表单|超全面B端设计规范总结( 二 )
3. 布局B端系统的用户的主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备,通过动态适配布局来完成在不同分辨率下展示内容。
系统中存在的结构方式有:左右结构、上下结构。
系统适配:采用24栅格。
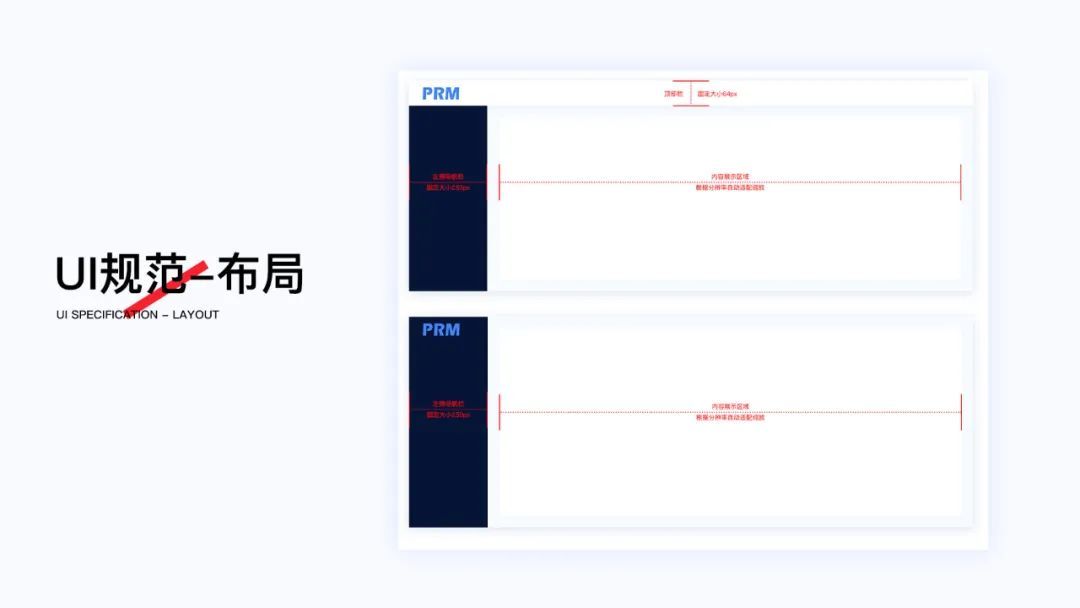
1)左右结构布局
常被用于左右布局的设计方案中,常见的做法是将左边的导航栏固定宽度,顶部栏固定高度(有顶部栏的情况下),对右边的内容展示区域进行动态缩放。
文章插图
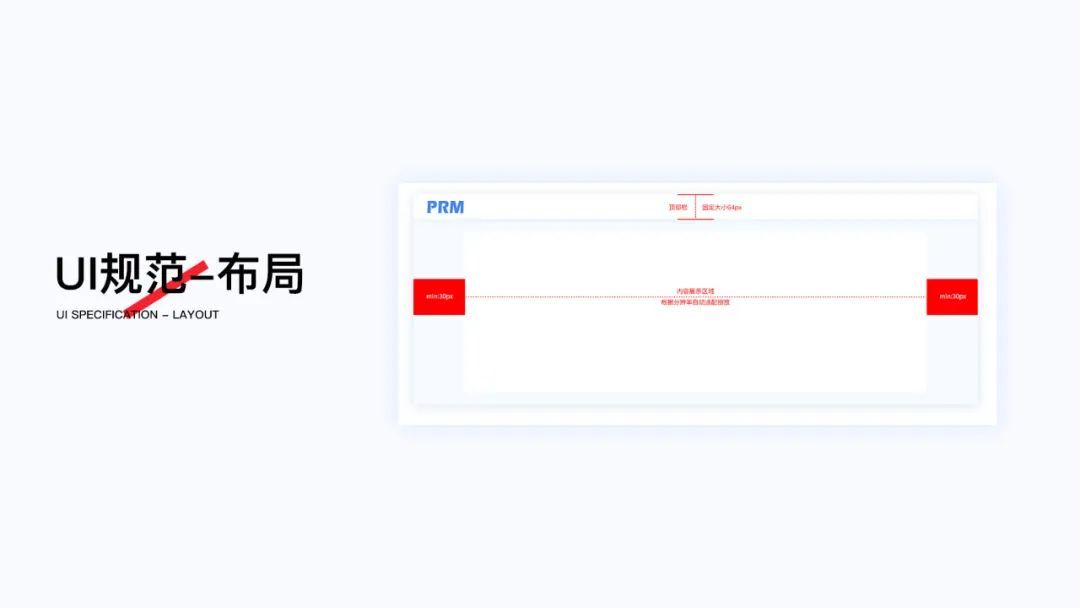
2)上下结构布局
常被用于上下布局的设计方案中,常见的做法是将顶部栏固定,对下边的内容展示区域进行动态缩放,内容区域左右两边固定有最小值。
文章插图
4. 图标B端系统图标简洁为主、分类区分、便于识别,默认大小:16X16px,SVG格式为主。
对于图标来讲,相信大家都不会陌生,而对于B端的图标,图标主要注重简洁易懂,并且一般起到分类标识和点缀的效果。
这里分享一下我在工作中怎么整理我的项目图标,以及怎么便捷的和开发小哥哥配合传图,图标设计我使用AI完成,大小都设置为16x16px,画好的图标直接保存为SVG格式,然后批量上传到iconfont.cn,在这里我会根据不同的项目分类,开发小哥哥只需要在每个项目中下载需要的图标即可,这样大大提高了工作效率。
文章插图
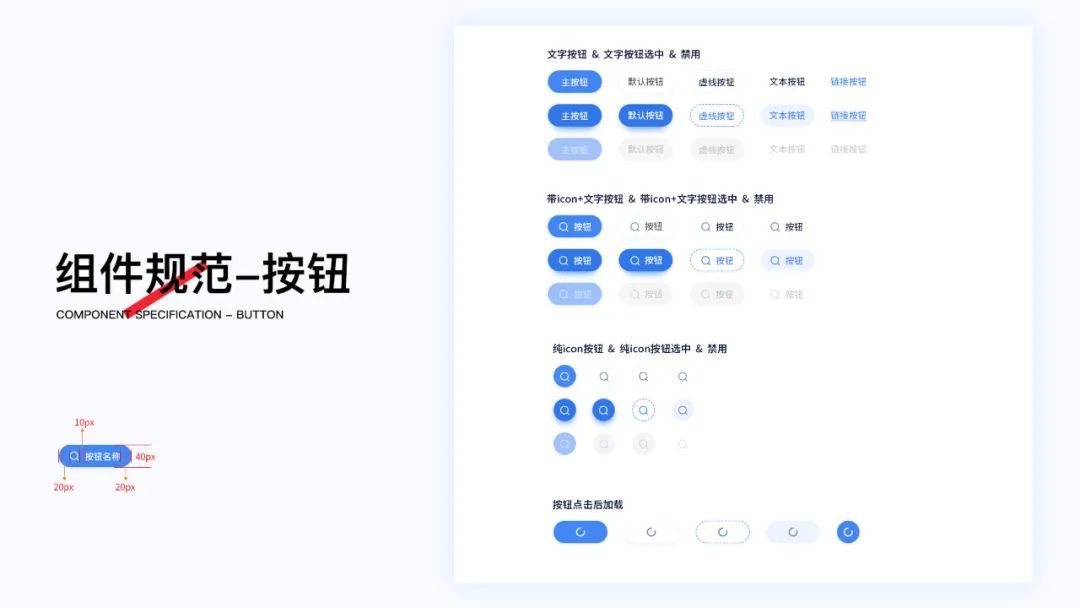
二、组件规范1. 按钮【 表单|超全面B端设计规范总结】是按钮触发事件或动作,他们让用户知道接下来会发生什么。
按钮的样式分为5种,分别是:主按钮、默认按钮、虚线按钮、文本按钮、链接按钮。
- 主按钮:用于主行动点,一个操作区域只能有一个主按钮。
- 默认按钮:用于没有主次之分的一组行动点。
- 虚线按钮:常用于添加操作。
- 文本按钮:用于最次级的行动点。
- 链接按钮:用于作为外链的行动点。
- 按钮的状态分为4种,分别是:正常、突出显示、禁用、已选中。
