版本,如:即将改版的模块、反馈较多体验较差的模块,其中涉及到的页面框架、组件可优先定义。
复用的思路:某些典型页面、典型流程、典型组件涉及面广,许多需求的设计都将借鉴参考,亦可优先抽象定义。

文章插图
4. 第三步:统一撰写原则设计规范是由不同的设计师一起合作完成,所以我们尽量在一开始,就需要统一规范的撰写和展现形式。以此提高后续合并的效率,同时又能保证其阅读体验,让其它使用者能够更好遵循。对此,我们定义了几个关键原则:
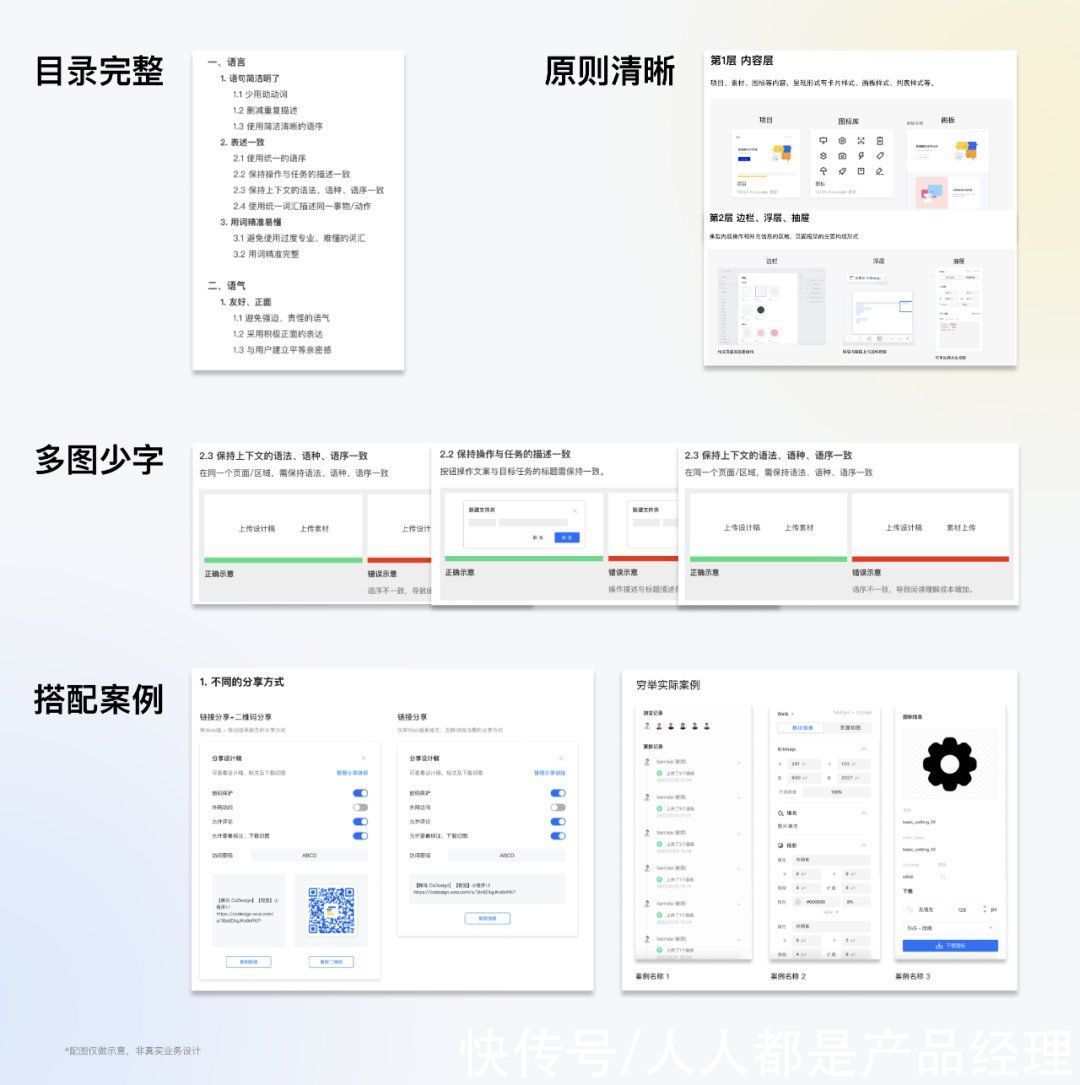
目录完整:高效检索,快速让使用者找到需要的内容。
原则清晰:抽象的内容往往含有许多概念和原则,需要让使用者先理解再参考,才能保证后续使用正确、举一反三
多图少字:没有人喜欢看字,图片更容易吸收
搭配案例:让使用者更好的代入场景,理解和使用规范。

