表单|超全面B端设计规范总结( 四 )

文章插图
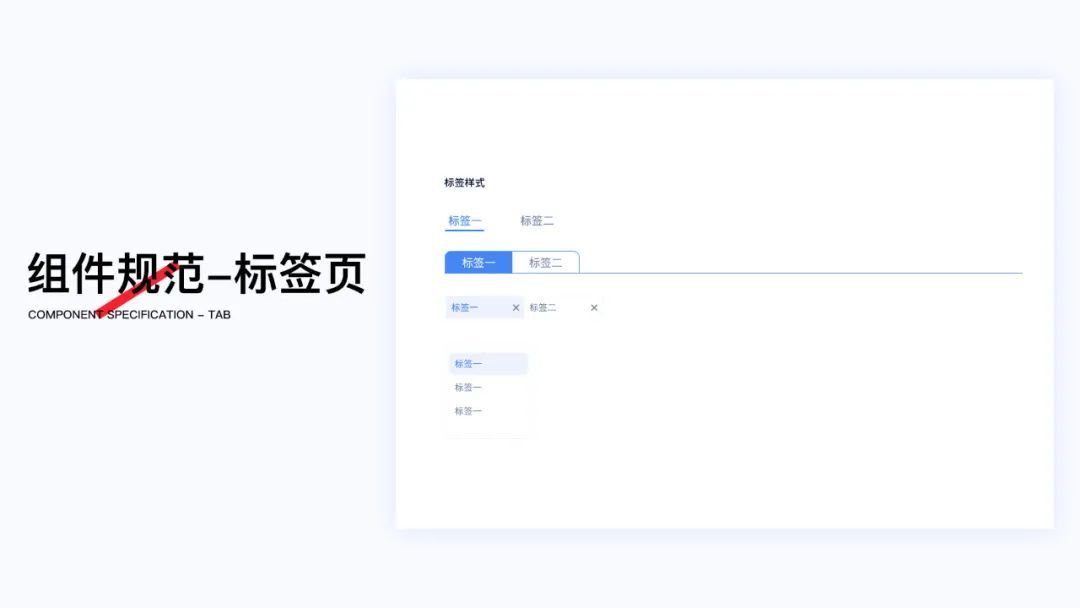
10. 标签页选项卡切换组件。
标签页分为2种形式:横向标签、纵向标签。
- 横向标签:横向的标签样式是最常用的样式,包括在网站和移动端都会运用,标签样式分为文字+线条、文字+色块,分别区分选中和默认的状态形式,标签除了默认固定的标签外,还会有可编辑的标签,可满足增删除功能,所以这类标签会有“删除”标识,例如网页页签就是可编辑的标签样式。
- 纵向标签:纵向标签有点类似左右结构的导航菜单,也是通过点击选中页签,实现页面内容的切换变化。

