表单|超全面B端设计规范总结
编辑导语:本文作者全面总结了B端系统的设计规范,包含UI规范、组件规范,总结了在实际工作中常用的组件,希望对正处于B端领域设计的你有所帮助。本篇文章适合正在从事B端设计工作的小伙伴阅读,一起来看。
文章插图
不知不觉已经深耕在B端这个领域3年有余,很多人接触过B端后会觉得乏味,因为B端的设计在视觉上并没有C端那么有冲击力,更多的是结合业务逻辑,设计出符合业务需求的交互,以及界面排版的合理性,达到产品的可用性、易用性、好用性。
由于业务的复杂性,功能实现的难度程度相比C端会高很多,但是B端系统会有很多相似的组件可以共用,设计师一般会在项目前期做好这些组件的规范,便于后期设计使用,同时开发也能减少开发量,公用组件库不仅能减少开发时间还能达到系统界面统一的效果,降低用户的学习成本。
B端的组件也是丰富多样、同时也比较复杂,因此此篇文章我只对组件样式做统计,并作简单的介绍,具体的组件使用场景后续一一分享,欢迎持续关注~
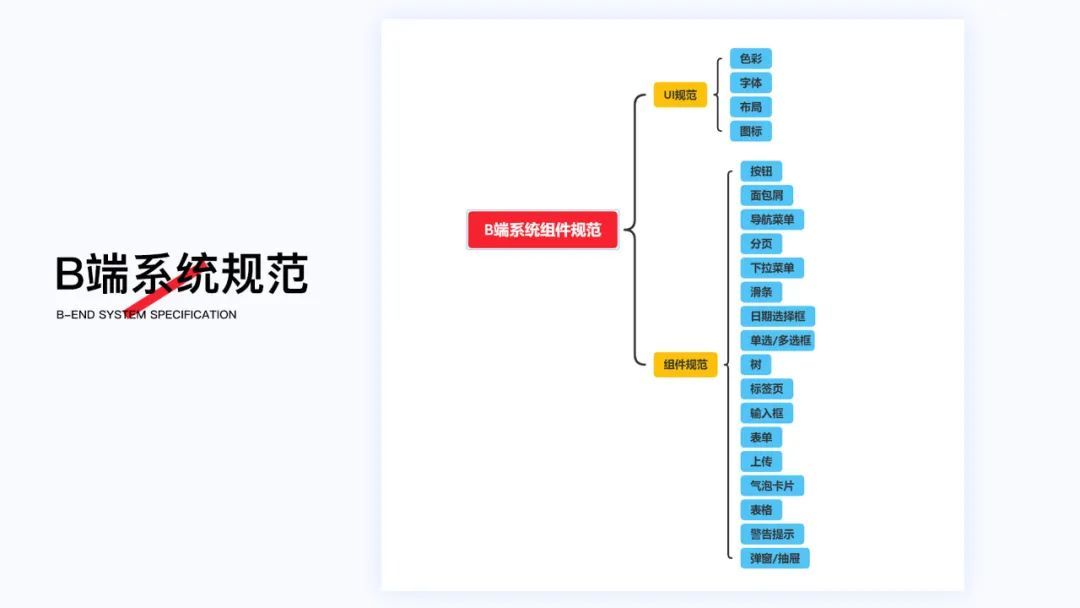
文章插图
B端的系统规范我分为两大类,分别是:UI规范、组件规范。
UI规范:色彩、字体、布局、图标。
组件规范:按钮、面包屑、导航菜单、分页、下拉菜单、滑条、日期选择框、树、标签页、输入框、表单、上传、气泡卡片、表格、警告提示、弹窗/抽屉
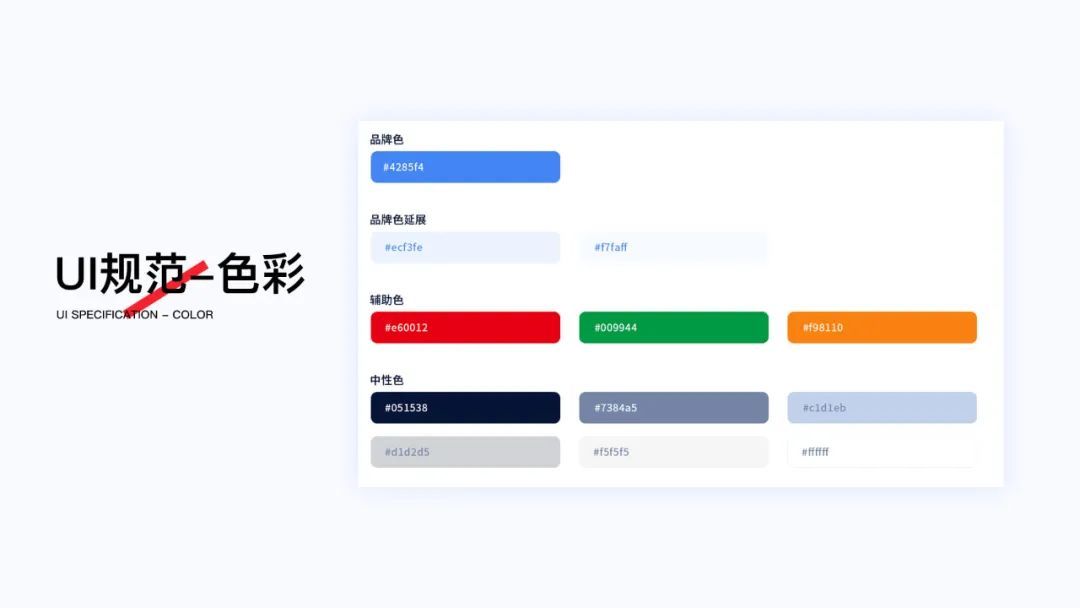
一、UI规范1. 色彩系统色彩规范,包含核心(品牌)色、辅助色、中性色
1)品牌色
即产品主色,产品主色的设定直接影响产品气质和直观感受,也是产品直接对外的形象,品牌色要根据产品特性、用户使用场景、产品定位等进行选,尽量做好色彩的延伸性,可支持换肤,品牌色的应用场景包括操作状态、按钮色、可操作图标等
2)辅助色
用于提示其他场景,比如:成功、失败、警告、无效等
3)中性色
常用于文本、背景、边框、分割线等,需要考虑深色背景和浅色背景的差异,可以选择同一色相控制透明度变化,用来表现不同的层级结构
文章插图
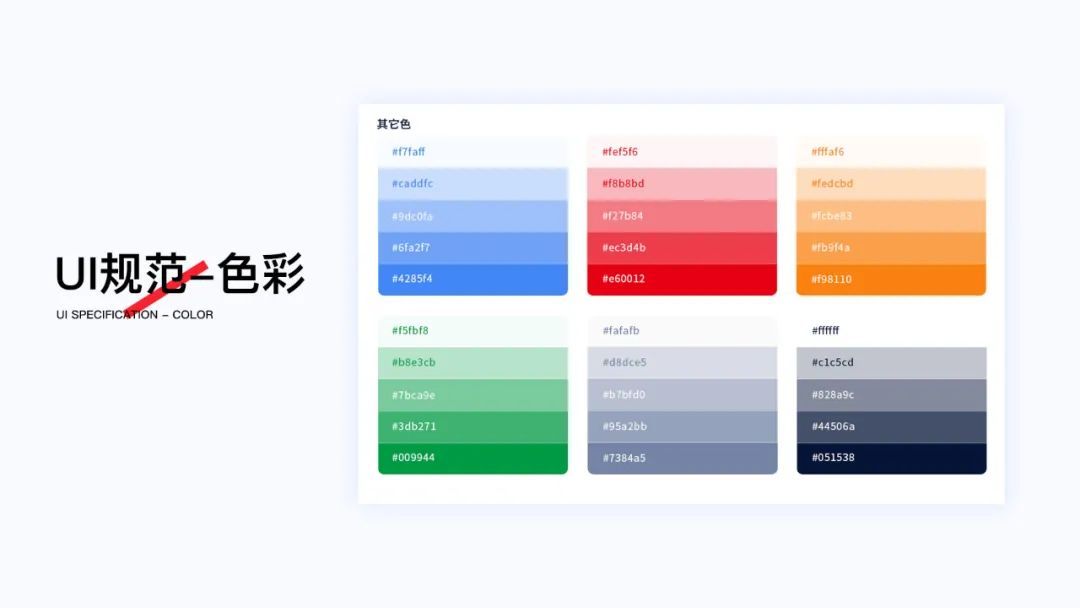
