页面|全局交互规范制定指南( 五 )
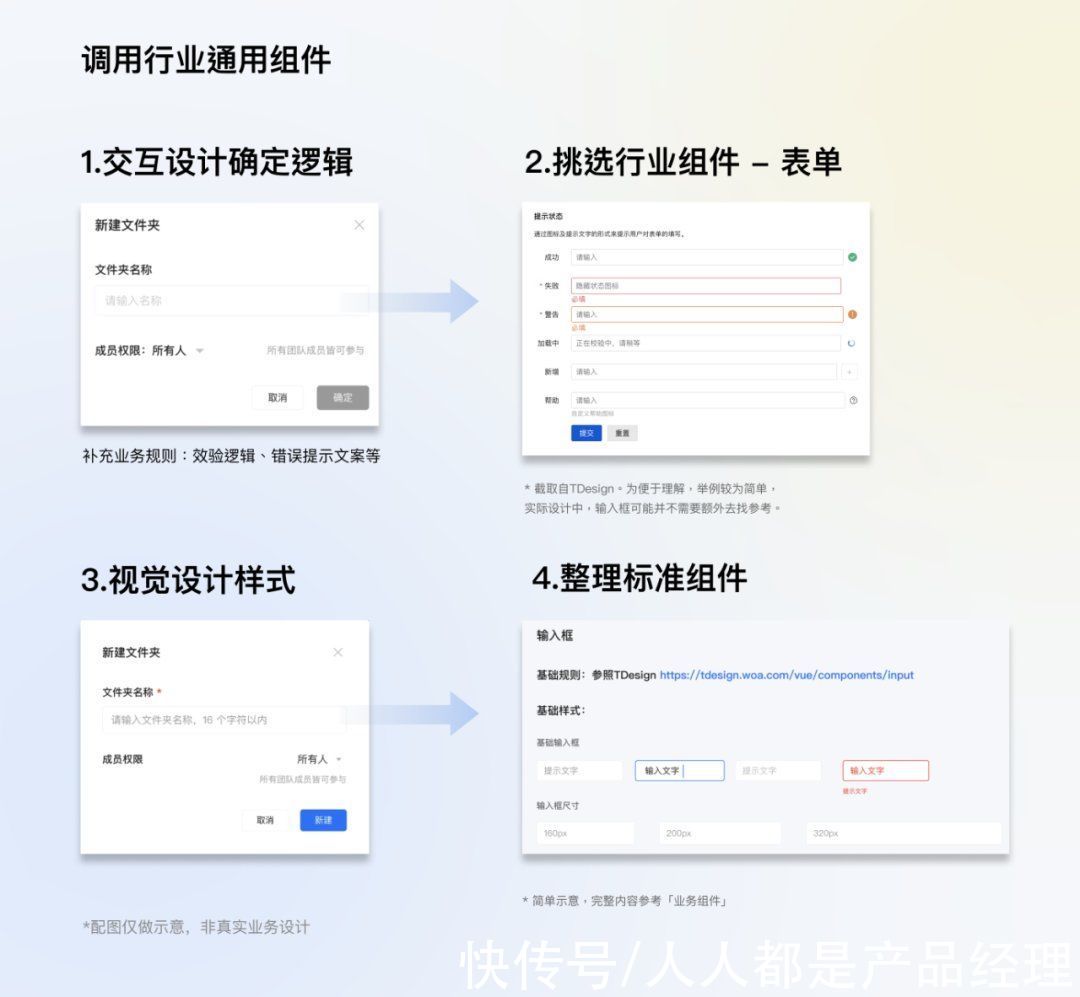
第三步,视觉根据全局视觉原则,设计新的样式。
第四步,将交互规则、视觉样式合并,统一成标准组件。基础规则直接引用行业组件已定义的内容,场景规则按需补充。

文章插图
方式二:业务定制组件
第一步,进行正常的业务设计。交互根据需求搭建原型,视觉设计具体样式。
第二步,判断组件是否通用,是否可复用到其它场景。例如:分享对话框,不同的内容分享都能够用得到,像这种就是可抽象成标准组件的典型案例。
第三步,定义标准组件规范。简单的组件展示具体样式即可,团队内设计师基本认知一致,无需重新学习。而复杂的组件为保证后续的正确复用,建议包括以下内容:
更新日志:因为组件是变动最多的规范,需要明确具体的版本和改动点。
组件定义:简要介绍用途和使用规则,如对话框定义:必须是用户主动触发时才出现、主要使用在二次确认场景需用户确认后才消失等。
组件结构:介绍组件构成、功能分区、分区定义,详细展示不同分区内具体信息和对应规则。

