页面|全局交互规范制定指南( 六 )

文章插图
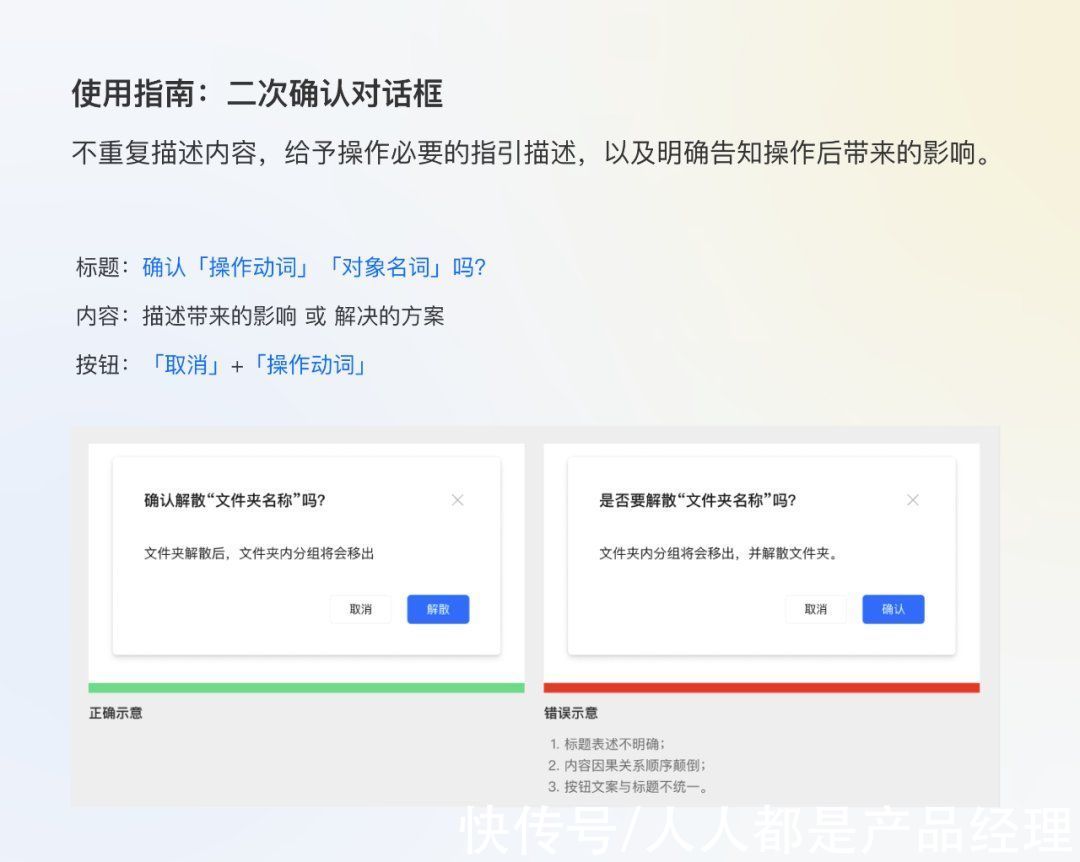
具体使用指南:以上「语言」「语气」「书写规则」3个部分,是构成全局文案的基础规范。如果有充足时间的团队,可以考虑再结合实际业务,分别定义不同场景和组件下具体的使用指南。如下图:

