表单|超全面B端设计规范总结( 三 )

文章插图
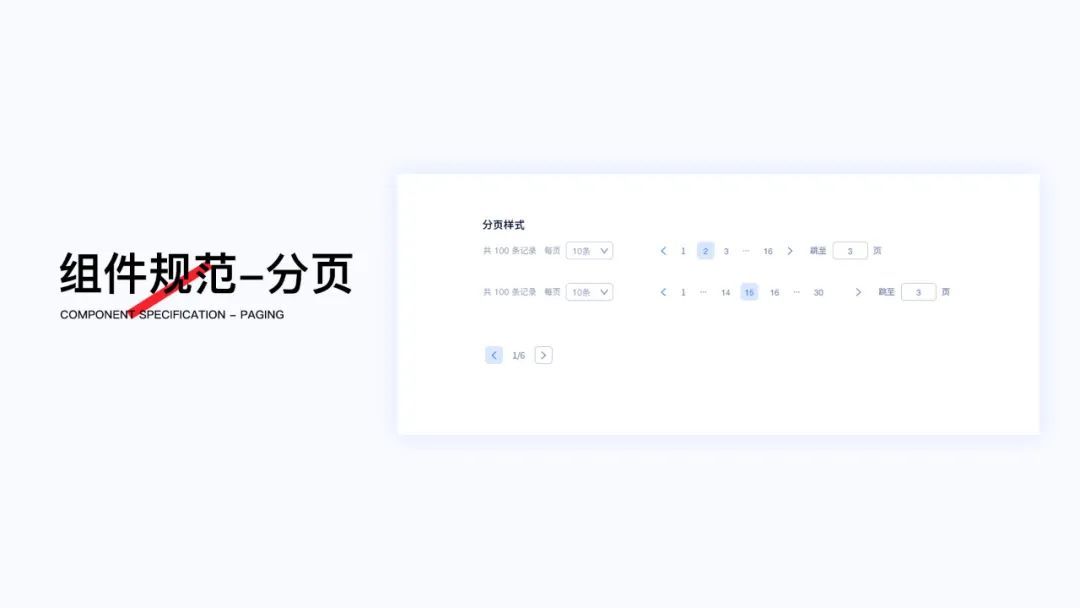
4. 分页采用分页的形式分隔长列表,每次只加载一个页面。
分页的样式也是多种多样,在不同情况下也会选择不同的样式,我这里总结了我们目前系统使用的3种分页样式:常规样式、长版样式、简洁样式。
- 常规样式:默认展示的样式即常规样式,控制在五个数字间,避免数字太多太混乱
- 长版样式:当数据信息量巨大的情况下,分页的数量也会增多,采用多数字可切换的样式
- 简洁样式:页数固定或最多不超过10页时,一般采用左右切换的样式

文章插图
5. 下拉菜单下拉菜单向用户显示操作或选项的列表。
下拉菜单样式可分为2种:一级下拉、多级下拉。
- 一级下拉:最简单的下拉选择样式,直接平铺可选择的选项内容。
- 多级下拉:下拉框种存在层级关系(主次层级)、样式可分为左右分级展示、上下错位分级展示、树结构分级展示(这里关于树结构的下拉展示方式没有作样式,不过后面有关于树结构的组件介绍,可参考其样式)。