文章插图
5. 第四步:定义具体规范 ★前面铺垫了许多流程性的内容,就像我们日常输出设计需求一样,大家或多或少在工作中都有遇到过。接下来,将重点聊聊,我们具体的内容应该如何定义。依然分成5个环节一一讲解。
(1)全局原则
目标:明确影响整站各个模块、各个页面设计的原则和规范,指导我们后续各种规范的定义和设计。
而全局原则也分两种,设计原则和业务原则两种。设计原则:每个完整的设计规范都需要包含的内容,如:设计价值观、设计准则。看似相对务虚的东西,实则影响后续整个设计方向。这个部分需要和产品经理、视觉同学结合产品的定位和发展共同提炼。具体定义方式可参考:
你为什么需要设计原则?
https://zhuanlan.zhihu.com/p/246430795
业务原则:源自实际业务本身产生的问题,行业内没有标准定义。需要具体问题具体分析,推导出具体目标,最后再统一制定规范解决业务问题。
举一个实际的例子便于理解:全局Z轴定义
明确问题:整站层级高度没有统一定义,导致不同控件间相互遮挡,没有统一规则。需要定义全局Z轴规范,统一不同场景、页面、组件的高度。

文章插图
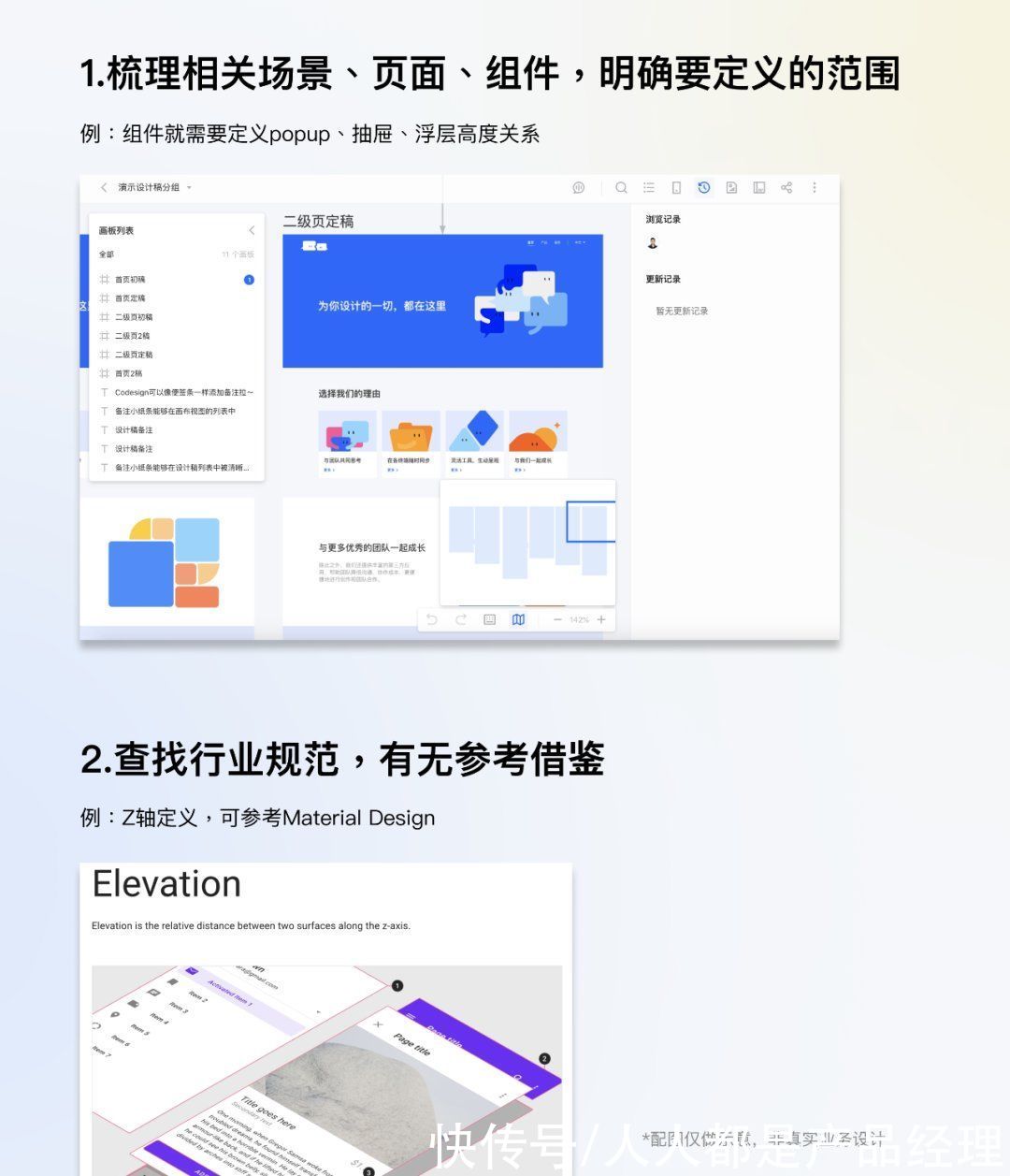
梳理借鉴:统一梳理相关场景、页面、组件,明确需要定义的范围。再查找行业规范,有无参考借鉴。(如Z轴定义,可参考Material Design)

文章插图