一整套系统所涉及到的色彩往往不止这几种,如果我们只限制在上面所总结的几种颜色,那么在一些需要多种颜色时就比较难区分,比如一些常见的数据图表分析,就会涉及到多种颜色的结合使用,所以我们会根据主要的色彩规范衍生更多的色系供特殊情况使用,因此在作色彩规范时会准备一个“其它色”。
4)其它色
如统计图、数据可视化、多个标签的不同配色方案根据项目情况单独设定,通过基本色彩衍生而来
文章插图
2. 字体字体是体系化界面设计中最基本的构成之一。
字体的大小、色彩区分体现界面信息的层级关系。
- 中文字体建议选择:苹方体、思源黑体
- 英文字体建议选择:Helvetica Neue、思源黑体
- 系统中字体大小为:14px、16px、18px、20px、24px、26px、28px、30px、36px…
- 字体行高设定:根据文字大小及使用场景设置行高,行高=文字大小+8px

文章插图
常规默认的系统字体规范最小为12px,上篇文章【B端系统】我的设计踩坑总结(上)中我也提到过关于不同分辨率下,不同显示器分辨率和布局的默认设置情况,字体规范会作不同的梯度,这里就不再赘述,感兴趣的可以回头看看。
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- 计算|雄安城市计算(超算云)中心主体结构封顶
- 分成|YY直播:2021年公会和主播分成超50亿
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 三星|三星手机Soc搭载AMD Radeon GPU曝光,运行频率超过苹果A15
- 微信聊天最令人头疼的场景是什么?一定有人会说是对方发来一连串语音还都是超过30秒的长消息...|终于!微信上线万众期待的新功能!网友:总算等到了
- 44岁接手亏损超500万厂子,他却靠火腿肠雄起,缔造600亿
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 显示器|年货节联合回馈,华硕显示器与雷孜推出超值创艺套装!