- 正常(normal):表示控件处于活动状态,但是当前并未使用。
- 突出显示(highlighted):表示控件正被按住或正被使用。
- 禁用(disabled):表示按钮未启用且无法使用。
- 已选中(selected):仅特定控件具有该状态,表示控件当前已被选中。

文章插图
2. 面包屑面包屑是一种导航系统,显示当前页面在系统层级结构中的位置,并能向上返回。
面包屑组件在B端系统是常用的组件,同时在网站中也是常用的,面包屑的样式分为2种:短面包屑、长面包屑。
- 短面包屑:用户层级比较浅的页面。
- 长面包屑:用户层级比较深的页面。

文章插图
3. 导航菜单为页面和功能提供导航的菜单列表。
导航菜单一般分为2种模式:左右结构导航、上下结构导航。
- 左右结构导航:我们见过最多的就是左右结构的导航,通常会采用图标+文案的形式呈现,并且有层级区分,采用点击展开的形式收缩二级目录,左右结构的导航一般都会支持左侧收缩的交互功能,为内容展示区域提供更大的展示空间,一键收缩或者鼠标左右拖动收缩,可根据实际情况而选择合适的交互方式。
- 上下结构导航:菜单排版在顶部左侧或者右侧,这样的导航方式在网站中比较常见,但是在B端系统中也会使用,我曾接触过的实际项目中就有使用,主要运用于页面内容量大,导航无次级时。
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- 计算|雄安城市计算(超算云)中心主体结构封顶
- 分成|YY直播:2021年公会和主播分成超50亿
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 三星|三星手机Soc搭载AMD Radeon GPU曝光,运行频率超过苹果A15
- 微信聊天最令人头疼的场景是什么?一定有人会说是对方发来一连串语音还都是超过30秒的长消息...|终于!微信上线万众期待的新功能!网友:总算等到了
- 44岁接手亏损超500万厂子,他却靠火腿肠雄起,缔造600亿
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 显示器|年货节联合回馈,华硕显示器与雷孜推出超值创艺套装!