定义规范:最后通过最具代表性的场景进行展示

文章插图
全局原则没有维度高低之分,例如可能全局涉及到的「右键菜单」也能被定义成全局原则。不必盲从行业交互规范内庞大且抽象的原则。只要能够实际解决你业务的需要,能够覆盖整站各个部分,都可以纳为全局原则。
(2) 页面框架
目标:梳理整站所有关键页面,整理抽象成相对固定的 框架布局&功能分区 让后续设计新页面时能遵循规律、找到参考。
页面框架的搭建一般由四个步骤组成:
第一步,收集页面:根据早期定义的规范分类,收集展示所有相同层级的页面。这些在定义规范分类时,应该已收集完成。
第二步,框架布局:提取共性,搭建框架和布局,明确页面大的区域划分和结构。(TDesign布局详细指南)
- 页面|家装行业用户评价产品功能设计
- 雷神科技|玩转电竞虚拟偶像 雷神打开品牌新交互格局
- 本文转自:东方网如一颗流光溢彩的明珠|全球最大裸眼3D球幕亮相美罗城丨激光与球体交互呈现国內首现
- 打开电商购买页面|高价ssd太贵,低价ssd又不敢买?
- iOS|苹果iOS 16将拥有功能更丰富的交互组件,UI改动较大
- 打开电商购买页面|1元1g的ssd既靠谱又能算好价呢
- 页面|干货分享:B端表单设计优化
- javascript|JavaScript设置页面元素的滚动条一直最下方
- 设置|从微信朋友验证功能迭代,看交互设计对产品的价值
- 京东健康火速上线健康咨询页面 助力香港“同心抗疫”
