产品|概念梳理|恕我直言不懂这些没法做系统
编辑导语:利用设计系统,设计师可以更高效率地达成目标,结合设计系统进行设计,产品也可以给用户带来更好的使用体验。那么设计系统包括哪些内容?在做设计系统时,又容易出现哪些常见误区?本文作者就此进行了总结,一起来看一下。
文章插图
一、 设计师眼中的设计系统都有哪些为了给用户带来良好的用户体验,设计系统是其中的一个重要环节,一组基本设计体系大致包括风格、内容、基础、组件、模式5大部分,其中的基础与组件又是我们身为设计师接触最频繁的两个部分。
文章插图
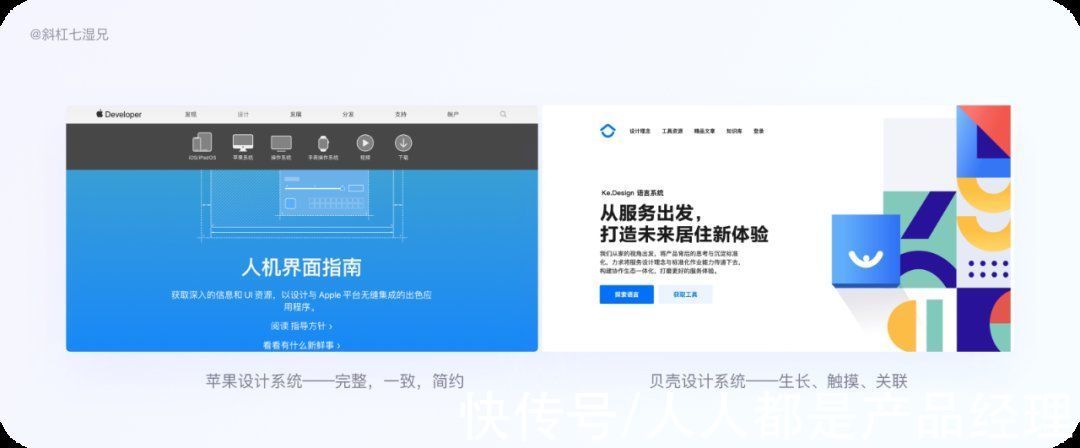
1. 风格谈到风格,相信大家都不会陌生,像设计语言一样,设计原理讲的都是风格问题。许多设计系统网站上,都可以看到企业对设计系统风格的标注说明。
风格应用在创建界面或其他设计交付物阶段时候,对视觉参考和设计原则的品牌风格的指导。风格部分主要承担着两个主要的任务:
- 对内部:对设计师来说需要自己梳理产品应该具有什么样的风格个性,产品外观为什么要设计成这种风格(风格)。
- 对外部:对于外部用户来说,如何将企业品牌形象有效地传递给用户是风格的使命。
https://developer.apple.com/design/
http://design.ke.com/page/home

文章插图
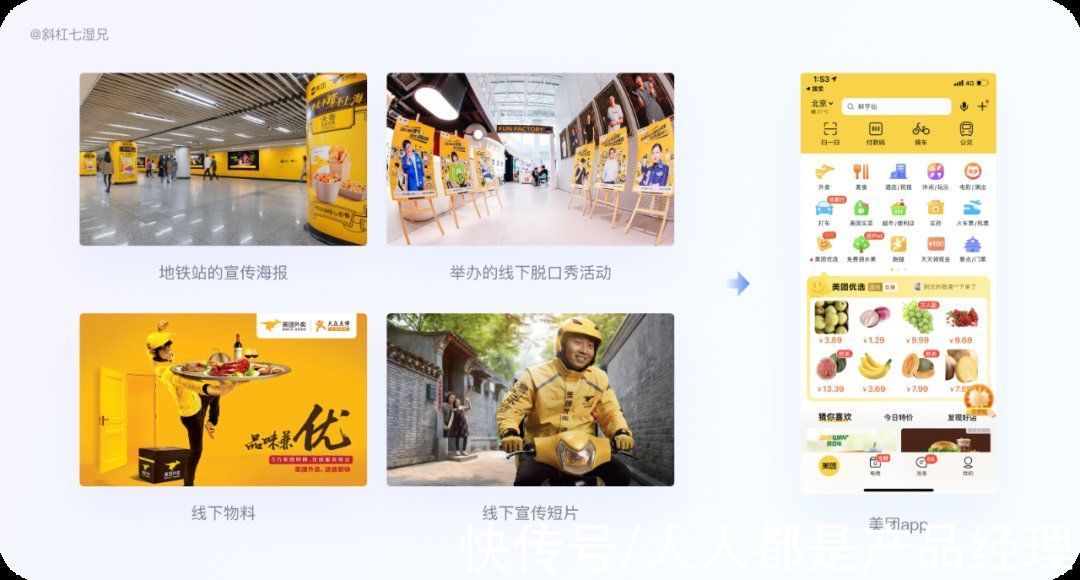
一些企业在产品手册中会强调“一致性”的设计原则,比如美团外卖这款产品,不管是线下的物料宣传还是线上产品,都大量采用了“黄色”这个颜色,为团队设计提供清晰的设计指导,让用户的感官标准一致,感受到“一致性”的设计理念。