文章插图
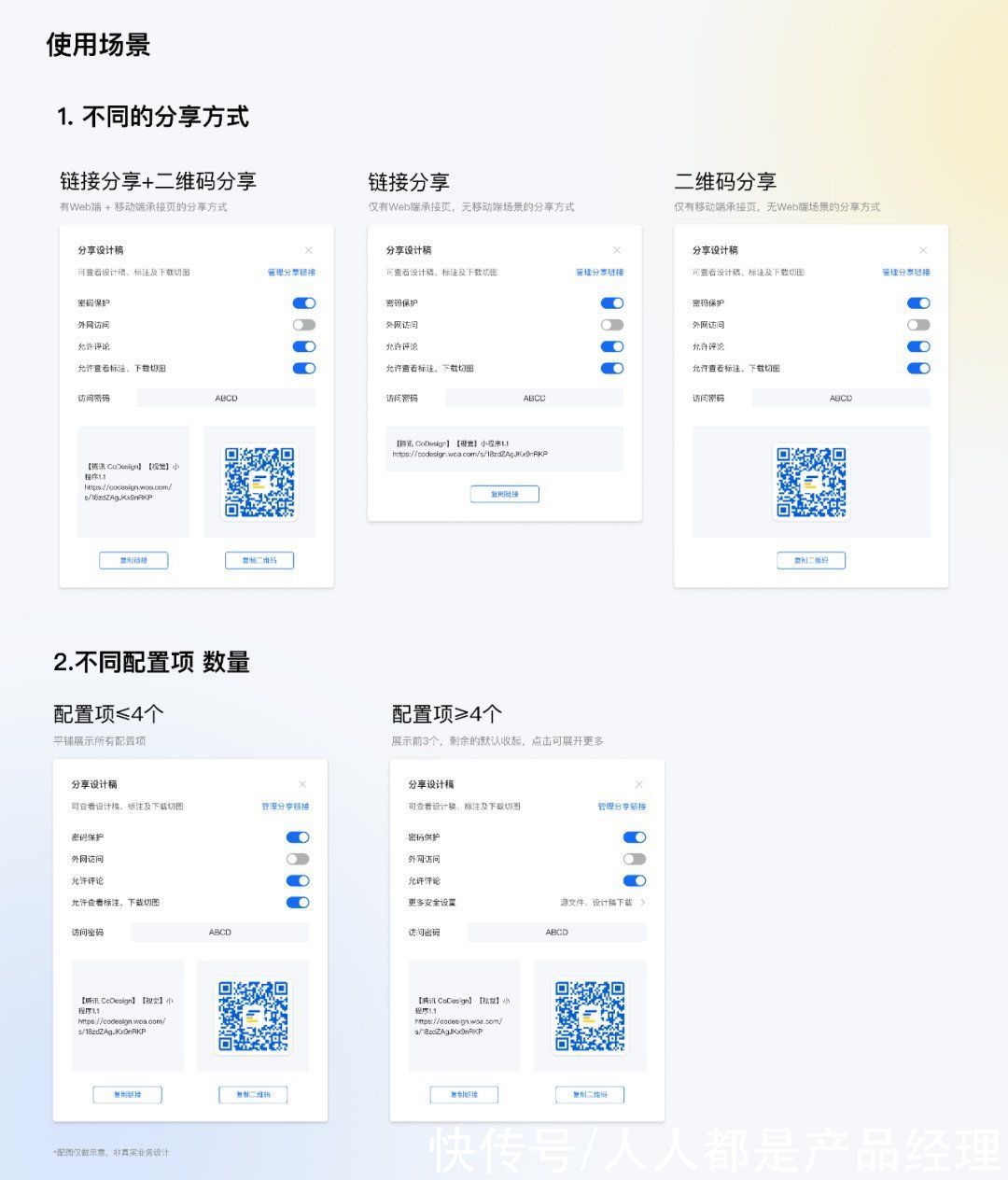
使用场景:详细区分多种场景下不同的使用方式,明确给予使用指导。

文章插图
设计方案:备选,如果比较复杂的组件且涉及到流程中的关键环节,建议可以考虑复制一个完整的设计方案嵌入其中,便于团队成员理解沿用。
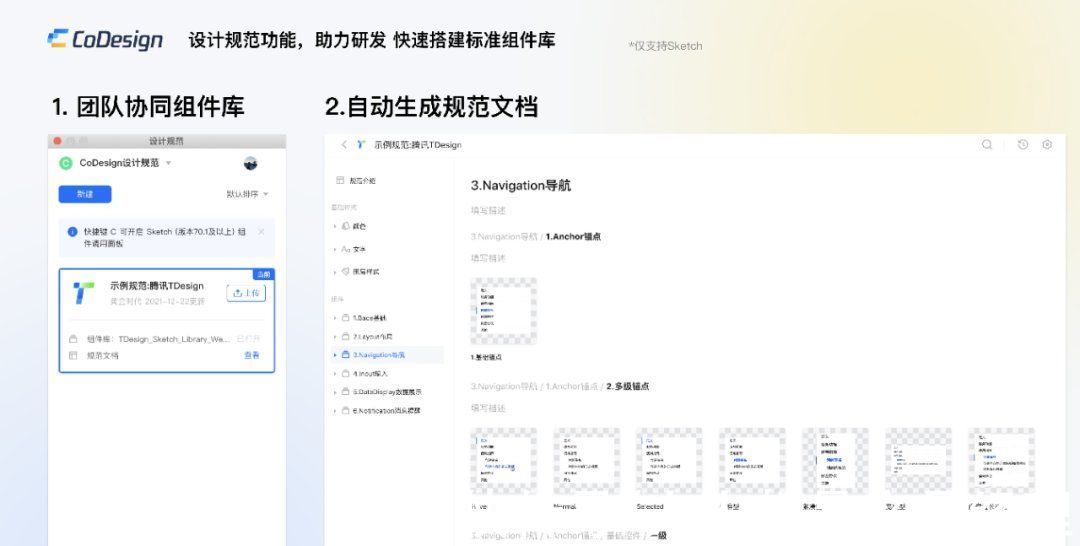
第四步,跟研发沟通,封装成标准组件。这一步是非常关键也是重要的一步,这将大大提高我们后续的组件复用率,降低重复性走查的耗时。推荐使用CoDesign-设计规范功能点击体验CoDesign小程序,上传「组件库」后能够按目录自动生成规范文档,同时将自动标注和切图,大大提高研发开发标准组件的效率。

文章插图
(5)文案规范
目标:将产品内各个场景内文案进行整理,帮助业务更准确表达意图,让设计师更好沿用,同时让用户感受到一致的产品风格。
文案就像“产品对用户说的话”,不同的人说话方式可能并不一样,没有绝对的对错。但清晰明了的语言表述,让用户更容易理解;符合产品气质的语气,能拉近产品与用户的距离;统一的文案描述,又能让用户在整站一致的语境下体验产品。
需要定义的内容,包括但不限于以下3个部分:
语言:语言是指我们通过什么样的规则来组合文字,让它形成一种惯用的表达方式。例如语句简洁明了,不过度修饰,避免重复描述,使用简洁清晰的语序,帮助用户快速理解;例如用词精准易懂,使用简单、易于用户理解的词汇,避免使用专业术语,或过于口语化的表述。单纯说规则可能太虚了,在实际定义规范时,还要如下图所示,加上实际案例示意避免误解。