文章插图
最后再附上各个行业内定义文案规范例子,供大家参考:B端产品文案指南:
https://www.yuque.com/linyecx/dragon/occ7pr#UEUSwAntDesign
文案规范:
https://ant.design/docs/spec/copywriting-cn
Clarity Design 文案规范:
https://design.teambition.com/doc/introduction
国家标点符号用法:
http://www.moe.gov.cn/ewebeditor/uploadfile/2015/01/13/20150113091548267.pdf
四、如何「推进」交互规范定义完交互规范,后续将考虑如何将其顺利的推进落地。本文罗列几个推进时重点需要注意的事项。
1. 团队评审,达成一致规范的定义不是一个人的事情,而是一个团队事情,它将关系到每个后续每个人的设计产出。所以在制定规范期间,应该定期在团队中进行设计评审。这不仅是评审设计好坏的过程,更是让团队达成一致、大家更深入了解如何使用规范的过程。
注意,参与评审的人不止是设计师,当然也包括具体的业务开发,很多时候我们会得到新的思路和启发。
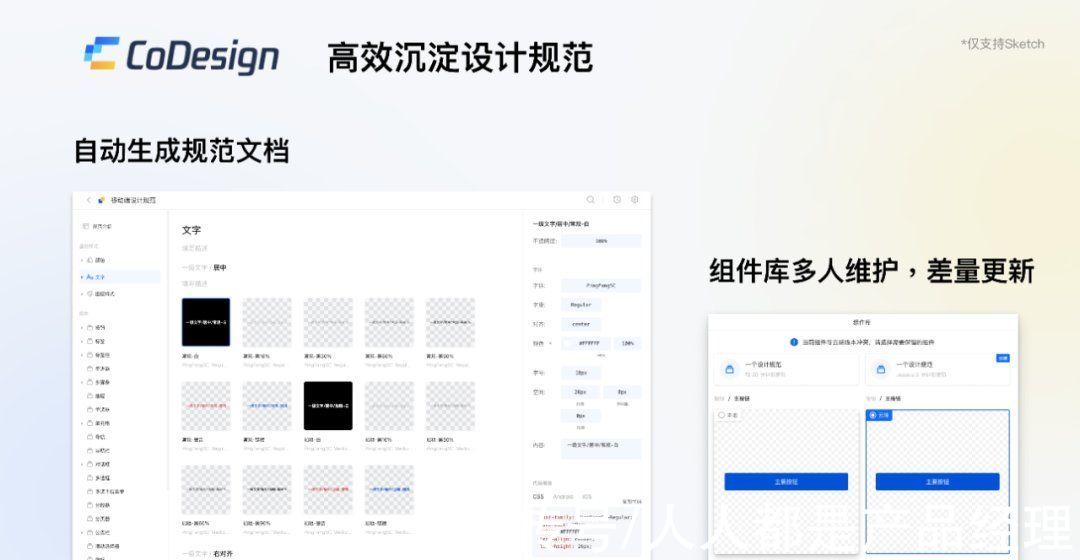
2. 善用工具,沉淀规范规范搭建的过程中,有很多痛点:组件库需要多人参与维护和创建,容易造成冲突内容丢失;同时沉淀规范文档时,需要图片逐一复制、粘贴到文档内,更新时又要重复一遍这样的操作。而这些问题,使用CoDesign设计规范功能,就可以有效的解决提高效率。
首先组件库支持多人同时维护,差量更新;其次组件库上传后,可以自动生成/更新规范文档,避免反复编写文档,整体提效;最后当组件库有新版本时,会自动提醒团队内其他成员进行更新,保障团队设计一致性。

文章插图
3. 运用规范,指导设计搭建规范的过程其实也是整体设计走查的过程,我们会发现有些设计可能有体验问题,或不符合规范。每当这个时候,我们就需要对这些设计进行标记。在规范定义完成之后,迭代排期优化线上的设计。
而在实际设计使用过程中,可能又会发现规范无法满足的地方,此时又可以展开新一轮的提炼和总结,再反哺规范,形成正向循环促使设计和规范不断完善。
五、写在最后在前言的时候就有提到「交互规范」只是整体规范中的一部分,最终是需要与视觉合并成一份统一的设计规范,指导后续具体的设计。具体的合并方式,在定义的章节内已有提到,就不再赘述。
最后,我一直认为好的设计规范是提高设计效率,引导设计方向,而不是因为设计规范而局限了具体业务的设计,如果这样,还不如不去定义。
作者:腾讯CDC,微信公众号:腾讯CDC体验设计
本文由 @腾讯CDC体验设计 原创发布于人人都是产品经理,未经许可,禁止转载
【 页面|全局交互规范制定指南】题图来自 Unsplash,基于CC0协议
- 页面|家装行业用户评价产品功能设计
- 雷神科技|玩转电竞虚拟偶像 雷神打开品牌新交互格局
- 本文转自:东方网如一颗流光溢彩的明珠|全球最大裸眼3D球幕亮相美罗城丨激光与球体交互呈现国內首现
- 打开电商购买页面|高价ssd太贵,低价ssd又不敢买?
- iOS|苹果iOS 16将拥有功能更丰富的交互组件,UI改动较大
- 打开电商购买页面|1元1g的ssd既靠谱又能算好价呢
- 页面|干货分享:B端表单设计优化
- javascript|JavaScript设置页面元素的滚动条一直最下方
- 设置|从微信朋友验证功能迭代,看交互设计对产品的价值
- 京东健康火速上线健康咨询页面 助力香港“同心抗疫”