文章插图
2. 内容内容指的是我们在产品界面中使用的文案,也就是人们常说的“微文本”,一些影音产品还会注重其文案的语气、语调,并根据用户的属性为设计成员编写词汇用法表,避免设计文案时给用户带来的焦虑情绪。
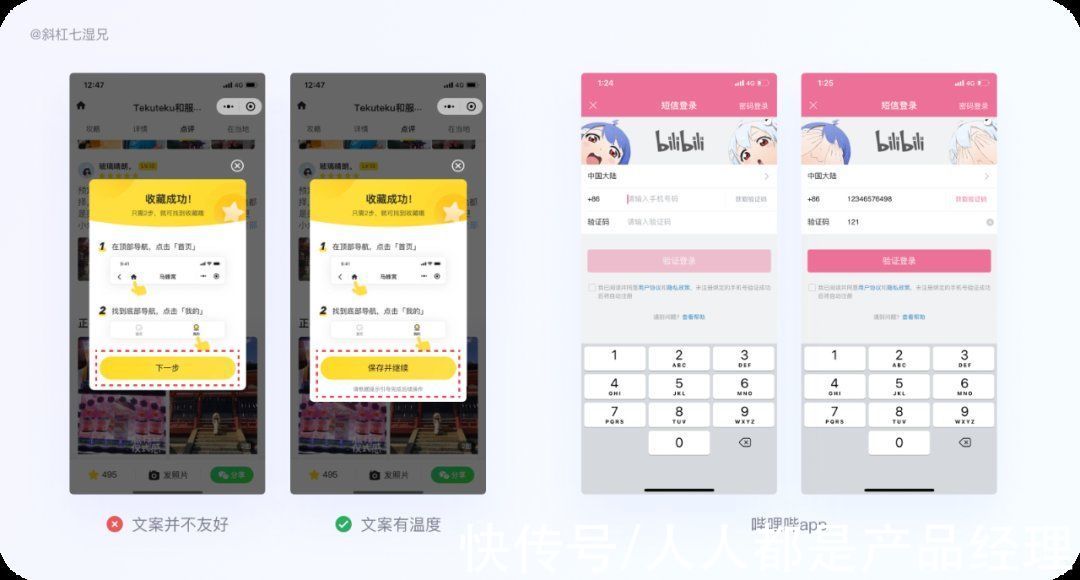
许多产品在内容设计上都花了不少心思,比如即刻APP的弹窗设计,新版本的弹窗则用更有趣、更易懂的文案“保存并继续”来取代枯燥乏味“一下步”的文案,并且跟随一小段“请根据提示引导完成后续操作”的提示,清楚地引导用户进行操作。
再比如哔哩哔哩这款产品,在输入密码的场景中,根据用户输入密码的场景选择了合适的表达方式,当用户输入登陆密码时,产品的吉祥物就会将眼睛捂住。这样的设计不仅能很好地表达产品的个性,也能传达产品的温度。

文章插图
假如你认为内容的改版仅仅是提升体验,那么你就错了,有这样一个典型的案例会给企业带来巨大的收益。
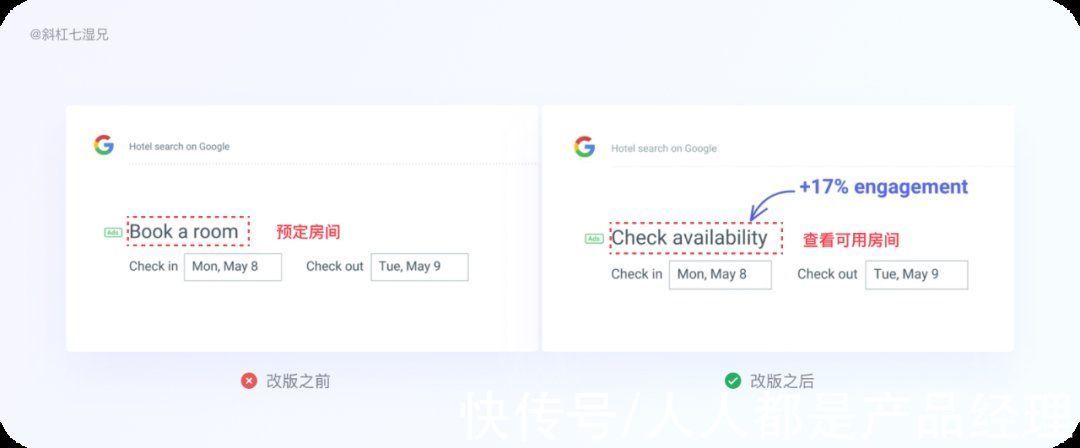
比如在 Google酒店搜索中,一开始用“Book a room(预定房间)”这个词来吸引用户点击,随后的改版中将“Book a room(预定房间)”修改为“Check Availability(查看可用房间)”后,成功地将这一功能的交互点击率提升17%。所以说内容(微文案)改版不仅仅提升用户的体验,还可以给产品带来数据的提升,从而带动企业收益的增长。

文章插图
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 业务|传统企业里,产品经理失去了话语权
- 弱电|强电与弱电的基本概念、区别及布线要求详解,建议收藏!
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- 产业链|航空装备制造行业产业链全景梳理及区域热力地图
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