文章插图
语气:语气是可以体现产品气质和风格,定义时要结合全局原则内的设计价值观,明确产品性格后才能更好的定义出符合产品的语气风格。同一种语境下不同风格的文案就有明显差异。如网络异常时:
- 俏皮的文案可能是:网络开小差,请稍等一下。
- 而正经的文案可能是:网络异常,稍后重试。

文章插图
书写规则:主要包括常用词汇的书写方式,例如「日期简写方式」「英文大小写方式」「使用全角标点符号」等。以及易错的词汇短语示意,例如「账号还是帐号」、「登陆还是登录」等。这是团队设计师最容易沿用遵循的,也是接地气的部分。
- 页面|家装行业用户评价产品功能设计
- 雷神科技|玩转电竞虚拟偶像 雷神打开品牌新交互格局
- 本文转自:东方网如一颗流光溢彩的明珠|全球最大裸眼3D球幕亮相美罗城丨激光与球体交互呈现国內首现
- 打开电商购买页面|高价ssd太贵,低价ssd又不敢买?
- iOS|苹果iOS 16将拥有功能更丰富的交互组件,UI改动较大
- 打开电商购买页面|1元1g的ssd既靠谱又能算好价呢
- 页面|干货分享:B端表单设计优化
- javascript|JavaScript设置页面元素的滚动条一直最下方
- 设置|从微信朋友验证功能迭代,看交互设计对产品的价值
- 京东健康火速上线健康咨询页面 助力香港“同心抗疫”