文章插图
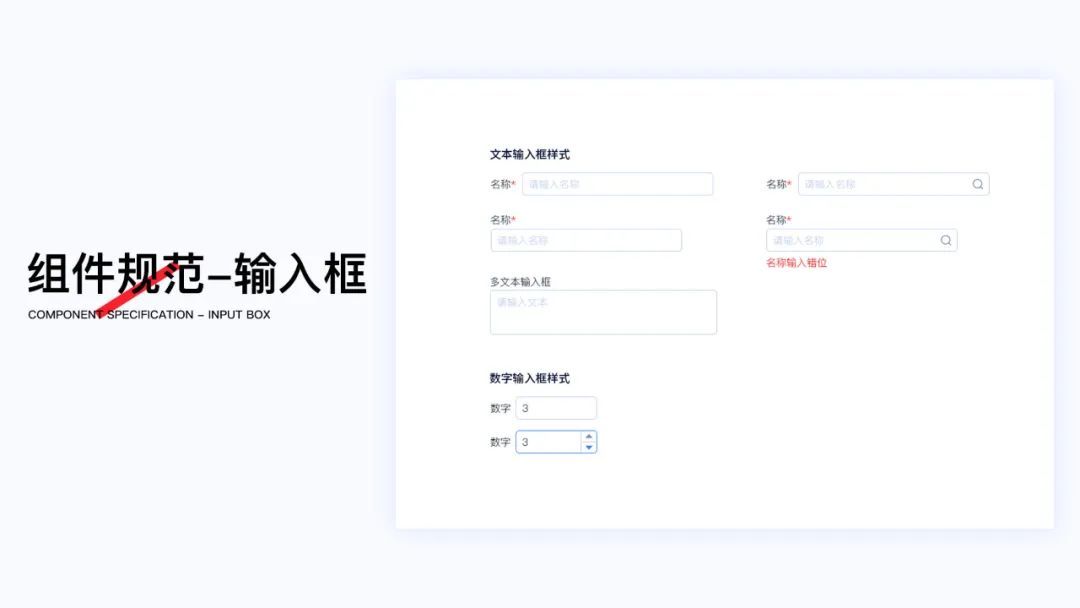
11. 输入框文本输入框、数字输入框。
输入框是最为常见的组件了,这里就不做组件的介绍,主要还是分享一下关于输入框组件在不同显示器上排版布局的区别吧,例如在移动端输入框的文本和输入框一般会采用上下结构,因为移动端的尺寸比较小,可展示内容的区域有限。
而在web端,会根据此页面的内容量以及内容显示的形式来区分显示方式,例如弹窗中内容较少时,输入框样式一般会采用上下结构,内容较多页面空间较大时会选中左右结构排版,当然,这并不是固定的排版思维,而是需要根据实际情况选中合适的排版方式。

文章插图
12. 表单高性能表单控件,自带数据域管理,包含数据录入、校验以及对应样式。
表单在我认为,即多个输入框的组合,表单的样式可直接根据输入框的两种样式作区分展示,左右结构和上下结构,普通的表单是会根据实际业务情况固定输入的字段信息,而对于一些特殊的表单信息,用户可以增减表单的内容时,表单的样式则会和普通的样式作区分,并且交互方式也会有所区分。
例如下图右侧的表单样式即为可增减的表单,支持点击右下角的“添加”按钮增加一个和上面一样的表单内容信息,可点击表单模块右上角的“x”删除此表单,达到用户自定义表单内容数量的要求。

文章插图
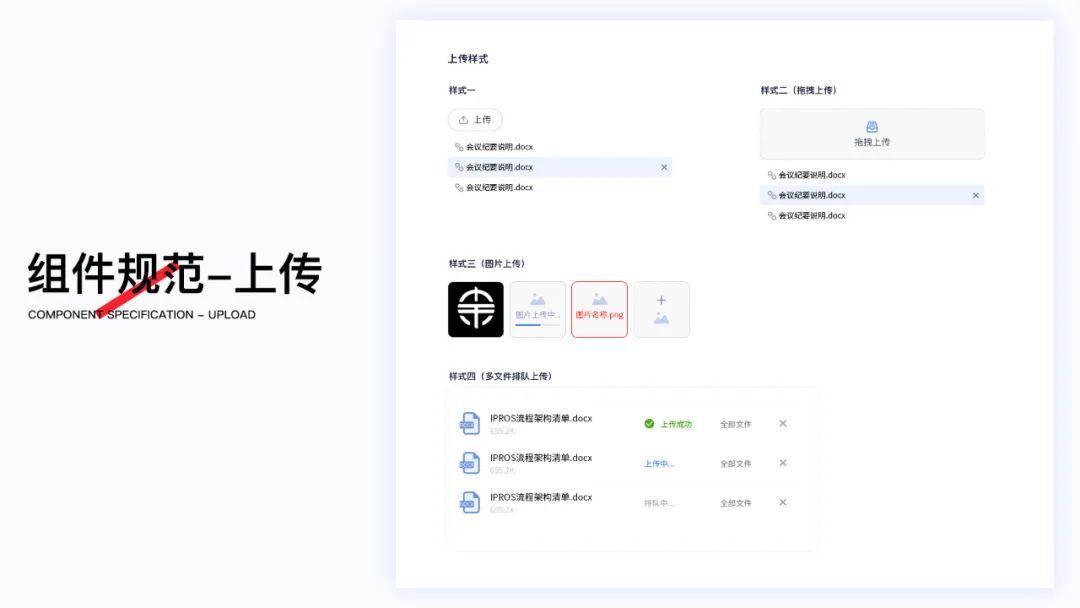
13. 上传文件选择上传和拖拽上传控件。
上传的功能我们不少见,对于B端系统来讲,上传表单、文件是最为常见的操作,这里我总结了3种上传的组件样式:单件上传、图片上传、批量上传。
- 单件上传:单文件上传一般是上传一个或者几个文件,常采用按钮或拖拽的交互形式。
- 图片上传:简单的图片替换上传,常用于企业logo替换、登录页图片替换等场景,需告知用户图片上传的状态。
- 批量上传:对于大批量的文件上传需要告知用户文件的状态,支持用户取消上传操作,例如:常用的百度网盘上传和下载文件。