文章插图
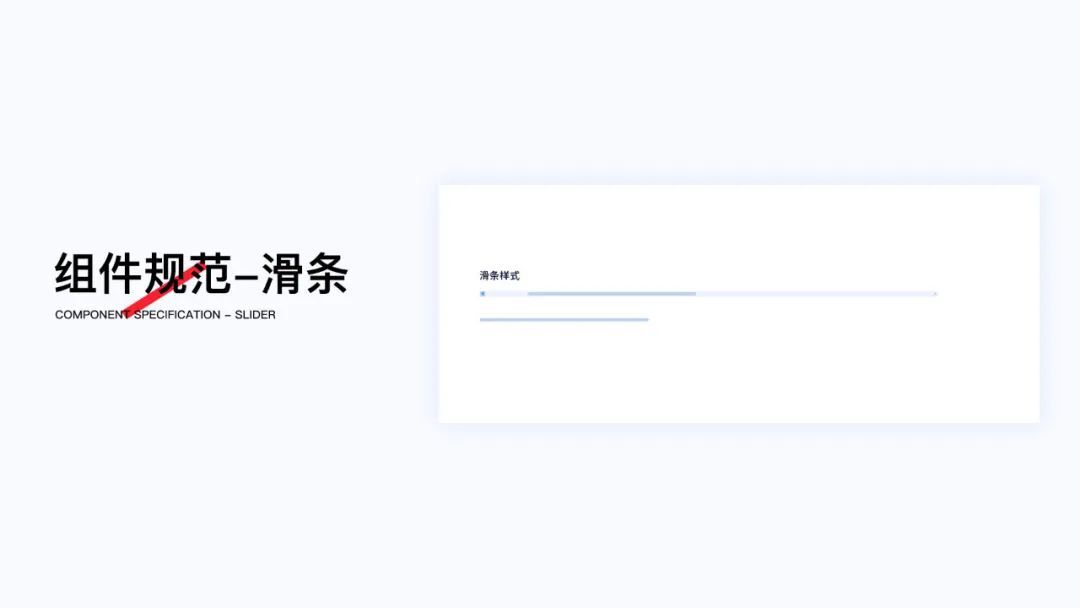
6. 滑条上下滑动展示更多内容。
滑条是作为产品中不可缺少的组件,无论是web端还是移动端,都会运用到,滑条的样式也都差距不大,也没有很大的设计发散,主要是还是根据实际需求情况区分其交互形式。
例如:在我的实际工作中,我选择的交互方式是,滑条不会一直显示在界面中(避免页面整体视觉效果受到干扰),只有当鼠标移动到可滑动的区域才会出现滑条(告知用户页面内容可滑动看更多),所以我的组件中会出现两个样式。

文章插图
7. 日期选择框输入或选择日期的控件。
对于B端系统来说,日期会根据业务的情况精度提取会不同,精确到日、时、分、秒,作为时间设置和过滤条件使用时,一般会使用到时间区间,所以日期选择框分为以下3种:普通日期选择、区间日期选择、精准日期选择。
- 普通日期选择:只可选择某年月日时间精度。
- 区间日期选择:可选择不同年月日时间区间。
- 精准日期选择:可选择年月日、时分秒高精度时间。

文章插图
8. 单选/多选框在一组可选项中进行单项/多项选择时。
注意组件的使用场景:单选/多选框看是简单又常见的组件,但是在实际项目中运用时也需要做到细致的区分,选项只支持单选时我们就采用合适的圆形单选框,支持多选时就采用方形的多选框,做好单选和多选的场景区分.
注意组件的状态区分:单选/多选框的样式虽然简单,但是也有3种显示状态:默认、选中、不可选。

文章插图
9. 树树型展示和树型选择控件。
树组件在B端系统中常用于权限设置,大部分的B端系统都会有权限设置的功能,当然在我实际工作中出来权限设置使用树结构外,还有其它的使用场景,比如:组织维护、职能维护、事项维护等等。
树结构可以清晰的展示层级关系,并且节约空间,但是在一些复杂的需求中,树结构比较难维护,所以在选择组件时也需要考虑实际业务场景和维护成本。
下图中左侧为展示效果的树结构、右侧为可操作(选择)的树结构效果展示,两种效果都可运用到上文提到的下拉选择框中使用。
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- 计算|雄安城市计算(超算云)中心主体结构封顶
- 分成|YY直播:2021年公会和主播分成超50亿
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 三星|三星手机Soc搭载AMD Radeon GPU曝光,运行频率超过苹果A15
- 微信聊天最令人头疼的场景是什么?一定有人会说是对方发来一连串语音还都是超过30秒的长消息...|终于!微信上线万众期待的新功能!网友:总算等到了
- 44岁接手亏损超500万厂子,他却靠火腿肠雄起,缔造600亿
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 显示器|年货节联合回馈,华硕显示器与雷孜推出超值创艺套装!