文章插图
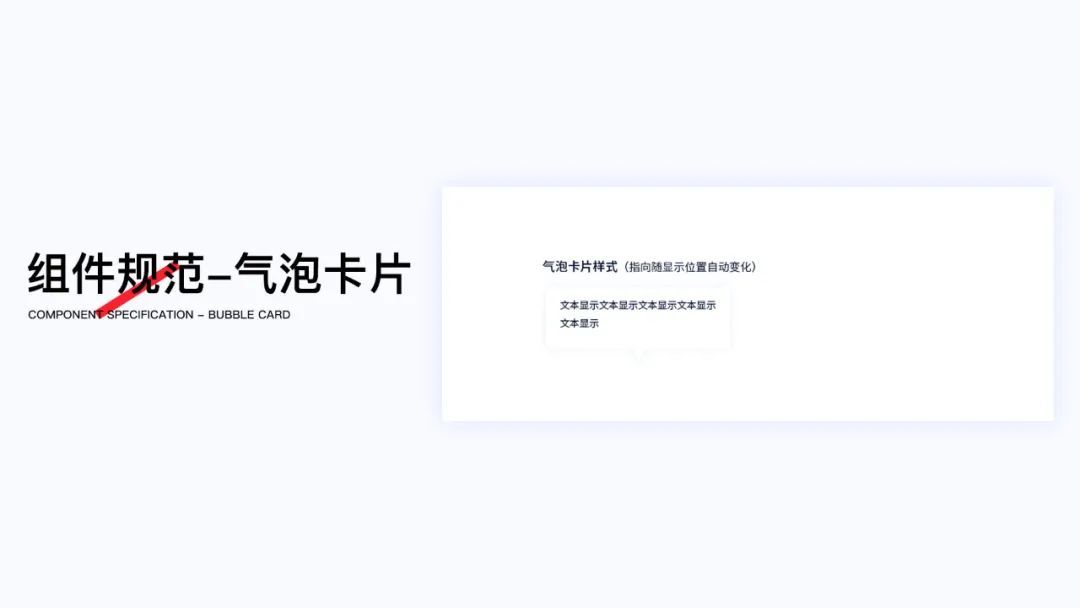
14. 气泡卡片点击/鼠标移入元素,弹出气泡式的卡片浮层。
由于B端产品内容量巨大,需要在有限的空间展示所有的数据不为是个难题,所以为了在有限的空间展示重要额内容,达到界面的可阅读性、采用次要内容隐藏的功能,通过点击或者悬浮展示全面的内容。
最常见的表格内容太长出现“…”,鼠标移入出现悬浮气泡显示完整的信息;名称后面跟随“?/!”图标,鼠标移入出现悬浮气泡显示注释的信息;数据分析图表,鼠标移入出现悬浮气泡显示数据的信息等等。

文章插图
15. 表格展示行列数据。
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- 计算|雄安城市计算(超算云)中心主体结构封顶
- 分成|YY直播:2021年公会和主播分成超50亿
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 三星|三星手机Soc搭载AMD Radeon GPU曝光,运行频率超过苹果A15
- 微信聊天最令人头疼的场景是什么?一定有人会说是对方发来一连串语音还都是超过30秒的长消息...|终于!微信上线万众期待的新功能!网友:总算等到了
- 44岁接手亏损超500万厂子,他却靠火腿肠雄起,缔造600亿
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 显示器|年货节联合回馈,华硕显示器与雷孜推出超值创艺套装!
